搜索到
43
篇与
的结果
-
![WordPress 批量修改文章内容文字标题关键字等方法]() WordPress 批量修改文章内容文字标题关键字等方法 WordPress网站内容标题部分文字违反了广告法怎么办?最字。会说资源网注意到了网站上很多要一个个的修改,那工作了巨大,怎么快速在数据库中用SQL命令批量替换呢?通过数据库替换方法UPDATE wp_posts SET post_content = replace(post_content,'旧内容','新内容');上面的意思就是把网站内容原有的“旧内容”替换成最新的“新内容”UPDATE wp_posts SET post_title = replace( post_title, '旧标题', '新标题' );上面的意思就是把网站标题内容原有的“旧标题”替换成最新的“新标题”进入宝塔面板-数据库-选择对应的数据库-管理数据库-登录进来。就可以直接对数据库进行操作了。再操作命令之前,一定要对数据库进行备份,防止误操作造成数据损坏或者其他错误。执行SQL语句之后,WordPress网站的标题还有内容都替换成了最新的关键字。提示:由于缓存原因修改后如无法立马更新,重启了下服务器就完事了。
WordPress 批量修改文章内容文字标题关键字等方法 WordPress网站内容标题部分文字违反了广告法怎么办?最字。会说资源网注意到了网站上很多要一个个的修改,那工作了巨大,怎么快速在数据库中用SQL命令批量替换呢?通过数据库替换方法UPDATE wp_posts SET post_content = replace(post_content,'旧内容','新内容');上面的意思就是把网站内容原有的“旧内容”替换成最新的“新内容”UPDATE wp_posts SET post_title = replace( post_title, '旧标题', '新标题' );上面的意思就是把网站标题内容原有的“旧标题”替换成最新的“新标题”进入宝塔面板-数据库-选择对应的数据库-管理数据库-登录进来。就可以直接对数据库进行操作了。再操作命令之前,一定要对数据库进行备份,防止误操作造成数据损坏或者其他错误。执行SQL语句之后,WordPress网站的标题还有内容都替换成了最新的关键字。提示:由于缓存原因修改后如无法立马更新,重启了下服务器就完事了。 -
![wordpress tags标签改id和后缀html显示]() wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; }
wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; } -
![2022WordPress网页插入bilibili视频方法]() 2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script>
2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script> -
![如何让WooCommerce产品页支持古腾堡编辑器]() 如何让WooCommerce产品页支持古腾堡编辑器 WooCommerce是WordPress的开源电子商务插件,Woo的产品页面内容编辑区默认是不支持Elementor免费版(需升级PRO)与Gutenberg块编辑器。所以,今天教大家通过一段代码轻松让WooCommerce产品页支持古腾堡编辑器。一、代码如下:// Enable Gutenberg editor for WooCommerce function j0e_activate_gutenberg_product( $can_edit, $post_type ) { if ( $post_type == 'product' ) { $can_edit = true; } return $can_edit; } add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 ); // enable taxonomy fields for woocommerce with gutenberg on function j0e_enable_taxonomy_rest( $args ) { $args['show_in_rest'] = true; return $args; } add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' ); add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' ); 二、使用方法:将以上代码复制粘贴到网站模板主题目录下 functions.php 文件中并保存,重新刷新页面并编辑产品详情页,你会发现已经激活了WooCommerce使用WordPress块编辑器功能,过程简单便捷。
如何让WooCommerce产品页支持古腾堡编辑器 WooCommerce是WordPress的开源电子商务插件,Woo的产品页面内容编辑区默认是不支持Elementor免费版(需升级PRO)与Gutenberg块编辑器。所以,今天教大家通过一段代码轻松让WooCommerce产品页支持古腾堡编辑器。一、代码如下:// Enable Gutenberg editor for WooCommerce function j0e_activate_gutenberg_product( $can_edit, $post_type ) { if ( $post_type == 'product' ) { $can_edit = true; } return $can_edit; } add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 ); // enable taxonomy fields for woocommerce with gutenberg on function j0e_enable_taxonomy_rest( $args ) { $args['show_in_rest'] = true; return $args; } add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' ); add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' ); 二、使用方法:将以上代码复制粘贴到网站模板主题目录下 functions.php 文件中并保存,重新刷新页面并编辑产品详情页,你会发现已经激活了WooCommerce使用WordPress块编辑器功能,过程简单便捷。 -
![WP设置Contact Form联系表单并自动发送邮件教程]() WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。
WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。 -
![WordPress配置Redis对象缓存提升网站速度教程]() WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。
WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。 -
![如何给WP编辑器添加字体大小/字号/高级表格等按钮]() 如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。
如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。 -
![解决WordPress无法上传svg/ico/webp文件的问题]() 解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。
解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。 -
![WP无插件禁用Google Maps API(谷歌地图)的方法]() WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。
WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。 -
![WordPress英文字符源代码转义成中文字符的解决办法]() WordPress英文字符源代码转义成中文字符的解决办法 WordPress 默认会自动转义一些字符,比如单引号(' 源码显示 ' )、双引号("源码显示 " ),也称“转换全半角标点符号”或者“代码转义”。因为 WordPress 会将源代码中的所有半角符号自动修正为全角符号,以防止外部源代码在网页上执行。那么如何防止英文字符转义成中文字符?接下来详细分享。解决方法如下:一、禁用所有的 WP 转义Wordpress 自带一个专一的钩子wptexturize,很多地方都用到了这个钩子,具体可以在wp-includes/formatting.php中查看。我们可以在WordPress主题的functions.php文件中添加以下代码来取消掉这个转义:add_filter( 'run_wptexturize', '__return_false' );二、调用remove_filter函数来移除wordPress对wptexturize的调用这是最简单的方法,在主题目录下的functions.php文件中添加如下代码即可: //取消网站标题转换 remove_filter('the_title', 'wptexturize'); //取消博客标题转换 remove_filter('wp_title', 'wptexturize'); //取消网站摘要转换 remove_filter('the_excerpt', 'wptexturize'); //取消正文内容转换 remove_filter('the_content', 'wptexturize'); //取消文章标题转换 remove_filter('single_post_title', 'wptexturize'); //取消评论内容转换 remove_filter('comment_text', 'wptexturize'); //取消评论作者转换 remove_filter('comment_author', 'wptexturize'); //取消分类描述转换 remove_filter('category_description', 'wptexturize'); //取消侧栏标题转换 remove_filter('widget_title', 'wptexturize'); //取消侧栏内容转换 remove_filter('widget_text', 'wptexturize'); //取消友链描述转换 remove_filter('link_description', 'wptexturize'); 三、安装Quotmarks Replacer插件Quotmarks Replacer 是一个通过禁用 wptexturize 函数,解决 WordPress 自动将半角的单引号、双引号和省略号转换为全角符号的问题。使后台输入的标点格式与HTML源代码的标点格式保持一致的插件。我们将上面的脚本添加到当前主题目录下的functions.php文件中,就可以过滤到标题、内容、评论、摘要等大部分位置源代码半角转换成全角符号的问题。不过,我们并不需要所有的位置都禁止转换,可以根据有需要的转换复制相应代码即可。
WordPress英文字符源代码转义成中文字符的解决办法 WordPress 默认会自动转义一些字符,比如单引号(' 源码显示 ' )、双引号("源码显示 " ),也称“转换全半角标点符号”或者“代码转义”。因为 WordPress 会将源代码中的所有半角符号自动修正为全角符号,以防止外部源代码在网页上执行。那么如何防止英文字符转义成中文字符?接下来详细分享。解决方法如下:一、禁用所有的 WP 转义Wordpress 自带一个专一的钩子wptexturize,很多地方都用到了这个钩子,具体可以在wp-includes/formatting.php中查看。我们可以在WordPress主题的functions.php文件中添加以下代码来取消掉这个转义:add_filter( 'run_wptexturize', '__return_false' );二、调用remove_filter函数来移除wordPress对wptexturize的调用这是最简单的方法,在主题目录下的functions.php文件中添加如下代码即可: //取消网站标题转换 remove_filter('the_title', 'wptexturize'); //取消博客标题转换 remove_filter('wp_title', 'wptexturize'); //取消网站摘要转换 remove_filter('the_excerpt', 'wptexturize'); //取消正文内容转换 remove_filter('the_content', 'wptexturize'); //取消文章标题转换 remove_filter('single_post_title', 'wptexturize'); //取消评论内容转换 remove_filter('comment_text', 'wptexturize'); //取消评论作者转换 remove_filter('comment_author', 'wptexturize'); //取消分类描述转换 remove_filter('category_description', 'wptexturize'); //取消侧栏标题转换 remove_filter('widget_title', 'wptexturize'); //取消侧栏内容转换 remove_filter('widget_text', 'wptexturize'); //取消友链描述转换 remove_filter('link_description', 'wptexturize'); 三、安装Quotmarks Replacer插件Quotmarks Replacer 是一个通过禁用 wptexturize 函数,解决 WordPress 自动将半角的单引号、双引号和省略号转换为全角符号的问题。使后台输入的标点格式与HTML源代码的标点格式保持一致的插件。我们将上面的脚本添加到当前主题目录下的functions.php文件中,就可以过滤到标题、内容、评论、摘要等大部分位置源代码半角转换成全角符号的问题。不过,我们并不需要所有的位置都禁止转换,可以根据有需要的转换复制相应代码即可。 -
![创意十足的网页版表白源码分享]() 创意十足的网页版表白源码分享 你是不是有心仪的意中人呢,是否还在为找不到创意的表白方式而发愁呢。不用着急下面就为大家介绍一款创意的表白方式,用网页向ta展示你的心意。请欣赏效果:网页表白效果预览 该网页左侧是一朵樱花树,樱花随风飘落,樱花树下展示了你们相爱的时间,该时间是动态展示的。如果你想修改这个时间,你需要在showLove文件夹中的index.html文件中修改var oldDate=new Date("2012/05/13 16:00:00");修改成你定义的时间。该文件可以使用记事本打开。网页的右侧是你想对ta说的话,这些话是以打字的形式一个一个展现出来的,让ta看起来是你在用心的叙述。如果你想修改这些话,同样需要在showLove文件夹中的index.html文件中找到这些话加以修改。网页配有背景音乐,如果你想更换音乐,可以将showLove文件夹下的music.mp3文件更换成你想要的音乐,但文件名需要一致,不能更改,如果需要源码请在下方评论留言。源码下载:隐藏内容,请前往内页查看详情
创意十足的网页版表白源码分享 你是不是有心仪的意中人呢,是否还在为找不到创意的表白方式而发愁呢。不用着急下面就为大家介绍一款创意的表白方式,用网页向ta展示你的心意。请欣赏效果:网页表白效果预览 该网页左侧是一朵樱花树,樱花随风飘落,樱花树下展示了你们相爱的时间,该时间是动态展示的。如果你想修改这个时间,你需要在showLove文件夹中的index.html文件中修改var oldDate=new Date("2012/05/13 16:00:00");修改成你定义的时间。该文件可以使用记事本打开。网页的右侧是你想对ta说的话,这些话是以打字的形式一个一个展现出来的,让ta看起来是你在用心的叙述。如果你想修改这些话,同样需要在showLove文件夹中的index.html文件中找到这些话加以修改。网页配有背景音乐,如果你想更换音乐,可以将showLove文件夹下的music.mp3文件更换成你想要的音乐,但文件名需要一致,不能更改,如果需要源码请在下方评论留言。源码下载:隐藏内容,请前往内页查看详情 -
![WordPress换域名后如何全站快速替换旧域名?]() WordPress换域名后如何全站快速替换旧域名? 我们运营网站难免有时会有换域名的情况,虽然通过后台系统设置新域名,大部分的链接会自动替换,但仍可能存在一些自己设置的链接不会被替换,一个个查找修改太废时间,今天就跟分享WordPress更换域名后全站快速替换旧域名的方法。一、直接替换法这个方法适合文章量少的站点,这样数据库文件也比较小。通过宝塔面板进入phpMyAdmin导出网站的SQL数据库文件,然后使用Notepad++或其他软件直接编辑 .sql 文件(PS:不建议使用电脑自带的记事本编辑),直接搜索替换新旧域名,完成后记得保存数据库文件,最后再导入数据库即可。二、进入数据库用 SQL 语句替换新旧域名我们购买的虚拟主机或安装有宝塔面板的服务器都有phpMyAdmin,我们可以通过phpMyAdmin进入到数据库,然后通过以下SQL语句来替换新旧域名:UPDATE wp_options SET option_value = replace(option_value,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_content = replace(post_content,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_excerpt = replace(post_excerpt,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_comments SET comment_author_url = replace(comment_author_url,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'zhaobinzmt.com','zhaobinzmt.net');其中 wp_ 是默认表前缀,需要更改为自己站点的表前缀;zhaobinzmt.com 是旧域名,zhaobinzmt.net 是新域名;comment_author_url 为评论者链接地址。三、安装 Velvet Blues Update URLs 插件替换旧域名如果不太敢进行数据库的操作,那么我们还可以通过考虑安装 Velvet Blues Update URLs 插件来替换旧域名,等更换完毕后再删除该插件即可。这个插件的使用方法很简单,只需要输入新旧域名,然后勾选相应的数据表并点击“立即更新网址”按钮即可。四、通过 Better Search Replace 插件在后台直接替换旧域名当我们在WordPress后台,设置→常规,已经修改好两个URL地址后,重新进入新域名下的网站后台,下图的两个网址为新网址,安装 Better Search Replace 插件,这是一个可以对WordPress数据库进行搜索和替换的插件,比如你网站更换域名,或者你需要一次性更换邮箱设置(可能在不同的选项都用到了这个邮箱)等,通过这个插件就可以非常方便的实现,开始前记得先备份下数据库。
WordPress换域名后如何全站快速替换旧域名? 我们运营网站难免有时会有换域名的情况,虽然通过后台系统设置新域名,大部分的链接会自动替换,但仍可能存在一些自己设置的链接不会被替换,一个个查找修改太废时间,今天就跟分享WordPress更换域名后全站快速替换旧域名的方法。一、直接替换法这个方法适合文章量少的站点,这样数据库文件也比较小。通过宝塔面板进入phpMyAdmin导出网站的SQL数据库文件,然后使用Notepad++或其他软件直接编辑 .sql 文件(PS:不建议使用电脑自带的记事本编辑),直接搜索替换新旧域名,完成后记得保存数据库文件,最后再导入数据库即可。二、进入数据库用 SQL 语句替换新旧域名我们购买的虚拟主机或安装有宝塔面板的服务器都有phpMyAdmin,我们可以通过phpMyAdmin进入到数据库,然后通过以下SQL语句来替换新旧域名:UPDATE wp_options SET option_value = replace(option_value,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_content = replace(post_content,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_excerpt = replace(post_excerpt,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_comments SET comment_author_url = replace(comment_author_url,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'zhaobinzmt.com','zhaobinzmt.net');其中 wp_ 是默认表前缀,需要更改为自己站点的表前缀;zhaobinzmt.com 是旧域名,zhaobinzmt.net 是新域名;comment_author_url 为评论者链接地址。三、安装 Velvet Blues Update URLs 插件替换旧域名如果不太敢进行数据库的操作,那么我们还可以通过考虑安装 Velvet Blues Update URLs 插件来替换旧域名,等更换完毕后再删除该插件即可。这个插件的使用方法很简单,只需要输入新旧域名,然后勾选相应的数据表并点击“立即更新网址”按钮即可。四、通过 Better Search Replace 插件在后台直接替换旧域名当我们在WordPress后台,设置→常规,已经修改好两个URL地址后,重新进入新域名下的网站后台,下图的两个网址为新网址,安装 Better Search Replace 插件,这是一个可以对WordPress数据库进行搜索和替换的插件,比如你网站更换域名,或者你需要一次性更换邮箱设置(可能在不同的选项都用到了这个邮箱)等,通过这个插件就可以非常方便的实现,开始前记得先备份下数据库。 -
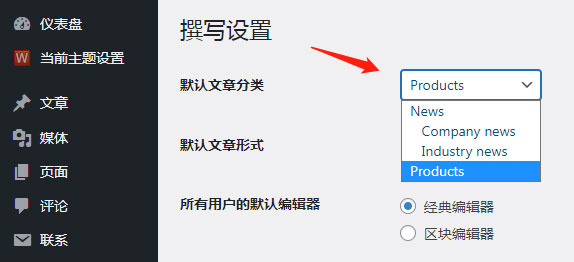
![WordPress后台的默认分类目录如何删除?]()
-
![wordpress如何批量修改文章标题和内容替换]() wordpress如何批量修改文章标题和内容替换 今天需要修改一个wordpress博客文章标题。而且要批量替换。开始的时候,小编只是打算直接在后台点击“快速编辑”进行一篇一篇修改。结果修改完一页之后,才发现后面还有六页。这简直是不可承受之重。好吧,那就得执行sql语句,在数据库里进行批量替换。代码如下:UPDATE wp_posts SET post_title = REPLACE( post_title, '饭拍福利', '饭拍大合集' );重要的一点:在进行数据库操作之前,一定要备份好原数据库。不然,一旦出错,全盘搞没。操作方法: 打开数据库管理工具:phpmyadmin,进入到对应的网站数据库。选择sql,在里面添加上代码,然后点击提交即可。再补充几条sql批量替换内容:批量替换文章内容UPDATE wp_posts SET post_content = REPLACE( post_content, 'xxxxx.com', 'www.yyyy.com' );批量更改文章发布时间update wp_posts set post_date= replace(post_date, '2019-09', '2019-10') ;批量发布定时发布失败或者设置为定时发布的文章UPDATE wp_posts SET post_status = REPLACE( post_status,'future', 'publish' );
wordpress如何批量修改文章标题和内容替换 今天需要修改一个wordpress博客文章标题。而且要批量替换。开始的时候,小编只是打算直接在后台点击“快速编辑”进行一篇一篇修改。结果修改完一页之后,才发现后面还有六页。这简直是不可承受之重。好吧,那就得执行sql语句,在数据库里进行批量替换。代码如下:UPDATE wp_posts SET post_title = REPLACE( post_title, '饭拍福利', '饭拍大合集' );重要的一点:在进行数据库操作之前,一定要备份好原数据库。不然,一旦出错,全盘搞没。操作方法: 打开数据库管理工具:phpmyadmin,进入到对应的网站数据库。选择sql,在里面添加上代码,然后点击提交即可。再补充几条sql批量替换内容:批量替换文章内容UPDATE wp_posts SET post_content = REPLACE( post_content, 'xxxxx.com', 'www.yyyy.com' );批量更改文章发布时间update wp_posts set post_date= replace(post_date, '2019-09', '2019-10') ;批量发布定时发布失败或者设置为定时发布的文章UPDATE wp_posts SET post_status = REPLACE( post_status,'future', 'publish' ); -
![Wordpress设置前台英文后台中文的2个方法]() Wordpress设置前台英文后台中文的2个方法 国内开展外贸业务很多会采用Wordpress+模板来建站,无论是直接下载英文版WP程序还是后台语言设置为英文,国内用户进行后台管理时使用起来都有不便,今天分享Wordpress设置前台英文后台中文的2个方法。一、通过 Admin Language Per User 插件实现1、安装的英文版本的Wordpress,安装完后前后台都是显示为英文,接下来实现后台显示中文。2、安装 Admin Language Per User 插件,登陆后台,点击左边导航 Plugins——Add New,搜索 Admin Language Per User ,点击 Install Now 进行安装,再点击 Activate 启用。3、后台 Settings 常规设置里面的语言Language选择“简体中文”,保存后再次点击下拉图标选回 English。这一步是生成中文语言文件。4、后台右上角点击头像——选择Edit Profile——Language——选择简体中文后点击 Update Profile,这样就实现了前台英文,后台中文。完成后前端源代码标签会是 lang="en-US",是正确的。二、通过 Simple Admin Language Change 插件实现1、在WordPress后台 Plugins——Add New,搜索 Simple Admin Language Change,安装并启用。2、插件不需要设置,在后台右上角会显示中英文即时切换图标,点击可立即切换后台语言,其实是谷歌翻译。以上实现 WordPress 网站前台英文后台中文的2种方法都挺方便,如果没有特殊要求使用第一种方法就可以。第二个方法考虑的是很多插件默认英文没有汉化包,所以在需要的时候直接页面翻译成中文还是有很大用处的。
Wordpress设置前台英文后台中文的2个方法 国内开展外贸业务很多会采用Wordpress+模板来建站,无论是直接下载英文版WP程序还是后台语言设置为英文,国内用户进行后台管理时使用起来都有不便,今天分享Wordpress设置前台英文后台中文的2个方法。一、通过 Admin Language Per User 插件实现1、安装的英文版本的Wordpress,安装完后前后台都是显示为英文,接下来实现后台显示中文。2、安装 Admin Language Per User 插件,登陆后台,点击左边导航 Plugins——Add New,搜索 Admin Language Per User ,点击 Install Now 进行安装,再点击 Activate 启用。3、后台 Settings 常规设置里面的语言Language选择“简体中文”,保存后再次点击下拉图标选回 English。这一步是生成中文语言文件。4、后台右上角点击头像——选择Edit Profile——Language——选择简体中文后点击 Update Profile,这样就实现了前台英文,后台中文。完成后前端源代码标签会是 lang="en-US",是正确的。二、通过 Simple Admin Language Change 插件实现1、在WordPress后台 Plugins——Add New,搜索 Simple Admin Language Change,安装并启用。2、插件不需要设置,在后台右上角会显示中英文即时切换图标,点击可立即切换后台语言,其实是谷歌翻译。以上实现 WordPress 网站前台英文后台中文的2种方法都挺方便,如果没有特殊要求使用第一种方法就可以。第二个方法考虑的是很多插件默认英文没有汉化包,所以在需要的时候直接页面翻译成中文还是有很大用处的。 -
![CSS轻松实现博客网站Logo扫光效果(亲测有效)]() CSS轻松实现博客网站Logo扫光效果(亲测有效) 最近有网友跟我反馈,想要一个logo扫光的特效,第一款主题梦想家就有这个特效,不过后期也有人反馈说太卡,使用主题的时候CPU就爆了,好吧,那我就撤了,把相关的特效删除了没在跟紧,记得之前张戈在博客中有谈到过这个事情,也是因为logo特效导致网站有些卡,所以他就给删除了,然后也好了,很神奇是不?我就想着为什么有些人会卡有些人不卡呢,服务器配置太低,但是一个css而已的,应该占不上太多的资源吧,抽空把css的logo扫光特效优化下,在主题模板中也用上了最新的logo扫光,当然也一定是加上了开关,并不是所有人都喜欢的就弄个开关吧,两者互不影响,好了现在把代码献出,自行折腾。html代码:<div class="logo"> <a href="https://www.zxsbk.com/" title="赵斌博客" rel="home"> <img src="https://www.zxsbk.com/usr/uploads/img/logo.png" alt="赵斌博客"> </a> </div> css代码:.logo a{ overflow:hidden; display: block; } .logo a:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } 经过测试没有问题了,实际使用几天再看看效果吧,主题模板有更新的基本都会加上去,至于是否开启扫光特效根据个人喜好而定吧,直接使用是不能够的,毕竟不是所有的主题模板都是使用logo命名,都得需要修改一些基础代码,记得修改之前要备份!备份!备份!要知道养成良好的备份习惯有多么的牛掰,好了,有问题留言反馈,一起学习,一起折腾!
CSS轻松实现博客网站Logo扫光效果(亲测有效) 最近有网友跟我反馈,想要一个logo扫光的特效,第一款主题梦想家就有这个特效,不过后期也有人反馈说太卡,使用主题的时候CPU就爆了,好吧,那我就撤了,把相关的特效删除了没在跟紧,记得之前张戈在博客中有谈到过这个事情,也是因为logo特效导致网站有些卡,所以他就给删除了,然后也好了,很神奇是不?我就想着为什么有些人会卡有些人不卡呢,服务器配置太低,但是一个css而已的,应该占不上太多的资源吧,抽空把css的logo扫光特效优化下,在主题模板中也用上了最新的logo扫光,当然也一定是加上了开关,并不是所有人都喜欢的就弄个开关吧,两者互不影响,好了现在把代码献出,自行折腾。html代码:<div class="logo"> <a href="https://www.zxsbk.com/" title="赵斌博客" rel="home"> <img src="https://www.zxsbk.com/usr/uploads/img/logo.png" alt="赵斌博客"> </a> </div> css代码:.logo a{ overflow:hidden; display: block; } .logo a:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } 经过测试没有问题了,实际使用几天再看看效果吧,主题模板有更新的基本都会加上去,至于是否开启扫光特效根据个人喜好而定吧,直接使用是不能够的,毕竟不是所有的主题模板都是使用logo命名,都得需要修改一些基础代码,记得修改之前要备份!备份!备份!要知道养成良好的备份习惯有多么的牛掰,好了,有问题留言反馈,一起学习,一起折腾! -
![WordPress后台点击“查看站点”在新窗口中打开]() WordPress后台点击“查看站点”在新窗口中打开 WordPress 后台点击左上角的网站名称或者菜单中的“查看站点”都是在当前窗口直接打开,但其实有时候我们是想要在保留后台界面,在新窗口中打开这个链接查看首页而已,虽然可以通过右键在新窗口中打开,无疑是没有直接点击在单独的窗口中打开“查看站点”链接会更方便。故此小编找到了一个方法,就是添加一段代码,然后实现在新窗口中打开://WordPress 后台新窗口打开“查看站点” add_action( 'admin_bar_menu', 'fanly_basic_shatel_view', 999 ); function fanly_basic_shatel_view( $wp_admin_bar ) { $all_toolbar_nodes = $wp_admin_bar->get_nodes(); foreach ( $all_toolbar_nodes as $node ) { if(in_array($node->id, ['site-name','view-site'])){ $args = $node; $args->meta = ['target' => '_blank']; $wp_admin_bar->add_node( $args ); } } } 将以上代码放置到你当前主题的 functions.php 文件中即可,然后去你的 WordPress 网站后台,点击左上角的站点名称,以及点击“查看站点”时就都会在新窗口或这新标签中打开了。
WordPress后台点击“查看站点”在新窗口中打开 WordPress 后台点击左上角的网站名称或者菜单中的“查看站点”都是在当前窗口直接打开,但其实有时候我们是想要在保留后台界面,在新窗口中打开这个链接查看首页而已,虽然可以通过右键在新窗口中打开,无疑是没有直接点击在单独的窗口中打开“查看站点”链接会更方便。故此小编找到了一个方法,就是添加一段代码,然后实现在新窗口中打开://WordPress 后台新窗口打开“查看站点” add_action( 'admin_bar_menu', 'fanly_basic_shatel_view', 999 ); function fanly_basic_shatel_view( $wp_admin_bar ) { $all_toolbar_nodes = $wp_admin_bar->get_nodes(); foreach ( $all_toolbar_nodes as $node ) { if(in_array($node->id, ['site-name','view-site'])){ $args = $node; $args->meta = ['target' => '_blank']; $wp_admin_bar->add_node( $args ); } } } 将以上代码放置到你当前主题的 functions.php 文件中即可,然后去你的 WordPress 网站后台,点击左上角的站点名称,以及点击“查看站点”时就都会在新窗口或这新标签中打开了。 -
![jQuery实现的仿百度商桥在线客服特效源码]()
-
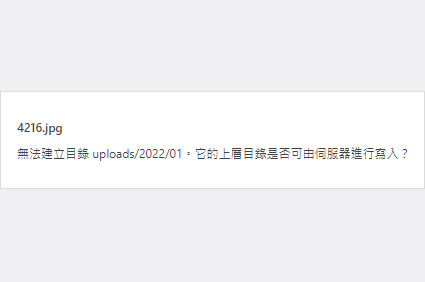
![解决WP换服务器上传图片提示无法建立目录的问题]() 解决WP换服务器上传图片提示无法建立目录的问题 这个问题主要有两个方面,一方面是文件夹权限设置的问题,另一方面是由于WordPress换服务器后图片路径的不同导致图片无法上传,收到的提示“无法建立目录 uploads/年/月份,它有没有上级目录的写入权限”。请按以下方法依次处理:1、检查你主机目录中/wp-content/下文件夹是否有uploads/文件夹,如果没有,建立一个名字为uploads的文件夹,设置权限为777或755;2、登录WordPress网站后台,打开【设置 — 媒体】, 默认上传路径设置,保证默认上传路径为 “ wp-content/uploads”。如果以上操作后,问题还是没有得到解决,请继续这一步:1、使用PHPMyAdmin进入数据库:http://你的域名/phpmyadmin/。用宝塔面板的比较方便,直接在数据库那打开。2、找到wordpress数据库,打开wp_options表,查看表中键名为upload_path的键值,这个值是一个路径(可能在表的第3页),看下是不是“wp-content/uploads”如果不是修改即可。以上就是本人博客关于 WordPress 上传文件或图片时提示“无法建立目录 uploads,有没有上级目录的写权限”的解决方法,如果您有遇到同样的问题,在修改目录权限无效的情况下欢迎尝试。
解决WP换服务器上传图片提示无法建立目录的问题 这个问题主要有两个方面,一方面是文件夹权限设置的问题,另一方面是由于WordPress换服务器后图片路径的不同导致图片无法上传,收到的提示“无法建立目录 uploads/年/月份,它有没有上级目录的写入权限”。请按以下方法依次处理:1、检查你主机目录中/wp-content/下文件夹是否有uploads/文件夹,如果没有,建立一个名字为uploads的文件夹,设置权限为777或755;2、登录WordPress网站后台,打开【设置 — 媒体】, 默认上传路径设置,保证默认上传路径为 “ wp-content/uploads”。如果以上操作后,问题还是没有得到解决,请继续这一步:1、使用PHPMyAdmin进入数据库:http://你的域名/phpmyadmin/。用宝塔面板的比较方便,直接在数据库那打开。2、找到wordpress数据库,打开wp_options表,查看表中键名为upload_path的键值,这个值是一个路径(可能在表的第3页),看下是不是“wp-content/uploads”如果不是修改即可。以上就是本人博客关于 WordPress 上传文件或图片时提示“无法建立目录 uploads,有没有上级目录的写权限”的解决方法,如果您有遇到同样的问题,在修改目录权限无效的情况下欢迎尝试。 -
![robots.txt文件与robots meta标签的应用]() robots.txt文件与robots meta标签的应用 robots.txt文件是搜索引擎蜘蛛来到网站后访问的第一个文件,我们在编写时有很多需要注意的地方,如果不注意语法的正确使用,有些语句可能发挥不了应有的作用,会影响搜索引擎对网站的访问。接下来小编分享下robots文件与robots meta标签的应用。robots文件可以指定sitemap的位置,写法是 sitemap:域名/sitemap.xml,这样就告诉搜索引擎蜘蛛这个地址是网站地图,如果我们有一些隐私文件要屏蔽搜索引擎蜘蛛不让其抓取时,可以在robots.txt中写上路径地址,相反网站中没有要屏蔽的内容时,则不用写明。示例如下:User-agent: * Disallow: /bin/ Sitemap: https://www.zxsbk.com/sitemap.xml 如果有个页面不想让搜索引擎收录但却已经收录了,我们可以通过robots meta标签来解决。robots.txt文件主要是限制整个站点或者目录的蜘蛛访问,而 robots meta标签则主要是针对某个具体的页面,此标签放在页面中,专门用来告诉搜索引擎蜘蛛如何抓取该页的内容。robots meta标签的基本写法是:,这是我们应该学的SEO基础知识,以下是几项需要特别注意的地方:1、在 robots meta标签中,name="robots"表示所有的搜索引擎,也可以针对某个具体的搜索引擎,如针对百度可以写为 name="Baiduspider"。2、在content部分有4个指令选项,以英文逗号“,”隔开,分别是:index、follow、noindex、nofollow。index 指令告诉搜索引擎蜘蛛可以抓取该页面。noindex 指令与index指令相反,表示搜索引擎蜘蛛不可以抓取该页面。follow 指令表示搜索引擎蜘蛛可以爬行该页面上的链接。notollow 指令与 follow指令相反,表示搜索引擎蜘蛛不可以爬行该页面上的链接。综上所述,robots meta标签有以下4种组合:<meta name="robots" content="index,follow"> <meta name="robots" content="noindex,follow"> <meta name="robots" content="index,nofollow"> <meta name="robots" content="noindex,nofollow">当robots meta标签的content值为"index,follow"时,表示这个页面可以被抓取,此页面上的链接也可以被继续爬行,标签可以简写成。当robots meta标签的content值为"noindex,nofollow"时,表示这个页面不可以被抓取,此页面上的链接也不可以被继续爬行,标签可以简写成。以上是robots.txt文件与robots meta标签用法。当发现网站中某个页面需要屏蔽蜘蛛抓取时,可以在该页面的源代码的和之间添加robots meta标签。
robots.txt文件与robots meta标签的应用 robots.txt文件是搜索引擎蜘蛛来到网站后访问的第一个文件,我们在编写时有很多需要注意的地方,如果不注意语法的正确使用,有些语句可能发挥不了应有的作用,会影响搜索引擎对网站的访问。接下来小编分享下robots文件与robots meta标签的应用。robots文件可以指定sitemap的位置,写法是 sitemap:域名/sitemap.xml,这样就告诉搜索引擎蜘蛛这个地址是网站地图,如果我们有一些隐私文件要屏蔽搜索引擎蜘蛛不让其抓取时,可以在robots.txt中写上路径地址,相反网站中没有要屏蔽的内容时,则不用写明。示例如下:User-agent: * Disallow: /bin/ Sitemap: https://www.zxsbk.com/sitemap.xml 如果有个页面不想让搜索引擎收录但却已经收录了,我们可以通过robots meta标签来解决。robots.txt文件主要是限制整个站点或者目录的蜘蛛访问,而 robots meta标签则主要是针对某个具体的页面,此标签放在页面中,专门用来告诉搜索引擎蜘蛛如何抓取该页的内容。robots meta标签的基本写法是:,这是我们应该学的SEO基础知识,以下是几项需要特别注意的地方:1、在 robots meta标签中,name="robots"表示所有的搜索引擎,也可以针对某个具体的搜索引擎,如针对百度可以写为 name="Baiduspider"。2、在content部分有4个指令选项,以英文逗号“,”隔开,分别是:index、follow、noindex、nofollow。index 指令告诉搜索引擎蜘蛛可以抓取该页面。noindex 指令与index指令相反,表示搜索引擎蜘蛛不可以抓取该页面。follow 指令表示搜索引擎蜘蛛可以爬行该页面上的链接。notollow 指令与 follow指令相反,表示搜索引擎蜘蛛不可以爬行该页面上的链接。综上所述,robots meta标签有以下4种组合:<meta name="robots" content="index,follow"> <meta name="robots" content="noindex,follow"> <meta name="robots" content="index,nofollow"> <meta name="robots" content="noindex,nofollow">当robots meta标签的content值为"index,follow"时,表示这个页面可以被抓取,此页面上的链接也可以被继续爬行,标签可以简写成。当robots meta标签的content值为"noindex,nofollow"时,表示这个页面不可以被抓取,此页面上的链接也不可以被继续爬行,标签可以简写成。以上是robots.txt文件与robots meta标签用法。当发现网站中某个页面需要屏蔽蜘蛛抓取时,可以在该页面的源代码的和之间添加robots meta标签。 -
![WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码)]() WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码) 今天看到企鹅博客大佬的这个隐藏内容的功能,瞬间感觉自己又被秀了一脸,还是大佬会玩,WordPress纯代码实现文章部分内容关注微信公众号后可见并且可以自定义验证码,之前浏览企鹅博客的时候,就想着搞一个这种的隐藏功能,现在好了,直接搬过来稍加改动就可以了(主要是懒=-=),收藏转发一波。当然,这个功能是可以通过插件来实现的,但本人是喜欢代码版的;所以直接上代码了!1 核心代码为了更加好的实现,更加利于新手,(已隐藏核心代码)展示效果如下:function lxtx_secret_content($atts, $content=null){ extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts)); // 管理员登录直接显示隐藏内容 if ( current_user_can('level_10') ) { return '<div class="hidden-content">'.do_shortcode( $content ).'</div>'; } if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){ return '<div class="secret-password">'.$content.'</div>'; } else { return '<div class="post_hide_box"> <img class="erweima" align="right" src="https://www.xyoq.com/img/gzh.jpg" width="150" height="150" alt="闲鱼网"><div class="post-secret"><i class="fa fa-eye"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div> <form action="'.get_permalink().'" method="post"> <span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key"> <a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a> </form> <div class="details"> <span style="color:#00BD30">请关注微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。在微信里搜索“</span><span style="color:#F3750F !important;">咸鱼站长</span><span style="color:#00BD30">”或者“</span><span style="color:#F3750F !important;">xianyu6088</span>”<span style="color:#00BD30">或者微信扫描右侧二维码都可以关注微信公众号哦!</span></div> </div>'; } } add_shortcode('gzh2v', 'lxtx_secret_content');注意修改代码中的相关内容!2 前端 CSS 样式将以下代码放到你主题的 style.css 文件中:/*公众号*/ .post_hide_box, .secret-password{background: none repeat scroll 0 0 #FFF4FF;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;} .post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;} .post_hide_box form{ margin:15px 0;} .post_hide_box form span{ font-size:18px; font-weight:700;} .post_hide_box .erweima{ margin-left:20px; margin-right:16px;} .post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;} .post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0; font-size: 16px;} .post_hide_box .details span{color:#F3750F;font-size: 16px; }3 集成短代码为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:// 后台文本编辑框中添加公众号隐藏简码按钮 function lxtx_wpsites_add_gzh_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );4 使用方法4.1 在文章中使用短代码插入以下简码,修改相关内容即可:[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]4.2 微信公众号这里以微信公众号为例(QQ 公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。比如本文中,keyword 为 2483,key 为???自行关注后查看哈~5 延伸其实本文是跟常见的“文章部分内容回复后看见”或“文章部分内容登录后可见”的代码原理一致,只是结合了一下公众号而已。大家可以动动手集成到自己的主题哈!
WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码) 今天看到企鹅博客大佬的这个隐藏内容的功能,瞬间感觉自己又被秀了一脸,还是大佬会玩,WordPress纯代码实现文章部分内容关注微信公众号后可见并且可以自定义验证码,之前浏览企鹅博客的时候,就想着搞一个这种的隐藏功能,现在好了,直接搬过来稍加改动就可以了(主要是懒=-=),收藏转发一波。当然,这个功能是可以通过插件来实现的,但本人是喜欢代码版的;所以直接上代码了!1 核心代码为了更加好的实现,更加利于新手,(已隐藏核心代码)展示效果如下:function lxtx_secret_content($atts, $content=null){ extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts)); // 管理员登录直接显示隐藏内容 if ( current_user_can('level_10') ) { return '<div class="hidden-content">'.do_shortcode( $content ).'</div>'; } if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){ return '<div class="secret-password">'.$content.'</div>'; } else { return '<div class="post_hide_box"> <img class="erweima" align="right" src="https://www.xyoq.com/img/gzh.jpg" width="150" height="150" alt="闲鱼网"><div class="post-secret"><i class="fa fa-eye"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div> <form action="'.get_permalink().'" method="post"> <span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key"> <a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a> </form> <div class="details"> <span style="color:#00BD30">请关注微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。在微信里搜索“</span><span style="color:#F3750F !important;">咸鱼站长</span><span style="color:#00BD30">”或者“</span><span style="color:#F3750F !important;">xianyu6088</span>”<span style="color:#00BD30">或者微信扫描右侧二维码都可以关注微信公众号哦!</span></div> </div>'; } } add_shortcode('gzh2v', 'lxtx_secret_content');注意修改代码中的相关内容!2 前端 CSS 样式将以下代码放到你主题的 style.css 文件中:/*公众号*/ .post_hide_box, .secret-password{background: none repeat scroll 0 0 #FFF4FF;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;} .post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;} .post_hide_box form{ margin:15px 0;} .post_hide_box form span{ font-size:18px; font-weight:700;} .post_hide_box .erweima{ margin-left:20px; margin-right:16px;} .post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;} .post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0; font-size: 16px;} .post_hide_box .details span{color:#F3750F;font-size: 16px; }3 集成短代码为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:// 后台文本编辑框中添加公众号隐藏简码按钮 function lxtx_wpsites_add_gzh_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );4 使用方法4.1 在文章中使用短代码插入以下简码,修改相关内容即可:[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]4.2 微信公众号这里以微信公众号为例(QQ 公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。比如本文中,keyword 为 2483,key 为???自行关注后查看哈~5 延伸其实本文是跟常见的“文章部分内容回复后看见”或“文章部分内容登录后可见”的代码原理一致,只是结合了一下公众号而已。大家可以动动手集成到自己的主题哈! -
![Google Adsense联盟广告自定义宽跟高的方法]() Google Adsense联盟广告自定义宽跟高的方法 通常网站投放Google Adsense广告的尺寸会选择自适应形式,它会根据我们的网页布局自行调整,那么有时可能出现广告展示尺寸过大,影响美观协调的情况,今天介绍谷歌联盟广告自定义宽跟高的方法。一、指定大体形状(仅限桌面设备)你可以通过修改广告代码来指定广告单元应采用的大体形状(横向、竖向和/或矩形)。以水平形状示例:默认情况下,我们的自适应广告代码包含一个 data-ad-format 代码(值为“auto”),此代码可让自适应广告单元自动确定尺寸。不过,你可以为自适应广告单元设置大体形状,方法是将 data-ad-format 的值更改为以下任一值:rectangle(长方形/矩形)、vertical(垂直)、horizontal(水平横向)或这些值的任意组合形式(以英文逗号分隔),例如“rectangle, horizontal”。二、修改广告代码CSS样式可以修改Adsense自适应广告代码,通过 CSS 指定广告展示的固定宽度和固定高度。如下图为例:上图中:style="display:inline-block;min-width:300px;max-width:970px;width:100%;height:120px" 意思是宽度最小300px,最大970px,宽度100%,高度120px,宽与高的数据可以根据你的网页布局,调整一个适合的宽高比。
Google Adsense联盟广告自定义宽跟高的方法 通常网站投放Google Adsense广告的尺寸会选择自适应形式,它会根据我们的网页布局自行调整,那么有时可能出现广告展示尺寸过大,影响美观协调的情况,今天介绍谷歌联盟广告自定义宽跟高的方法。一、指定大体形状(仅限桌面设备)你可以通过修改广告代码来指定广告单元应采用的大体形状(横向、竖向和/或矩形)。以水平形状示例:默认情况下,我们的自适应广告代码包含一个 data-ad-format 代码(值为“auto”),此代码可让自适应广告单元自动确定尺寸。不过,你可以为自适应广告单元设置大体形状,方法是将 data-ad-format 的值更改为以下任一值:rectangle(长方形/矩形)、vertical(垂直)、horizontal(水平横向)或这些值的任意组合形式(以英文逗号分隔),例如“rectangle, horizontal”。二、修改广告代码CSS样式可以修改Adsense自适应广告代码,通过 CSS 指定广告展示的固定宽度和固定高度。如下图为例:上图中:style="display:inline-block;min-width:300px;max-width:970px;width:100%;height:120px" 意思是宽度最小300px,最大970px,宽度100%,高度120px,宽与高的数据可以根据你的网页布局,调整一个适合的宽高比。 -
![wordpress如何实现带缩略图的上一篇下一篇文章功能]() wordpress如何实现带缩略图的上一篇下一篇文章功能 我们在使用wordpress程序建立网站内容页,默认的上一篇文章和下一篇文章是可以通过previous_post_link()、next_post_link()函数来调用的,由于调用是的纯文本的超链接,如果我想实现带缩略图的上一篇下一篇文章功能,不知道是不是可以呢?当然是可以的,下面就来分享给大家wordpress如何实现带缩略图的上一篇下一篇文章功能。我们只需要获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail()调用对应的特色图像。代码如下:<?php//上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); }//下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); }?>
wordpress如何实现带缩略图的上一篇下一篇文章功能 我们在使用wordpress程序建立网站内容页,默认的上一篇文章和下一篇文章是可以通过previous_post_link()、next_post_link()函数来调用的,由于调用是的纯文本的超链接,如果我想实现带缩略图的上一篇下一篇文章功能,不知道是不是可以呢?当然是可以的,下面就来分享给大家wordpress如何实现带缩略图的上一篇下一篇文章功能。我们只需要获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail()调用对应的特色图像。代码如下:<?php//上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); }//下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); }?> -
![WordPress如何创建自定义PHP页面模板]() WordPress如何创建自定义PHP页面模板 我们在建立网站的时候都是需要制作模版的,我们在使用WordPress有时也需要创建页面模板,WordPress添加自定义页面一般有两种方法,一种是使用自定义模板,另外一种是使用 template_redirect 动作钩子来实现自定义页面。今天我们就来说下如何用这两种方法创建自定义PHP页面模板。方案一:制作页面模板WordPress 自定义创建页面模板其实非常的简单,但是也比较的有局限性,因为 WordPress 在 page 页面类型中的 url 是不支持同名存在的,所以一旦与分类目录活着标签别名相同后,自定义固定链接使用文章名的链接就会出现错误,这也使得不能规范博客导航中的 URL 链接,如果不介意的话可以使用这一方法:在当前启用的主题文件夹(wp-content/themes/your_theme_name)下创建一个 sample-template.php 的 PHP 文件;将 page.php 的内容复制到刚才创建的文件中;增加自定义的 PHP 代码;在文件的最顶端增加一段注释:<?php /* Template Name: Sample Template */ ?>接下来进入 WordPress 后台,新建页面后就能找到“Sample Template”这个模板来使用就可以。方案二:调用 WordPress 的 API这种方法的自由度较高,并且可以创建非WordPress格式的URL,非常有用。比如我们要把 example.com/some-custom-url-request 转交给主题文件夹下的 /custom/some-custom-url-request.php 来处理,就可以用这种方式来处理。这种方法用到 template redirect 钩子,因为它是 WordPress 知道用户正在浏览的页面的关键。它在特定的页面选择 theme template 之前执行。在只在网站的前端触发,并不在管理员页面触发。直接调用 WordPress 的 API. 来解决这个问题。老规矩,在当前主题 functions.php 中添加一下代码://自定义页面模板 function loadCustomTemplate($template) { global $wp_query; if(!file_exists($template))return; $wp_query->is_page = true; $wp_query->is_single = false; $wp_query->is_home = false; $wp_query->comments = false; // if we have a 404 status if ($wp_query->is_404) { // set status of 404 to false unset($wp_query->query["error"]); $wp_query->query_vars["error"]=""; $wp_query->is_404=false; } // change the header to 200 OK header("HTTP/1.1 200 OK"); //load our template include($template); exit; } function templateRedirect() { $basename = basename($_SERVER['REQUEST_URI'], '?' . $_SERVER['QUERY_STRING']); loadCustomTemplate(TEMPLATEPATH.'/custom/'."/$basename.php"); } add_action('template_redirect', 'templateRedirect');这样就实现了 WordPress 查找主题文件夹下/custom 文件夹下的 php 文件,并且将相匹配的 URL 请求转交给对应的 php 文件来处理的效果,与此同时,这个 php 文件还保持了对 WordPress API 的调用,因此留给我们的空间非常大。如果我们需要自定义某个页面链接的模板,就需要在主题文件夹下的/custom 目录创建一个 xxx.php 的 php 文件。这里页面的内容就不提供代码示例了。那么最后我们就只需要输入 domain.com/xxx 就能显示这个 xxx.php 的文件内容了,并且 xxx.php 这个文件是支持所有 WordPress 函数的,具有主题的框架和 CSS 样式,非常方便好用。
WordPress如何创建自定义PHP页面模板 我们在建立网站的时候都是需要制作模版的,我们在使用WordPress有时也需要创建页面模板,WordPress添加自定义页面一般有两种方法,一种是使用自定义模板,另外一种是使用 template_redirect 动作钩子来实现自定义页面。今天我们就来说下如何用这两种方法创建自定义PHP页面模板。方案一:制作页面模板WordPress 自定义创建页面模板其实非常的简单,但是也比较的有局限性,因为 WordPress 在 page 页面类型中的 url 是不支持同名存在的,所以一旦与分类目录活着标签别名相同后,自定义固定链接使用文章名的链接就会出现错误,这也使得不能规范博客导航中的 URL 链接,如果不介意的话可以使用这一方法:在当前启用的主题文件夹(wp-content/themes/your_theme_name)下创建一个 sample-template.php 的 PHP 文件;将 page.php 的内容复制到刚才创建的文件中;增加自定义的 PHP 代码;在文件的最顶端增加一段注释:<?php /* Template Name: Sample Template */ ?>接下来进入 WordPress 后台,新建页面后就能找到“Sample Template”这个模板来使用就可以。方案二:调用 WordPress 的 API这种方法的自由度较高,并且可以创建非WordPress格式的URL,非常有用。比如我们要把 example.com/some-custom-url-request 转交给主题文件夹下的 /custom/some-custom-url-request.php 来处理,就可以用这种方式来处理。这种方法用到 template redirect 钩子,因为它是 WordPress 知道用户正在浏览的页面的关键。它在特定的页面选择 theme template 之前执行。在只在网站的前端触发,并不在管理员页面触发。直接调用 WordPress 的 API. 来解决这个问题。老规矩,在当前主题 functions.php 中添加一下代码://自定义页面模板 function loadCustomTemplate($template) { global $wp_query; if(!file_exists($template))return; $wp_query->is_page = true; $wp_query->is_single = false; $wp_query->is_home = false; $wp_query->comments = false; // if we have a 404 status if ($wp_query->is_404) { // set status of 404 to false unset($wp_query->query["error"]); $wp_query->query_vars["error"]=""; $wp_query->is_404=false; } // change the header to 200 OK header("HTTP/1.1 200 OK"); //load our template include($template); exit; } function templateRedirect() { $basename = basename($_SERVER['REQUEST_URI'], '?' . $_SERVER['QUERY_STRING']); loadCustomTemplate(TEMPLATEPATH.'/custom/'."/$basename.php"); } add_action('template_redirect', 'templateRedirect');这样就实现了 WordPress 查找主题文件夹下/custom 文件夹下的 php 文件,并且将相匹配的 URL 请求转交给对应的 php 文件来处理的效果,与此同时,这个 php 文件还保持了对 WordPress API 的调用,因此留给我们的空间非常大。如果我们需要自定义某个页面链接的模板,就需要在主题文件夹下的/custom 目录创建一个 xxx.php 的 php 文件。这里页面的内容就不提供代码示例了。那么最后我们就只需要输入 domain.com/xxx 就能显示这个 xxx.php 的文件内容了,并且 xxx.php 这个文件是支持所有 WordPress 函数的,具有主题的框架和 CSS 样式,非常方便好用。 -
![sitemap.xml网站地图是什么 地图xml文件如何制作]() sitemap.xml网站地图是什么 地图xml文件如何制作 站点地图是你网站的导航蓝图,它可以帮助搜索引擎找到、抓取和索网站的所有内容。网站地图还可以告诉搜索引擎,网站上哪些页面是最重要的。本文详细讲下sitemap.xml网站地图是什么?xml地图文件如何制作?一、sitemap地图是什么sitemap.xml是生成的网站地图文件,目的让搜索引擎蜘蛛清晰地了解网站的结构和页面之间的联系,更快速的发现网站全部内容,有助于页面收录。文件协议应用了简单的XML格式,一共用到6个标签,其中关键标签包括链接地址、更新时间、更新频率和索引优先权。网站地图主要有三种格式:1、xml格式单个xml的地图文件一般限制最多5万条url和10M左右的大小,Google和Bing都允许站点地图不超过50M。但如果你的站点内容比较多,建议文章单独生成,处理成多个xml文件并提交给搜索引擎。目前百度不支持索引类型的地图提交,但谷歌、必应仍然支持。2、txt格式txt格式网站地图比较简单,只需要新建一个文本文档,命名为sitemap,然后将需要提交的url粘贴进去即可,要注意每一行只能放一个url,且单个url不能出现换行。单个文件url上限是5万条,大小上限为10M左右。如果超过这个限制,可以新建另外一个文本文档。3、html格式html的网站地图可以理解为一个单独的页面,里面包括栏目、聚合页面、文章的链接,一般放到页面底部导航菜单,主要方便用户能够快速找到自己想找的内容,制作html网站地图需要你能够写html和css。二、xml地图文件如何制作如果使用的是主流CMS或博客系统,都会有插件支持生成xml网站地图文件,比如WordPress,你可以用Yoast SEO插件为你制作一个站点地图。它有一个好处是可以自动更新,每当你在网站上添加一个新的页面(无论是博客文章还是电子商务产品页面),该页面的链接就会自动添加到你的sitemap文件中。除Yoast之外,WordPress还有很多其他的插件(比如Google XML Sitemaps),也可以用来创建站点地图。如果你不用WordPress怎么办?不用担心,你可以使用第三方站点地图生成工具,如xml-sitemaps.com或Xenu这个工具生成。xml-sitemaps免费版只能生成500条网址,Xenu没有限制,使用方法请看本站另一篇文章:谷歌网站地图如何制作并提交?小结:以上是关于网站地图的相关介绍,主要作用也就是让搜索引擎抓取到所有页面。比你一个拥有一个500万页面的电子商务网站,除非你的内部链接做得非常完美,并且有大量的外部链接,否则搜索引擎将很难找到所有的页面,这就是站点地图的作用所在。
sitemap.xml网站地图是什么 地图xml文件如何制作 站点地图是你网站的导航蓝图,它可以帮助搜索引擎找到、抓取和索网站的所有内容。网站地图还可以告诉搜索引擎,网站上哪些页面是最重要的。本文详细讲下sitemap.xml网站地图是什么?xml地图文件如何制作?一、sitemap地图是什么sitemap.xml是生成的网站地图文件,目的让搜索引擎蜘蛛清晰地了解网站的结构和页面之间的联系,更快速的发现网站全部内容,有助于页面收录。文件协议应用了简单的XML格式,一共用到6个标签,其中关键标签包括链接地址、更新时间、更新频率和索引优先权。网站地图主要有三种格式:1、xml格式单个xml的地图文件一般限制最多5万条url和10M左右的大小,Google和Bing都允许站点地图不超过50M。但如果你的站点内容比较多,建议文章单独生成,处理成多个xml文件并提交给搜索引擎。目前百度不支持索引类型的地图提交,但谷歌、必应仍然支持。2、txt格式txt格式网站地图比较简单,只需要新建一个文本文档,命名为sitemap,然后将需要提交的url粘贴进去即可,要注意每一行只能放一个url,且单个url不能出现换行。单个文件url上限是5万条,大小上限为10M左右。如果超过这个限制,可以新建另外一个文本文档。3、html格式html的网站地图可以理解为一个单独的页面,里面包括栏目、聚合页面、文章的链接,一般放到页面底部导航菜单,主要方便用户能够快速找到自己想找的内容,制作html网站地图需要你能够写html和css。二、xml地图文件如何制作如果使用的是主流CMS或博客系统,都会有插件支持生成xml网站地图文件,比如WordPress,你可以用Yoast SEO插件为你制作一个站点地图。它有一个好处是可以自动更新,每当你在网站上添加一个新的页面(无论是博客文章还是电子商务产品页面),该页面的链接就会自动添加到你的sitemap文件中。除Yoast之外,WordPress还有很多其他的插件(比如Google XML Sitemaps),也可以用来创建站点地图。如果你不用WordPress怎么办?不用担心,你可以使用第三方站点地图生成工具,如xml-sitemaps.com或Xenu这个工具生成。xml-sitemaps免费版只能生成500条网址,Xenu没有限制,使用方法请看本站另一篇文章:谷歌网站地图如何制作并提交?小结:以上是关于网站地图的相关介绍,主要作用也就是让搜索引擎抓取到所有页面。比你一个拥有一个500万页面的电子商务网站,除非你的内部链接做得非常完美,并且有大量的外部链接,否则搜索引擎将很难找到所有的页面,这就是站点地图的作用所在。