搜索到
335
篇与
的结果
-
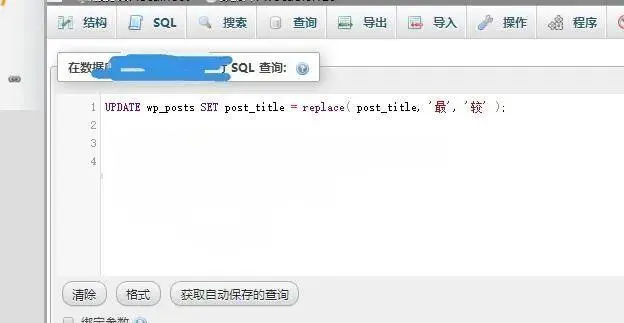
![WordPress 批量修改文章内容文字标题关键字等方法]() WordPress 批量修改文章内容文字标题关键字等方法 WordPress网站内容标题部分文字违反了广告法怎么办?最字。会说资源网注意到了网站上很多要一个个的修改,那工作了巨大,怎么快速在数据库中用SQL命令批量替换呢?通过数据库替换方法UPDATE wp_posts SET post_content = replace(post_content,'旧内容','新内容');上面的意思就是把网站内容原有的“旧内容”替换成最新的“新内容”UPDATE wp_posts SET post_title = replace( post_title, '旧标题', '新标题' );上面的意思就是把网站标题内容原有的“旧标题”替换成最新的“新标题”进入宝塔面板-数据库-选择对应的数据库-管理数据库-登录进来。就可以直接对数据库进行操作了。再操作命令之前,一定要对数据库进行备份,防止误操作造成数据损坏或者其他错误。执行SQL语句之后,WordPress网站的标题还有内容都替换成了最新的关键字。提示:由于缓存原因修改后如无法立马更新,重启了下服务器就完事了。
WordPress 批量修改文章内容文字标题关键字等方法 WordPress网站内容标题部分文字违反了广告法怎么办?最字。会说资源网注意到了网站上很多要一个个的修改,那工作了巨大,怎么快速在数据库中用SQL命令批量替换呢?通过数据库替换方法UPDATE wp_posts SET post_content = replace(post_content,'旧内容','新内容');上面的意思就是把网站内容原有的“旧内容”替换成最新的“新内容”UPDATE wp_posts SET post_title = replace( post_title, '旧标题', '新标题' );上面的意思就是把网站标题内容原有的“旧标题”替换成最新的“新标题”进入宝塔面板-数据库-选择对应的数据库-管理数据库-登录进来。就可以直接对数据库进行操作了。再操作命令之前,一定要对数据库进行备份,防止误操作造成数据损坏或者其他错误。执行SQL语句之后,WordPress网站的标题还有内容都替换成了最新的关键字。提示:由于缓存原因修改后如无法立马更新,重启了下服务器就完事了。 -
![wordpress tags标签改id和后缀html显示]() wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; }
wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; } -
![3个简单的SEO技巧 提高您的点击率]() 3个简单的SEO技巧 提高您的点击率 为了提高转换率,您需要做一些最简单的事情。关键字研究?检查。页面上的优化?您已经掌握了科学的方法,不是吗?但是搜索引擎呢?每次有人搜索您的关键词时,您的网站都会出现在搜索结果中。但它是否足够诱人,能够让搜索者点击进入?更糟糕的是,许多博主在点击发布按钮时懒得做任何事情。如果您是这些博主中的一员,您是否真的给您的文章以最好的机会被阅读?3个简单的SEO技巧,将提高您的点击率您的搜索引擎结果实际上将会有助于您的转换率。而如果您最大的问题是懒惰,这其实是完全正常的。但是,如果您想提高CTR,您必须开始认真对待这件事情。这里有一些简单但有效的提示,您需要在每一篇文章中都做到。技巧1:创造值得点击的标题,简短而有说服力。当您在搜索相关的博客文章来阅读或剖析时,您是否遇到过这种情况:很烦人,不是吗?由于这是一个大时代的博客,它会让您产生怀疑。"这样做是故意制造好奇心的吗?""改变我的整个方法,到底是什么?"因为它是大时代的博客,您可能会点击它,对吗?但现实是,除非您真的喜欢并尊重这个网站以及这个博主,否则您可能不会点击。而作为一个博主,这不是您希望做的事。您永远不想写超过65个字符的标题--因为这样的事情会发生。而且如果您不是一个大人物,读者可能不会那么宽容到仍然点击您的文章。那么,如何避免这种混乱?保持简短。让我们再看一下原始的标题。完整的标题是:"五个令人震惊的事实,将改变你您对社会媒体的整个态度。"73个字符。有点长,不是吗?让我们来看看一些替代方案,它们可以提供同样的冲击力--但字符数更少。五个令人震惊的社会媒体事实,将改变您的方法(63个字符)五个会让您震惊的社交媒体事实(49个字符)。事实上,这两个备选方案在CoSchedule的标题分析工具中都获得了更好的分数。启示#1:不管您最初想出的是什么标题,试着再想出5-10个,看看您是否能想出更好的东西。更重要的是确保标题能充分反映文章的内容。没有什么比点击一个值得点击的标题,但实际的文章却与标题所承诺的内容相去甚远更糟糕的了。请确保标题能达到预期效果。技巧2:写出有针对性的关键词的优化URL如果您试图为特定的关键词排名,您需要优化URL来显示它。这就是我的意思。在这个简短的视频中,Matt Cutts解释:在URL中设置关键词确实有一点帮助。现在,看一下我强调的Ian Cleary的这篇帖子。Ian的标题不仅用关键词 "Wordpress SEO技巧 "进行了优化,而且URL也包含同样的关键词:http://www.你的域名.com/wordpress-seo-tips/这很重要,因为这有助于他在该关键词上获得很高的排名--除此之外。您不觉得做这样的事情会有助于点击率吗?启示#2:你应该尽最大努力创建一个优化的URL!例如,假设您写了一篇文章,标题是:"4个可行的方法来转换更多的订阅者到你的名单"。您希望有哪个URL:www.你的域名.com/4-actionable-methods-to-convert-more-subscribers-to-your-list或者......www.你的域名.com/convert-more-subscribers或者更好的是,哪一个看起来更干净?优化它只是工作的一部分。即使您不一定需要短的URL来节省空间以便在社交媒体上分享,它也会让您的URL看起来更干净。技巧3:写出引起好奇心的元描述,把人吸引进去很多 "专家 "表示,这对SEO排名没有任何影响。不管这是不是真的,这都不是重点。这是一个必须被优化的主要元素。想一想...在您决定阅读一篇文章时,有多少次是仅仅基于您读到的简短描述?让我们来测试一下好吗?看看我在搜索过程中发现的这四个关于 "Pinterest营销技巧 "的帖子。仅仅根据元描述而言,哪一个会吸引您点击浏览?可能是前两个对吗?但问题是该怎么做?如何才能让您的描述如此诱人,让该关键词的随机搜索者点击?这里有几个实用的提示要记住:使用SEO插件和工具...像WordPress SEO by Yoast这样的东西,可以让您在每个博客上有以下的表格。这将使您能够编写您的元描述。请务必查看我们关于WordPress SEO插件的文章和关于SEO工具的文章以了解更多信息。让你的关键词相当接近描述的前面......由于您只有160个或更少的字符,您要确保尽早把关键点说出来。使它们非常独特...再看一下这四个帖子的图片。如果您要写一篇基于该关键词的文章,您将如何使文章脱颖而出?花一分钟时间想出一些办法。以下是我想出来的:"在理解Pinterest方面遇到困难?遵循这些Pinterest营销技巧,从第一天起就能让您的战略进入高速发展阶段。"启示#3:尽管描述不像标题那么重要,但您也不能忽视它。并非每个人都是精明的博主或读者,他们仍然会通过描述来决定是否点击。让它发挥作用吧!结语我知道。这些都是您已经知道的东西,对吗?尽管这些提示可能看起来很简单,但有时您只是需要一个很好的提醒。而这些提示确实意味着网站被忽视和网站收到成千上万的访问之间的区别。因为光是关键词的排名高是不够的,您必须使链接变得难以抗拒,以至于访问者别无选择,只能点击。
3个简单的SEO技巧 提高您的点击率 为了提高转换率,您需要做一些最简单的事情。关键字研究?检查。页面上的优化?您已经掌握了科学的方法,不是吗?但是搜索引擎呢?每次有人搜索您的关键词时,您的网站都会出现在搜索结果中。但它是否足够诱人,能够让搜索者点击进入?更糟糕的是,许多博主在点击发布按钮时懒得做任何事情。如果您是这些博主中的一员,您是否真的给您的文章以最好的机会被阅读?3个简单的SEO技巧,将提高您的点击率您的搜索引擎结果实际上将会有助于您的转换率。而如果您最大的问题是懒惰,这其实是完全正常的。但是,如果您想提高CTR,您必须开始认真对待这件事情。这里有一些简单但有效的提示,您需要在每一篇文章中都做到。技巧1:创造值得点击的标题,简短而有说服力。当您在搜索相关的博客文章来阅读或剖析时,您是否遇到过这种情况:很烦人,不是吗?由于这是一个大时代的博客,它会让您产生怀疑。"这样做是故意制造好奇心的吗?""改变我的整个方法,到底是什么?"因为它是大时代的博客,您可能会点击它,对吗?但现实是,除非您真的喜欢并尊重这个网站以及这个博主,否则您可能不会点击。而作为一个博主,这不是您希望做的事。您永远不想写超过65个字符的标题--因为这样的事情会发生。而且如果您不是一个大人物,读者可能不会那么宽容到仍然点击您的文章。那么,如何避免这种混乱?保持简短。让我们再看一下原始的标题。完整的标题是:"五个令人震惊的事实,将改变你您对社会媒体的整个态度。"73个字符。有点长,不是吗?让我们来看看一些替代方案,它们可以提供同样的冲击力--但字符数更少。五个令人震惊的社会媒体事实,将改变您的方法(63个字符)五个会让您震惊的社交媒体事实(49个字符)。事实上,这两个备选方案在CoSchedule的标题分析工具中都获得了更好的分数。启示#1:不管您最初想出的是什么标题,试着再想出5-10个,看看您是否能想出更好的东西。更重要的是确保标题能充分反映文章的内容。没有什么比点击一个值得点击的标题,但实际的文章却与标题所承诺的内容相去甚远更糟糕的了。请确保标题能达到预期效果。技巧2:写出有针对性的关键词的优化URL如果您试图为特定的关键词排名,您需要优化URL来显示它。这就是我的意思。在这个简短的视频中,Matt Cutts解释:在URL中设置关键词确实有一点帮助。现在,看一下我强调的Ian Cleary的这篇帖子。Ian的标题不仅用关键词 "Wordpress SEO技巧 "进行了优化,而且URL也包含同样的关键词:http://www.你的域名.com/wordpress-seo-tips/这很重要,因为这有助于他在该关键词上获得很高的排名--除此之外。您不觉得做这样的事情会有助于点击率吗?启示#2:你应该尽最大努力创建一个优化的URL!例如,假设您写了一篇文章,标题是:"4个可行的方法来转换更多的订阅者到你的名单"。您希望有哪个URL:www.你的域名.com/4-actionable-methods-to-convert-more-subscribers-to-your-list或者......www.你的域名.com/convert-more-subscribers或者更好的是,哪一个看起来更干净?优化它只是工作的一部分。即使您不一定需要短的URL来节省空间以便在社交媒体上分享,它也会让您的URL看起来更干净。技巧3:写出引起好奇心的元描述,把人吸引进去很多 "专家 "表示,这对SEO排名没有任何影响。不管这是不是真的,这都不是重点。这是一个必须被优化的主要元素。想一想...在您决定阅读一篇文章时,有多少次是仅仅基于您读到的简短描述?让我们来测试一下好吗?看看我在搜索过程中发现的这四个关于 "Pinterest营销技巧 "的帖子。仅仅根据元描述而言,哪一个会吸引您点击浏览?可能是前两个对吗?但问题是该怎么做?如何才能让您的描述如此诱人,让该关键词的随机搜索者点击?这里有几个实用的提示要记住:使用SEO插件和工具...像WordPress SEO by Yoast这样的东西,可以让您在每个博客上有以下的表格。这将使您能够编写您的元描述。请务必查看我们关于WordPress SEO插件的文章和关于SEO工具的文章以了解更多信息。让你的关键词相当接近描述的前面......由于您只有160个或更少的字符,您要确保尽早把关键点说出来。使它们非常独特...再看一下这四个帖子的图片。如果您要写一篇基于该关键词的文章,您将如何使文章脱颖而出?花一分钟时间想出一些办法。以下是我想出来的:"在理解Pinterest方面遇到困难?遵循这些Pinterest营销技巧,从第一天起就能让您的战略进入高速发展阶段。"启示#3:尽管描述不像标题那么重要,但您也不能忽视它。并非每个人都是精明的博主或读者,他们仍然会通过描述来决定是否点击。让它发挥作用吧!结语我知道。这些都是您已经知道的东西,对吗?尽管这些提示可能看起来很简单,但有时您只是需要一个很好的提醒。而这些提示确实意味着网站被忽视和网站收到成千上万的访问之间的区别。因为光是关键词的排名高是不够的,您必须使链接变得难以抗拒,以至于访问者别无选择,只能点击。 -
![SEO排名优化必学的几个核心要素]() SEO排名优化必学的几个核心要素 其实做SEO排名并非很复杂,考验的是细节、执行、研究,抛开一些快速的做法,回到养好网站底子方面,只要你做到以下几点,短期内就可以养出一个有权重的网站。今天小编分享下排名优化必学的几个核心要素!一、网站标题布词选词+布词是做好SEO的第一步,新网站上线前,我们就应该将关键词库建立好,并且有计划的布局到主页、栏目页、标签页、详情页等。主页一般放2-3个核心词,不宜过长;栏目页根据产品、内容布局目标关键词(标签页同理);详情页一般布局长尾关键词,这一部分在网站上线前可以创作一些内容,上线后持续的更新。另外,网站关键词的获取方法,本站有很多文章介绍,大家自行站内搜索即可。二、注重内容质量这里不只是讲主页,所有页面包括内容页同样适用。整站的主题、页面的标题与内容都要相关联,否则很容易命中算法。特别是文章页,举例:当你确定这篇文章的关键词是“个人域名如何备案”相关,那么正文就要围绕个人备案流程去编写,同时合理出现关键词2-3次,如果转载,建议不要直接复制、发布,做些修改,如每篇文章都达到高原创度,那么一定不会成为打击对象,并且对提升整站质量有很大帮助。三、内外链接建设这里所指是内部链接与外链建设,内链是网站内部网页间的相互链接,比如文章正文中的锚文本内链。外链就是从期他网站指向自己网站的链接。内链和外链比起来,外链更加重要,等于是其它网站给予你的评分,当对方网站权重很高时,给你的评分就会很高,将带来高质量的蜘蛛及关键词的排名提升。虽然说现在外链对网站排名的作用有所降低,但如果你要整站权重稳定上升,外链+内容是一定要做的。其他网站指向我们的链接的数量,在保证质量的情况下会决定网站的排名。并且注意,链接形式多样化,但主要用锚文本链接到你的网站,比如小编,这样才可以优化你想提升的关键词。除了大站要考虑更多的细节外,一般站点做到小编分享的以上三点是可以做出排名的,关键是看执行力与悟性。另外,外链除了质量与数量,相关性对排名也很重要,比如你的外链只有100个但都是行业相关网站,且权重高,而你的竞争对手,做了300个外链,但权重跟相关性不及你,这种情况下,你的网站排名更靠前。
SEO排名优化必学的几个核心要素 其实做SEO排名并非很复杂,考验的是细节、执行、研究,抛开一些快速的做法,回到养好网站底子方面,只要你做到以下几点,短期内就可以养出一个有权重的网站。今天小编分享下排名优化必学的几个核心要素!一、网站标题布词选词+布词是做好SEO的第一步,新网站上线前,我们就应该将关键词库建立好,并且有计划的布局到主页、栏目页、标签页、详情页等。主页一般放2-3个核心词,不宜过长;栏目页根据产品、内容布局目标关键词(标签页同理);详情页一般布局长尾关键词,这一部分在网站上线前可以创作一些内容,上线后持续的更新。另外,网站关键词的获取方法,本站有很多文章介绍,大家自行站内搜索即可。二、注重内容质量这里不只是讲主页,所有页面包括内容页同样适用。整站的主题、页面的标题与内容都要相关联,否则很容易命中算法。特别是文章页,举例:当你确定这篇文章的关键词是“个人域名如何备案”相关,那么正文就要围绕个人备案流程去编写,同时合理出现关键词2-3次,如果转载,建议不要直接复制、发布,做些修改,如每篇文章都达到高原创度,那么一定不会成为打击对象,并且对提升整站质量有很大帮助。三、内外链接建设这里所指是内部链接与外链建设,内链是网站内部网页间的相互链接,比如文章正文中的锚文本内链。外链就是从期他网站指向自己网站的链接。内链和外链比起来,外链更加重要,等于是其它网站给予你的评分,当对方网站权重很高时,给你的评分就会很高,将带来高质量的蜘蛛及关键词的排名提升。虽然说现在外链对网站排名的作用有所降低,但如果你要整站权重稳定上升,外链+内容是一定要做的。其他网站指向我们的链接的数量,在保证质量的情况下会决定网站的排名。并且注意,链接形式多样化,但主要用锚文本链接到你的网站,比如小编,这样才可以优化你想提升的关键词。除了大站要考虑更多的细节外,一般站点做到小编分享的以上三点是可以做出排名的,关键是看执行力与悟性。另外,外链除了质量与数量,相关性对排名也很重要,比如你的外链只有100个但都是行业相关网站,且权重高,而你的竞争对手,做了300个外链,但权重跟相关性不及你,这种情况下,你的网站排名更靠前。 -
![一个轻量级的WordPress性能优化插件 Perfmatters]() 一个轻量级的WordPress性能优化插件 Perfmatters 速度优化是WordPress用户一定会解决的事项,因为系统本身会有很多我们用不到的功能。Perfmatters是一个轻量级的WordPress插件,旨在解决性能优化,提升网站打开速度的问题。今天跟大家分享Perfmatters插件的功能和定价细节,以便你决定它是否适合你的需求。一、Perfmatters插件介绍Perfmatters插件前端没有JS,通过去除多余代码、优化数据库、减少页面大小和HTTP请求数量来提高网站打开速度。它允许禁用许多不需要的功能,例如表情符号,XML-RPC,RSD链接,短链接,RSS提要以及许多其他未使用的功能,以加快网站速度。它不是缓存插件,但提供了缓存插件不提供的一些功能。Perfmatters与任何其他缓存插件都没有冲突,可以同时使用Perfmatters和其他任何缓存插件(例如WP Rocket、WP Super Cache、W3 Total Cache等),以提高加载速度。Perfmatters插件还具有一个称为“脚本管理器”的功能,该功能可在特定页面上禁用部分CSS和JavaScript。例如,很多网站使用Contact Form 7插件,该插件将其脚本加载到网站的每个页面上,其实可以仅在联系页面上或使用了表单的页面上启用它,而在其他任何地方都禁用它,以加快页面加载速度。对于电子商务站点用户,可以在其中禁用WooCommerce的特定元素以获得更好的性能。Perfmatters插件的实际大小也非常小,安装文件还不到500KB。因此,此插件不会像其他臃肿的大型插件那样影响网站性能。总体而言,Perfmatters是可提高任何WordPress网站加载速度的最佳性能插件之一,和缓存插件配合使用效果更佳。二、Perfmatters主要功能插件提供了很多WordPress性能优化项,并将其集中到这款插件中,你可以轻松的开启或者关闭这些优化项,以下是主要设置的列表:1、常规设置● 禁用表情符号● 禁用面板图标● 禁用嵌入● 禁用XML-RPC● 移除jQuery迁移● 隐藏WP版本● 删除wlwmanifest链接● 删除RSD链接● 移除短链接● 禁用 RSS 源● 移除RSS源链接● 禁用 Self Pingbacks● 禁用 REST API● 移除 REST API 链接● 禁用谷歌地图● Exclude Post IDs● 禁用密码强度尺● 禁用评论● 移除评论的URL● 添加空白的Favicon● Remove Global Styles● 禁用 Heartbeat● Heartbeat 频率● 限制帖子修订● 自动保存时间间隔2、资产● 脚本管理器● 延迟 JavaScript● 删除未使用的 CSS● 加入头部代码● 添加主体代码● 添加页脚代码3、预加载● 启用即时页面● 预加载资源● 预连接● DNS预读取4、延缓加载● 延缓加载图片● iFrame 和视频● 从延迟加载中排除● DOM 监控● 添加缺少的图像尺寸● 淡入淡效果● CSS 背景图片5、字体● 禁用谷歌字体● 添加font-display交换属性● 托管本地谷歌字体● 引用谷歌字体文件使用 CDN URL● 清除本地字体6、内容分发网络7、谷歌分析设置注:这里只列出了功能列表,没有详细说明每个选项的具体使用,如需详细了解,请访问插件官方网站的功能介绍页:perfmatters.io/features/三、Perfmatters 演示四、Perfmatters 定价计划该插件的单站点许可证费用为 24.95 美元,可用于 3 个站点许可证(54.95 美元)和无限站点许可证(124.95 美元)。根据所有这些计划,你将获得一年免费支持和更新以及 30 天退款保证。请注意,购买插件将设置自动续订付款协议,如果你不想在一年后续订,则需要通过取消订阅来手动停止从你的帐户自动付款。在保持网站健康和快速运行方面,优化 WordPress 数据库非常重要。Perfmatters 插件可让你轻松清理和删除旧的和未使用的数据。此外,插件排除js文件功能对使用者有一定技术要求,同时也是拉开分数的关键点。总的来讲,Perfmatters 是一款非常好的插件,不管是普通用户还是专业的建站人员,都推荐使用。
一个轻量级的WordPress性能优化插件 Perfmatters 速度优化是WordPress用户一定会解决的事项,因为系统本身会有很多我们用不到的功能。Perfmatters是一个轻量级的WordPress插件,旨在解决性能优化,提升网站打开速度的问题。今天跟大家分享Perfmatters插件的功能和定价细节,以便你决定它是否适合你的需求。一、Perfmatters插件介绍Perfmatters插件前端没有JS,通过去除多余代码、优化数据库、减少页面大小和HTTP请求数量来提高网站打开速度。它允许禁用许多不需要的功能,例如表情符号,XML-RPC,RSD链接,短链接,RSS提要以及许多其他未使用的功能,以加快网站速度。它不是缓存插件,但提供了缓存插件不提供的一些功能。Perfmatters与任何其他缓存插件都没有冲突,可以同时使用Perfmatters和其他任何缓存插件(例如WP Rocket、WP Super Cache、W3 Total Cache等),以提高加载速度。Perfmatters插件还具有一个称为“脚本管理器”的功能,该功能可在特定页面上禁用部分CSS和JavaScript。例如,很多网站使用Contact Form 7插件,该插件将其脚本加载到网站的每个页面上,其实可以仅在联系页面上或使用了表单的页面上启用它,而在其他任何地方都禁用它,以加快页面加载速度。对于电子商务站点用户,可以在其中禁用WooCommerce的特定元素以获得更好的性能。Perfmatters插件的实际大小也非常小,安装文件还不到500KB。因此,此插件不会像其他臃肿的大型插件那样影响网站性能。总体而言,Perfmatters是可提高任何WordPress网站加载速度的最佳性能插件之一,和缓存插件配合使用效果更佳。二、Perfmatters主要功能插件提供了很多WordPress性能优化项,并将其集中到这款插件中,你可以轻松的开启或者关闭这些优化项,以下是主要设置的列表:1、常规设置● 禁用表情符号● 禁用面板图标● 禁用嵌入● 禁用XML-RPC● 移除jQuery迁移● 隐藏WP版本● 删除wlwmanifest链接● 删除RSD链接● 移除短链接● 禁用 RSS 源● 移除RSS源链接● 禁用 Self Pingbacks● 禁用 REST API● 移除 REST API 链接● 禁用谷歌地图● Exclude Post IDs● 禁用密码强度尺● 禁用评论● 移除评论的URL● 添加空白的Favicon● Remove Global Styles● 禁用 Heartbeat● Heartbeat 频率● 限制帖子修订● 自动保存时间间隔2、资产● 脚本管理器● 延迟 JavaScript● 删除未使用的 CSS● 加入头部代码● 添加主体代码● 添加页脚代码3、预加载● 启用即时页面● 预加载资源● 预连接● DNS预读取4、延缓加载● 延缓加载图片● iFrame 和视频● 从延迟加载中排除● DOM 监控● 添加缺少的图像尺寸● 淡入淡效果● CSS 背景图片5、字体● 禁用谷歌字体● 添加font-display交换属性● 托管本地谷歌字体● 引用谷歌字体文件使用 CDN URL● 清除本地字体6、内容分发网络7、谷歌分析设置注:这里只列出了功能列表,没有详细说明每个选项的具体使用,如需详细了解,请访问插件官方网站的功能介绍页:perfmatters.io/features/三、Perfmatters 演示四、Perfmatters 定价计划该插件的单站点许可证费用为 24.95 美元,可用于 3 个站点许可证(54.95 美元)和无限站点许可证(124.95 美元)。根据所有这些计划,你将获得一年免费支持和更新以及 30 天退款保证。请注意,购买插件将设置自动续订付款协议,如果你不想在一年后续订,则需要通过取消订阅来手动停止从你的帐户自动付款。在保持网站健康和快速运行方面,优化 WordPress 数据库非常重要。Perfmatters 插件可让你轻松清理和删除旧的和未使用的数据。此外,插件排除js文件功能对使用者有一定技术要求,同时也是拉开分数的关键点。总的来讲,Perfmatters 是一款非常好的插件,不管是普通用户还是专业的建站人员,都推荐使用。 -
![2022WordPress网页插入bilibili视频方法]() 2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script>
2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script> -
![如何将Shopify店铺数据迁移到WooCommerce?]() 如何将Shopify店铺数据迁移到WooCommerce? 跨境电商独立站很多用户会选择Shopify,虽然优势明显,但在SEO、控制权等方面不及 WooCommerce,所以有一些用户会选择转平台。其实将产品、客户和订单转移到 WooCommerce 比你想象的要容易,有一种解决方案几乎无需干预,可确保无忧的迁移过程,不需要任何技术知识,只需连接两个平台就可以开始。今天我们讲下如何将 Shopify 店铺数据无缝迁移到 WooCommerce。一、为什么选择 WooCommerce 而不是 Shopify1、更好地控制你的商店你可以完全控制你的 WooCommerce 网站,它是开源的可以随意定制。在搜索引擎优化方面,虽然你的搜索引擎排名主要基于你的网站内容,但 WooCommerce 可以让你优化 SEO 的各个方面,无论技术如何。你还将受益于它与 WordPress 的无缝集成,使你能够轻松发布一致的高质量内容。例如,可以将博客内容整合到在线商店中,发布比如“咖啡的最佳水温是多少?”之类的用户问题。这样客户不用离开网站即可找到他们需要了解的信息。2、支付网关集成Shopify 和 WooCommerce 都提供与主要支付解决方案的集成,与 WooCommerce 不同,Shopify对所有第三方网关收取额外的交易费用,而WooCommerce 还可以连接到其它小众支付网关。我们还可以选择WooCommerce Payments,这是一种无缝解决方案,可为你简化整个流程。此外,还可以利用即时存款,因此你的钱会在几分钟内进入你的银行账户(不像 Shopify 的最少两天)。3、数据便捷备份虽然 Shopify 允许你导出客户数据和订单,但你必须支付费用来备份你的网站设计和设置。然而,WooCommerce 有多种出色的免费备份选项。如果你需要更高级的功能,Jetpack Backup是一个绝佳的选择。它将你的文件与你的网站分开存储以提供额外保护,甚至可以实时保存你的所有订单信息和更改。随着在线商店的发展,保持尽可能多的控制权非常重要,这样你就可以针对具体情况做出最佳决策。例如,在扩展商店时,你可能需要升级到可以处理更多流量或提供高级安全选项的云主机。使用 WooCommerce,你可以选择你喜欢的任何托管服务提供商。4、无限的灵活性和定制化WooCommerce 的最大好处之一是它的灵活性。WordPress 和 WooCommerce 都是开源的,这意味着任何人都可以随意复制、修改或更改源代码。相比之下,Shopify 是闭源的,他们保留对其核心代码的完全所有权。WordPress 有很多定制选项,因为开发人员可以创建插件或主题来提供任意数量的特定功能。WordPress 插件存储库有超过 54,000 个免费选项,可帮助你完成从设计到功能和营销的所有工作。WooCommerce 提供了一个扩展市场,其中包含 300 多个专门为在线商店构建的附加组件。5、网店设计与布局在设计你的电子商务网站时,WordPress 和 WooCommerce 之间的集成提供了很大的好处。借助免费的 WordPress 块编辑器,你可以为各种单页面、博客文章、类别等创建任何想要的设计。只需单击几下即可添加文本、图像、视频、画廊和列等元素,无需了解任何代码或聘请开发人员。还有网站主题,从可定制的设计到利基商店的拖放布局。例如, Block Shop专为 WooCommerce 设计,可帮助你将在线商店与你的品牌风格保持一致。6、运输成本和工具Shopify 允许商家从他们的帐户中收取运费和打印标签,它还包括来自 USPS、UPS 和 DHL 的折扣价。但是,为了显示运营商的实时费率,你必须有一个高级计划,每月 299 美元的高昂价格。WooCommerce 提供了一个扩展 - WooCommerce Shipping - 它允许从你的仪表板轻松打印标签,并与 USPS 和 DHL 协商折扣。此外,WooCommerce 允许您以每年 79 美元的价格显示运营商的实时运费。二、如何将 Shopify 数据迁移到WooCommerce1、手动导入/导出虽然看起来有点费时,但手动迁移你的产品是免费且相对简单的。1) 从 Shopify 导出和下载您的产品数据。2) 在你的 WordPress 仪表板中,导航到WooCommerce → 产品。3) 选择顶部的导入。在那里,你会找到一个内置的产品 CSV 导入器,这将使该过程更容易。4) 单击选择文件并选择要导入的 CSV 文件,单击继续。5) 你看到列映射屏幕,WooCommerce 会自动尝试将你的 Shopify CSV 文件的列名称与 WooCommerce 产品字段匹配。你可能需要自己映射其中的一些,使用每行右侧的下拉菜单执行此操作。6) 选择运行导入程序并等待导入过程完成。如果你还想从 Shopify 导入你的客户和订单数据,我们建议使用 Migrate & Import Shopify to WooCommerce 或 Customer/Order/Coupon CSV Import Suite 这两款套件来完成。2、使用 Cart2Cart 插件Cart2Cart 扩展只需三个简单的步骤即可帮助你将商店迁移到 WooCommerce。你也可以使用免费的演示迁移来测试该过程,该演示准确地说明了迁移的工作原理。迁移过程不仅无需任何必要的技术知识,并且你的 Shopify 商店仍然可以在后台运行,不用担心错过任何收入。以下是一些可以迁移的数据:● 产品数据,例如名称、SKU、描述、价格、重量和变体。● 产品类别信息,包括名称、描述和 URL。● 客户姓名、电子邮件和地址。● 订单信息,例如日期、ID、状态、数量、折扣和运输详情。● 优惠券名称、代码和折扣。● 博客文章信息,例如标题、描述、日期、URL、内容和图像。● 页面标题、日期、URL 和状态。支付额外费用后,Cart2Cart 还可以为你的所有 URL 创建 301 重定向,这对维护搜索引擎排名非常有利。另外,插件的价格取决于商店的规模和要迁移的数据,起始价格为 69.00 美元,其中包括迁移多达 1000 个产品、500 个客户和 500 个订单。此价格可能会根据你商店的大小而增加。在数据安全性方面,Cart2Cart 迁移是在使用 SSL 加密的单独专用服务器上执行的,以保护你的信息。只有 Cart2Cart 的授权员工可以查看你的登录详细信息,并且在你完成迁移后不会存储这些信息。此外,他们保证你的数据不会透露给第三方或用于任何其他目的。
如何将Shopify店铺数据迁移到WooCommerce? 跨境电商独立站很多用户会选择Shopify,虽然优势明显,但在SEO、控制权等方面不及 WooCommerce,所以有一些用户会选择转平台。其实将产品、客户和订单转移到 WooCommerce 比你想象的要容易,有一种解决方案几乎无需干预,可确保无忧的迁移过程,不需要任何技术知识,只需连接两个平台就可以开始。今天我们讲下如何将 Shopify 店铺数据无缝迁移到 WooCommerce。一、为什么选择 WooCommerce 而不是 Shopify1、更好地控制你的商店你可以完全控制你的 WooCommerce 网站,它是开源的可以随意定制。在搜索引擎优化方面,虽然你的搜索引擎排名主要基于你的网站内容,但 WooCommerce 可以让你优化 SEO 的各个方面,无论技术如何。你还将受益于它与 WordPress 的无缝集成,使你能够轻松发布一致的高质量内容。例如,可以将博客内容整合到在线商店中,发布比如“咖啡的最佳水温是多少?”之类的用户问题。这样客户不用离开网站即可找到他们需要了解的信息。2、支付网关集成Shopify 和 WooCommerce 都提供与主要支付解决方案的集成,与 WooCommerce 不同,Shopify对所有第三方网关收取额外的交易费用,而WooCommerce 还可以连接到其它小众支付网关。我们还可以选择WooCommerce Payments,这是一种无缝解决方案,可为你简化整个流程。此外,还可以利用即时存款,因此你的钱会在几分钟内进入你的银行账户(不像 Shopify 的最少两天)。3、数据便捷备份虽然 Shopify 允许你导出客户数据和订单,但你必须支付费用来备份你的网站设计和设置。然而,WooCommerce 有多种出色的免费备份选项。如果你需要更高级的功能,Jetpack Backup是一个绝佳的选择。它将你的文件与你的网站分开存储以提供额外保护,甚至可以实时保存你的所有订单信息和更改。随着在线商店的发展,保持尽可能多的控制权非常重要,这样你就可以针对具体情况做出最佳决策。例如,在扩展商店时,你可能需要升级到可以处理更多流量或提供高级安全选项的云主机。使用 WooCommerce,你可以选择你喜欢的任何托管服务提供商。4、无限的灵活性和定制化WooCommerce 的最大好处之一是它的灵活性。WordPress 和 WooCommerce 都是开源的,这意味着任何人都可以随意复制、修改或更改源代码。相比之下,Shopify 是闭源的,他们保留对其核心代码的完全所有权。WordPress 有很多定制选项,因为开发人员可以创建插件或主题来提供任意数量的特定功能。WordPress 插件存储库有超过 54,000 个免费选项,可帮助你完成从设计到功能和营销的所有工作。WooCommerce 提供了一个扩展市场,其中包含 300 多个专门为在线商店构建的附加组件。5、网店设计与布局在设计你的电子商务网站时,WordPress 和 WooCommerce 之间的集成提供了很大的好处。借助免费的 WordPress 块编辑器,你可以为各种单页面、博客文章、类别等创建任何想要的设计。只需单击几下即可添加文本、图像、视频、画廊和列等元素,无需了解任何代码或聘请开发人员。还有网站主题,从可定制的设计到利基商店的拖放布局。例如, Block Shop专为 WooCommerce 设计,可帮助你将在线商店与你的品牌风格保持一致。6、运输成本和工具Shopify 允许商家从他们的帐户中收取运费和打印标签,它还包括来自 USPS、UPS 和 DHL 的折扣价。但是,为了显示运营商的实时费率,你必须有一个高级计划,每月 299 美元的高昂价格。WooCommerce 提供了一个扩展 - WooCommerce Shipping - 它允许从你的仪表板轻松打印标签,并与 USPS 和 DHL 协商折扣。此外,WooCommerce 允许您以每年 79 美元的价格显示运营商的实时运费。二、如何将 Shopify 数据迁移到WooCommerce1、手动导入/导出虽然看起来有点费时,但手动迁移你的产品是免费且相对简单的。1) 从 Shopify 导出和下载您的产品数据。2) 在你的 WordPress 仪表板中,导航到WooCommerce → 产品。3) 选择顶部的导入。在那里,你会找到一个内置的产品 CSV 导入器,这将使该过程更容易。4) 单击选择文件并选择要导入的 CSV 文件,单击继续。5) 你看到列映射屏幕,WooCommerce 会自动尝试将你的 Shopify CSV 文件的列名称与 WooCommerce 产品字段匹配。你可能需要自己映射其中的一些,使用每行右侧的下拉菜单执行此操作。6) 选择运行导入程序并等待导入过程完成。如果你还想从 Shopify 导入你的客户和订单数据,我们建议使用 Migrate & Import Shopify to WooCommerce 或 Customer/Order/Coupon CSV Import Suite 这两款套件来完成。2、使用 Cart2Cart 插件Cart2Cart 扩展只需三个简单的步骤即可帮助你将商店迁移到 WooCommerce。你也可以使用免费的演示迁移来测试该过程,该演示准确地说明了迁移的工作原理。迁移过程不仅无需任何必要的技术知识,并且你的 Shopify 商店仍然可以在后台运行,不用担心错过任何收入。以下是一些可以迁移的数据:● 产品数据,例如名称、SKU、描述、价格、重量和变体。● 产品类别信息,包括名称、描述和 URL。● 客户姓名、电子邮件和地址。● 订单信息,例如日期、ID、状态、数量、折扣和运输详情。● 优惠券名称、代码和折扣。● 博客文章信息,例如标题、描述、日期、URL、内容和图像。● 页面标题、日期、URL 和状态。支付额外费用后,Cart2Cart 还可以为你的所有 URL 创建 301 重定向,这对维护搜索引擎排名非常有利。另外,插件的价格取决于商店的规模和要迁移的数据,起始价格为 69.00 美元,其中包括迁移多达 1000 个产品、500 个客户和 500 个订单。此价格可能会根据你商店的大小而增加。在数据安全性方面,Cart2Cart 迁移是在使用 SSL 加密的单独专用服务器上执行的,以保护你的信息。只有 Cart2Cart 的授权员工可以查看你的登录详细信息,并且在你完成迁移后不会存储这些信息。此外,他们保证你的数据不会透露给第三方或用于任何其他目的。 -
![网站改版方案这四个问题必需考虑进去]() 网站改版方案这四个问题必需考虑进去 随着网站开发技术的提高,界面视觉体验越做越好,企业在发展中也必需适应迭代的步伐,网站不能一成不变,改版升级可以给用户带来耳目一新的感觉,让来用户感觉企业在进步,信任感更强,当确定重新设计开发就需要一套网站改版方案,让后续的开发、优化工作更加顺畅,那么网站改版方案应该将什么问题考虑进去?一、页面颜色设计优秀的网站除了网页布局,颜色的设计同样放在首位,搭配技巧很重要,有些网站会利用颜色来标识品牌形象,主体颜色采用LOGO的主色调。通常我们在选择主色调时,要考虑是否跟网站的LOGO协调,用户浏览的舒适度等,不同行业也会选择不同的色调,比如电商多数会用暖色调,可以刺激消费者神经,激发购买兴趣。二、网站界面宽度目前多数宽屏高分辨率显示器,所以网页设计也要符合这个流行趋势,特别是顶部到banner区域,要考虑高分辨率模式下的显示效果。另外网页的设计要符合产品特性与展示需求,将一些元素融入进去让消费者感受到。三、重点内容突出以企业网站为例,公司简介、产品展示、项目案例、解决方案、新闻资讯等都需要规划好放置在网站首页中,如果一些模块没有设计突出,使用户不容易找到需要的信息,那么网站的营销能力就大大降低。所以网站改版方案其中一块:重要的营销性内容或服务内容要放置在醒目位置。四、结合SEO优化网站改版从SEO的角度来讲有蛮多要注意的点,比如旧网站内容的保留,URL地址保持一致,如果URL结构完全改变,要注意设置301重定向与404友好页,还有网站打开速度优化,代码精简,减少JS、框架,页面TKD独立设置,ALT标签等,首页要保留新闻资讯版块,一般采用标题+图文简介的形式,增加主页文字占比同时搜索引擎抓取更友好。总结:网站改版方案除了美感度的提升、实用功能增加外,主要考虑最大化不影响排名权重、用户体验优化、内容策划展示等,如果网站运营时间比较久,页面被收录比较多,那么原网站的内容是必需要保留的,不影响流量的改版才有意义。
网站改版方案这四个问题必需考虑进去 随着网站开发技术的提高,界面视觉体验越做越好,企业在发展中也必需适应迭代的步伐,网站不能一成不变,改版升级可以给用户带来耳目一新的感觉,让来用户感觉企业在进步,信任感更强,当确定重新设计开发就需要一套网站改版方案,让后续的开发、优化工作更加顺畅,那么网站改版方案应该将什么问题考虑进去?一、页面颜色设计优秀的网站除了网页布局,颜色的设计同样放在首位,搭配技巧很重要,有些网站会利用颜色来标识品牌形象,主体颜色采用LOGO的主色调。通常我们在选择主色调时,要考虑是否跟网站的LOGO协调,用户浏览的舒适度等,不同行业也会选择不同的色调,比如电商多数会用暖色调,可以刺激消费者神经,激发购买兴趣。二、网站界面宽度目前多数宽屏高分辨率显示器,所以网页设计也要符合这个流行趋势,特别是顶部到banner区域,要考虑高分辨率模式下的显示效果。另外网页的设计要符合产品特性与展示需求,将一些元素融入进去让消费者感受到。三、重点内容突出以企业网站为例,公司简介、产品展示、项目案例、解决方案、新闻资讯等都需要规划好放置在网站首页中,如果一些模块没有设计突出,使用户不容易找到需要的信息,那么网站的营销能力就大大降低。所以网站改版方案其中一块:重要的营销性内容或服务内容要放置在醒目位置。四、结合SEO优化网站改版从SEO的角度来讲有蛮多要注意的点,比如旧网站内容的保留,URL地址保持一致,如果URL结构完全改变,要注意设置301重定向与404友好页,还有网站打开速度优化,代码精简,减少JS、框架,页面TKD独立设置,ALT标签等,首页要保留新闻资讯版块,一般采用标题+图文简介的形式,增加主页文字占比同时搜索引擎抓取更友好。总结:网站改版方案除了美感度的提升、实用功能增加外,主要考虑最大化不影响排名权重、用户体验优化、内容策划展示等,如果网站运营时间比较久,页面被收录比较多,那么原网站的内容是必需要保留的,不影响流量的改版才有意义。 -
![自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版]() 自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版 JustNews是一款专为博客、自媒体、资讯类的网站设计开发的WordPress主题,JustNews主题支持自主研发的前端用户中心,不仅支持注册、登录、账户设置、个人中心等常用页面的添加,还可以上传头像、设置用户分组等JustNews主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备,支持前端用户中心,可以前端发布/投稿文章,同时主题支持专题功能,可以添加文章专题。JustNews主题特色功能:响应式设计 完美兼容PC端、手机端和平板等各类设备访问模块化 随心组合可视化页面拖拽生成工具,自由组合模块做出个性页面强大SEO功能 代码级优化,免装SEO插件,文章关键词自动内链前端用户中心 自主原创开发的前端用户中心功能,可支持社交登录可视化设置 后台设置选项均有可视化的设置面板,小白也可快速上手手机注册登录 新版本可支持手机注册登录功能,并向下兼容邮箱帐号登录文章专题归类 支持文章专题添加,可灵活展示网站特定类型文章快讯功能 通过快讯功能可实时发布网站或者行业最新新闻动态文章功能扩展 快讯、专题、投稿、版权、打赏、点赞、收藏、手机分享图原创Themer框架 为主题提供后台设置面板、可视化工具、基础功能集合一键导入演示数据 主题内置导入工具,可一键导入数据实现演示站效果永久免费使 用一次购买即可获得主题永久免费使用权,省钱省心主题兼容浏览器:IE9及以上, Chrome, Firefox, Opera, Safari, 360, Edge等主流浏览器。v5.2.2更新内容:增加m3u8视频格式支持;优化WordPress文章内置HTML5视频播放器;优化文章嵌入embed在移动端下高度的问题;下载链接:隐藏内容,请前往内页查看详情主题预览:
自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版 JustNews是一款专为博客、自媒体、资讯类的网站设计开发的WordPress主题,JustNews主题支持自主研发的前端用户中心,不仅支持注册、登录、账户设置、个人中心等常用页面的添加,还可以上传头像、设置用户分组等JustNews主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备,支持前端用户中心,可以前端发布/投稿文章,同时主题支持专题功能,可以添加文章专题。JustNews主题特色功能:响应式设计 完美兼容PC端、手机端和平板等各类设备访问模块化 随心组合可视化页面拖拽生成工具,自由组合模块做出个性页面强大SEO功能 代码级优化,免装SEO插件,文章关键词自动内链前端用户中心 自主原创开发的前端用户中心功能,可支持社交登录可视化设置 后台设置选项均有可视化的设置面板,小白也可快速上手手机注册登录 新版本可支持手机注册登录功能,并向下兼容邮箱帐号登录文章专题归类 支持文章专题添加,可灵活展示网站特定类型文章快讯功能 通过快讯功能可实时发布网站或者行业最新新闻动态文章功能扩展 快讯、专题、投稿、版权、打赏、点赞、收藏、手机分享图原创Themer框架 为主题提供后台设置面板、可视化工具、基础功能集合一键导入演示数据 主题内置导入工具,可一键导入数据实现演示站效果永久免费使 用一次购买即可获得主题永久免费使用权,省钱省心主题兼容浏览器:IE9及以上, Chrome, Firefox, Opera, Safari, 360, Edge等主流浏览器。v5.2.2更新内容:增加m3u8视频格式支持;优化WordPress文章内置HTML5视频播放器;优化文章嵌入embed在移动端下高度的问题;下载链接:隐藏内容,请前往内页查看详情主题预览: -
![如何让WooCommerce产品页支持古腾堡编辑器]() 如何让WooCommerce产品页支持古腾堡编辑器 WooCommerce是WordPress的开源电子商务插件,Woo的产品页面内容编辑区默认是不支持Elementor免费版(需升级PRO)与Gutenberg块编辑器。所以,今天教大家通过一段代码轻松让WooCommerce产品页支持古腾堡编辑器。一、代码如下:// Enable Gutenberg editor for WooCommerce function j0e_activate_gutenberg_product( $can_edit, $post_type ) { if ( $post_type == 'product' ) { $can_edit = true; } return $can_edit; } add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 ); // enable taxonomy fields for woocommerce with gutenberg on function j0e_enable_taxonomy_rest( $args ) { $args['show_in_rest'] = true; return $args; } add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' ); add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' ); 二、使用方法:将以上代码复制粘贴到网站模板主题目录下 functions.php 文件中并保存,重新刷新页面并编辑产品详情页,你会发现已经激活了WooCommerce使用WordPress块编辑器功能,过程简单便捷。
如何让WooCommerce产品页支持古腾堡编辑器 WooCommerce是WordPress的开源电子商务插件,Woo的产品页面内容编辑区默认是不支持Elementor免费版(需升级PRO)与Gutenberg块编辑器。所以,今天教大家通过一段代码轻松让WooCommerce产品页支持古腾堡编辑器。一、代码如下:// Enable Gutenberg editor for WooCommerce function j0e_activate_gutenberg_product( $can_edit, $post_type ) { if ( $post_type == 'product' ) { $can_edit = true; } return $can_edit; } add_filter( 'use_block_editor_for_post_type', 'j0e_activate_gutenberg_product', 10, 2 ); // enable taxonomy fields for woocommerce with gutenberg on function j0e_enable_taxonomy_rest( $args ) { $args['show_in_rest'] = true; return $args; } add_filter( 'woocommerce_taxonomy_args_product_cat', 'j0e_enable_taxonomy_rest' ); add_filter( 'woocommerce_taxonomy_args_product_tag', 'j0e_enable_taxonomy_rest' ); 二、使用方法:将以上代码复制粘贴到网站模板主题目录下 functions.php 文件中并保存,重新刷新页面并编辑产品详情页,你会发现已经激活了WooCommerce使用WordPress块编辑器功能,过程简单便捷。 -
![免费网站运营维护指南]() 免费网站运营维护指南 众所周知,运营和维护一个网站需要花不少费用和时间精力,如果网站数量众多的话,网站的运营和维护成本就非常高昂,如何才能长时间(十年以上的时间)零成本的维护一个网站,或者使用极低的成本(每年50美元以下)维护一个网站,实际上并不容易,这里就介绍一些我总结的经验和方法。 先说一下结论,零成本是实现不了的,最低成本也需要域名的费用,大概一年10美元左右。域名和主机在国内的话实现不了,只能用国外的。时间成本可以单独算,比如一次性更新网站后,以后十多年就再不更新内容了,时间成本就会趋于零。1、域名 域名绝对不要用免费域名,必须用自己购买的付费域名。不要在国内注册,要在国外注册。通常来说,域名服务商的选择非常多,可以哪个便宜就用哪个,目前来说Cloudflare提供的域名注册服务价格较低,其域名购买和续费价格几乎是全网最低的。域名解析(DNS)的选择也很多,如果网站经常被人DDOS攻击的话,域名解析推荐用Cloudflare,可以方便的使用其防火墙服务来阻挡攻击。不同类型的域名价格不一样,一般来说注册和使用COM域名较为便宜和实用,有些类型的域名价格很高,但使用起来却没有任何区别。2、主机 主机可以选择免费主机,但国内实现不了。国内实现不了的原因是,没有服务商能长时间提供这种服务,一般小公司都撑不了十年,以前曾经提供各类免费主机的,要不了几年就会全部关门,这里面主要原因是内容的审核成本太高,海量内容小公司根本没财力进行人工审核,国外因为可以实现AI人工智能审核,因此审核成本较低,目前还有一些大型网络服务商能提供免费主机或托管类的服务,不过很多还是有限制。 免费主机商需要找可以支持自定义域名绑定的服务商,这样一旦该服务商倒闭,可以无缝将域名内容切换到其他主机,不会导致域名无法访问。3、技术架构 网站的编程语言,建议后端可使用各种常用编程语言,自己熟悉哪个就用哪个,发布时候生成整站静态HTML网页。 之所以用整站静态HTML网页,是因为这种页面的托管成本最低,安全漏洞最少,并且能支持大流量访问,可供选择的主机托管商较多,即便使用付费主机,其托管费用也非常便宜。4、网站安全 网站安全上,由于网站使用的是静态HTML网页,因此网站基本上不存在漏洞和后门,网络攻击一般就针对服务器,通常来说,可以使用免费的Cloudflare防火墙,该服务能免费防御DDOS,也支持购买域名服务。5、低价格主机 世界上没有免费的午餐,即使是最便宜的网站,主机商服务也需要成本。一般来说,主机服务商有的能提供免费,但会有一些限制,比如流量限制、文件数量限制、容量限制等。免费的主机服务有Amazon Web Services,Google Cloud,Github等,付费的主要有Digitalocean、Vultr、Linode等,便宜的付费的主机一般价格是每年30-60美元左右。如果网站流量不大,可以将多个网站都放在一个主机上,这个可以降低总的成本。一旦免费服务出现问题,可以购买低价格付费主机,更换DNS将网站无缝切换到新的主机上。6、广告 如果不得不使用付费的主机,可以在网站上投放广告来支持主机费用,一般有一些流量的网站,广告费用应该会比较容易能付得起主机托管费用,没什么流量的网站,建议还是使用免费主机。 总的来说,使用免费主机的话,维护一个网站每年最低成本是10美元左右,如果网站流量较大,可以考虑低价格的付费主机,一般便宜的主机价格每年30-60美元左右。
免费网站运营维护指南 众所周知,运营和维护一个网站需要花不少费用和时间精力,如果网站数量众多的话,网站的运营和维护成本就非常高昂,如何才能长时间(十年以上的时间)零成本的维护一个网站,或者使用极低的成本(每年50美元以下)维护一个网站,实际上并不容易,这里就介绍一些我总结的经验和方法。 先说一下结论,零成本是实现不了的,最低成本也需要域名的费用,大概一年10美元左右。域名和主机在国内的话实现不了,只能用国外的。时间成本可以单独算,比如一次性更新网站后,以后十多年就再不更新内容了,时间成本就会趋于零。1、域名 域名绝对不要用免费域名,必须用自己购买的付费域名。不要在国内注册,要在国外注册。通常来说,域名服务商的选择非常多,可以哪个便宜就用哪个,目前来说Cloudflare提供的域名注册服务价格较低,其域名购买和续费价格几乎是全网最低的。域名解析(DNS)的选择也很多,如果网站经常被人DDOS攻击的话,域名解析推荐用Cloudflare,可以方便的使用其防火墙服务来阻挡攻击。不同类型的域名价格不一样,一般来说注册和使用COM域名较为便宜和实用,有些类型的域名价格很高,但使用起来却没有任何区别。2、主机 主机可以选择免费主机,但国内实现不了。国内实现不了的原因是,没有服务商能长时间提供这种服务,一般小公司都撑不了十年,以前曾经提供各类免费主机的,要不了几年就会全部关门,这里面主要原因是内容的审核成本太高,海量内容小公司根本没财力进行人工审核,国外因为可以实现AI人工智能审核,因此审核成本较低,目前还有一些大型网络服务商能提供免费主机或托管类的服务,不过很多还是有限制。 免费主机商需要找可以支持自定义域名绑定的服务商,这样一旦该服务商倒闭,可以无缝将域名内容切换到其他主机,不会导致域名无法访问。3、技术架构 网站的编程语言,建议后端可使用各种常用编程语言,自己熟悉哪个就用哪个,发布时候生成整站静态HTML网页。 之所以用整站静态HTML网页,是因为这种页面的托管成本最低,安全漏洞最少,并且能支持大流量访问,可供选择的主机托管商较多,即便使用付费主机,其托管费用也非常便宜。4、网站安全 网站安全上,由于网站使用的是静态HTML网页,因此网站基本上不存在漏洞和后门,网络攻击一般就针对服务器,通常来说,可以使用免费的Cloudflare防火墙,该服务能免费防御DDOS,也支持购买域名服务。5、低价格主机 世界上没有免费的午餐,即使是最便宜的网站,主机商服务也需要成本。一般来说,主机服务商有的能提供免费,但会有一些限制,比如流量限制、文件数量限制、容量限制等。免费的主机服务有Amazon Web Services,Google Cloud,Github等,付费的主要有Digitalocean、Vultr、Linode等,便宜的付费的主机一般价格是每年30-60美元左右。如果网站流量不大,可以将多个网站都放在一个主机上,这个可以降低总的成本。一旦免费服务出现问题,可以购买低价格付费主机,更换DNS将网站无缝切换到新的主机上。6、广告 如果不得不使用付费的主机,可以在网站上投放广告来支持主机费用,一般有一些流量的网站,广告费用应该会比较容易能付得起主机托管费用,没什么流量的网站,建议还是使用免费主机。 总的来说,使用免费主机的话,维护一个网站每年最低成本是10美元左右,如果网站流量较大,可以考虑低价格的付费主机,一般便宜的主机价格每年30-60美元左右。 -
![WP设置Contact Form联系表单并自动发送邮件教程]() WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。
WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。 -
![WordPress配置Redis对象缓存提升网站速度教程]() WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。
WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。 -
![如何给WP编辑器添加字体大小/字号/高级表格等按钮]() 如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。
如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。 -
![解决WordPress无法上传svg/ico/webp文件的问题]() 解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。
解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。 -
![如何快速提高网站流量 记住这3个关键步骤]() 如何快速提高网站流量 记住这3个关键步骤 一个网站有流量才会有转化,有转化意味着可以获得更多的利润。只要从内容入手,分析关键词,找准用户需求,我们就可以打造一个流量网站,今天我们讲下快速做起一个流量站的3个关键步骤。想要快速做起一个流量站,需要3个关键性步骤,挖词、数据清洗、发布。一、挖词我们常用挖掘词的方法一般通过平台的工具来挖掘长尾词,比如爱站、站长之家和5118挖掘长尾词、相关词、下拉词,这种方法是比较普遍的,也是80%以上站长使用的方法,根据词、分类或输入权重站网址导词即可。另一个方法要借助百度竞价推广后台的关键词规划师工具,进去后我们输入关键词会显示很多相关词,日均搜索量不是准确数据,但可以作为参考。那么我们挖出的关键词中,还可以用python去挖掘百度联想词。百度联想词接口:https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词那么使用以词推词后的关键词如何处理呢?接着我们就需要进入到下一个环节,数据清洗。二、数据清洗数据清洗这个步骤中,我们需要清洗的有两组数据,一组是标题,一组是内容。1、标题清洗标题清洗可以使用步骤1中的百度联想词,可以直接挖掘联想词作为文章标题,另外一种是组合标题,也就是目前行业用到的A+A相关的方式,而在我分析了行业内这种组合方法后,我发现有意思的是,目前行业不少使用的是A+A下拉,很少使用A+A相关。我们举个例子,比如关键词"运营是什么",我组合出来的标题是运营是什么(运营主要做什么工作)。2、内容清洗目前内容清洗用到最多方法也就两种,一种根据关键词采集相关内容,另一种是AI生成,采集工具用到最多的是水淼、简数和火车头,而文本生成中,可以结合python生成文本或者HTML文档保存content。以上标题和内容清洗好后,仍然可以结合python保存好txt,我自己的方法就是标题和内容生成对应的txt文档。三、发布当我们上面所有工作做完后,就可以生成对应的TXT文件,然后通过这些文件导入数据库,建议条件允许的话可以加入图床。最后需要说明一点的是,如果啥技术也没有,文章也不会写,直接无脑采集吧,这种方式是傻瓜式操作,几个月没结果继续换域名操作。以上是快速做流量站的3个步骤,建议配合一个优质备案老域名出效果更快。掌握了这套方法之后,只要有执行力,内容细节处理好,相信即使对SEO技术不够精通也可以做出一个流量站出来。
如何快速提高网站流量 记住这3个关键步骤 一个网站有流量才会有转化,有转化意味着可以获得更多的利润。只要从内容入手,分析关键词,找准用户需求,我们就可以打造一个流量网站,今天我们讲下快速做起一个流量站的3个关键步骤。想要快速做起一个流量站,需要3个关键性步骤,挖词、数据清洗、发布。一、挖词我们常用挖掘词的方法一般通过平台的工具来挖掘长尾词,比如爱站、站长之家和5118挖掘长尾词、相关词、下拉词,这种方法是比较普遍的,也是80%以上站长使用的方法,根据词、分类或输入权重站网址导词即可。另一个方法要借助百度竞价推广后台的关键词规划师工具,进去后我们输入关键词会显示很多相关词,日均搜索量不是准确数据,但可以作为参考。那么我们挖出的关键词中,还可以用python去挖掘百度联想词。百度联想词接口:https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词那么使用以词推词后的关键词如何处理呢?接着我们就需要进入到下一个环节,数据清洗。二、数据清洗数据清洗这个步骤中,我们需要清洗的有两组数据,一组是标题,一组是内容。1、标题清洗标题清洗可以使用步骤1中的百度联想词,可以直接挖掘联想词作为文章标题,另外一种是组合标题,也就是目前行业用到的A+A相关的方式,而在我分析了行业内这种组合方法后,我发现有意思的是,目前行业不少使用的是A+A下拉,很少使用A+A相关。我们举个例子,比如关键词"运营是什么",我组合出来的标题是运营是什么(运营主要做什么工作)。2、内容清洗目前内容清洗用到最多方法也就两种,一种根据关键词采集相关内容,另一种是AI生成,采集工具用到最多的是水淼、简数和火车头,而文本生成中,可以结合python生成文本或者HTML文档保存content。以上标题和内容清洗好后,仍然可以结合python保存好txt,我自己的方法就是标题和内容生成对应的txt文档。三、发布当我们上面所有工作做完后,就可以生成对应的TXT文件,然后通过这些文件导入数据库,建议条件允许的话可以加入图床。最后需要说明一点的是,如果啥技术也没有,文章也不会写,直接无脑采集吧,这种方式是傻瓜式操作,几个月没结果继续换域名操作。以上是快速做流量站的3个步骤,建议配合一个优质备案老域名出效果更快。掌握了这套方法之后,只要有执行力,内容细节处理好,相信即使对SEO技术不够精通也可以做出一个流量站出来。 -
![Photoshop安装插件导出Webp格式图片的方法]() Photoshop安装插件导出Webp格式图片的方法 目前很多网站使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop也不支持。不过我们可以通过安装插件让Photoshop支持编辑保存WebP图片,轻松导入导出。一、什么是WebP图片WebP是Google开发的一种图片格式。常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。WebP可以提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,帮助网站提升加载速度。这就是为什么如果你通过PageSpeed Insights运行网站测试,会看到采用WebP新一代格式图片的建议。二、WebPShop插件WebPShop是一个用于增强PS,从而实现直接用PS打开与保存WebP图像的Photoshop插件,说白了就是让你的Photoshop支持编辑保存WebP格式图片。WebPShop插件的体积很小,不到1M,安装完后就可以增强PS的功能,完美支持编辑保存WebP格式图片,并且WebPShop还支持Windows与Mac系统。其预览功能会显示按比例压缩后的图像与原图的大小。点击下载:WebPShop插件 WebPShop插件三、Webp插件这是一个相对简单且开源免费的插件,有Windows版本(32位和64位)和Mac版本,点击下载: Webp插件 。四、插件安装方法(以Windows系统示例)1、打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径。2、解压下载的插件压缩包,将.8bi文件放入Plug-ins文件夹,如下图:3、重新打开PS就可以编辑与导出WebP图片了。通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。
Photoshop安装插件导出Webp格式图片的方法 目前很多网站使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop也不支持。不过我们可以通过安装插件让Photoshop支持编辑保存WebP图片,轻松导入导出。一、什么是WebP图片WebP是Google开发的一种图片格式。常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。WebP可以提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,帮助网站提升加载速度。这就是为什么如果你通过PageSpeed Insights运行网站测试,会看到采用WebP新一代格式图片的建议。二、WebPShop插件WebPShop是一个用于增强PS,从而实现直接用PS打开与保存WebP图像的Photoshop插件,说白了就是让你的Photoshop支持编辑保存WebP格式图片。WebPShop插件的体积很小,不到1M,安装完后就可以增强PS的功能,完美支持编辑保存WebP格式图片,并且WebPShop还支持Windows与Mac系统。其预览功能会显示按比例压缩后的图像与原图的大小。点击下载:WebPShop插件 WebPShop插件三、Webp插件这是一个相对简单且开源免费的插件,有Windows版本(32位和64位)和Mac版本,点击下载: Webp插件 。四、插件安装方法(以Windows系统示例)1、打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径。2、解压下载的插件压缩包,将.8bi文件放入Plug-ins文件夹,如下图:3、重新打开PS就可以编辑与导出WebP图片了。通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。 -
![建立网站的步骤记住这六点让你思路清晰]() 建立网站的步骤记住这六点让你思路清晰 无论是个人还是企业,想在网络上进行推广营销,在没网站的情况下,可以在自媒体、分类信息等平台发布文章广告。从效果上有一个独立的网站一起推广,更直观、易转化。现在建站的成本也比较低,今天小编跟大家分享建立网站的步骤。除去一些细节方面的调整,其实建立网站的步骤大方向有以下六个:一、规划网站在确定要搭建网站时,就要对整站有一个规划,可以参考同行,比如网站的功能、风格、色彩、布局,针对自己的企业情况考虑要将哪些优势放上网站展现给客户,从而设计好各个版块名称与内容。二、域名选择如果自己没有程序员,打算将开发外包时,要先选择一个建站公司,询价及确定合作。然后思考一个域名并注册,一般选择容易记,域名短带相关含义,建议首选.com后缀的域名,其次.net与.cn,当然选择购买老域名也没问题。三、选择服务器并备案搭建正规的网站选择站点放在国内服务器上,并进行备案,如果选择香港服务器则是免备案,但收录表现会差。这时要确定好网站开发的语言及数据库,购买可以适用的服务器或云虚机,开通后绑定域名,然后在域名管理控制面板将域名解析到服务器IP上,放置在国内的网站根据流程进行备案。四、网站开发根据功能需求及风格对网站进行设计开发,自己无程序开发团队可以选择外包第三方建站。当然也可以选择开源程序加一套开发好的模板,只要风格、功能满足现在的需求,这个方式更快、成本更低。五、内容填充网站处理好后,一般会先上传到一个测试地址,我们进行网站内容添加,包括栏目分类、网站介绍、产品展示、新闻资讯、BANNER图片等,也正好边上传边测试后台功能的完整性,将所有BUG修补好。六、网站上传这是网站建设的最后一步,备份好程序与数据库后,使用FTP上传至虚拟主机,有自己服务器可用宝塔面板上传,然后进行程序的安装及数据库的导入,更新缓存,访问域名网站即可打开。以上是正常建立网站的步骤,过程中肯定会有一些细节或各式各样的小问题,这里也无法全部写上。比如网站开发时,要结合SEO进行站内优化、关键词布局、程序上传主机目录与主域名绑定上传内容并先禁止搜索引擎索引等,对建站还有疑问的朋友可以加我咨询。
建立网站的步骤记住这六点让你思路清晰 无论是个人还是企业,想在网络上进行推广营销,在没网站的情况下,可以在自媒体、分类信息等平台发布文章广告。从效果上有一个独立的网站一起推广,更直观、易转化。现在建站的成本也比较低,今天小编跟大家分享建立网站的步骤。除去一些细节方面的调整,其实建立网站的步骤大方向有以下六个:一、规划网站在确定要搭建网站时,就要对整站有一个规划,可以参考同行,比如网站的功能、风格、色彩、布局,针对自己的企业情况考虑要将哪些优势放上网站展现给客户,从而设计好各个版块名称与内容。二、域名选择如果自己没有程序员,打算将开发外包时,要先选择一个建站公司,询价及确定合作。然后思考一个域名并注册,一般选择容易记,域名短带相关含义,建议首选.com后缀的域名,其次.net与.cn,当然选择购买老域名也没问题。三、选择服务器并备案搭建正规的网站选择站点放在国内服务器上,并进行备案,如果选择香港服务器则是免备案,但收录表现会差。这时要确定好网站开发的语言及数据库,购买可以适用的服务器或云虚机,开通后绑定域名,然后在域名管理控制面板将域名解析到服务器IP上,放置在国内的网站根据流程进行备案。四、网站开发根据功能需求及风格对网站进行设计开发,自己无程序开发团队可以选择外包第三方建站。当然也可以选择开源程序加一套开发好的模板,只要风格、功能满足现在的需求,这个方式更快、成本更低。五、内容填充网站处理好后,一般会先上传到一个测试地址,我们进行网站内容添加,包括栏目分类、网站介绍、产品展示、新闻资讯、BANNER图片等,也正好边上传边测试后台功能的完整性,将所有BUG修补好。六、网站上传这是网站建设的最后一步,备份好程序与数据库后,使用FTP上传至虚拟主机,有自己服务器可用宝塔面板上传,然后进行程序的安装及数据库的导入,更新缓存,访问域名网站即可打开。以上是正常建立网站的步骤,过程中肯定会有一些细节或各式各样的小问题,这里也无法全部写上。比如网站开发时,要结合SEO进行站内优化、关键词布局、程序上传主机目录与主域名绑定上传内容并先禁止搜索引擎索引等,对建站还有疑问的朋友可以加我咨询。 -
![WP无插件禁用Google Maps API(谷歌地图)的方法]() WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。
WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。 -
![提高网站用户体验的6个方法 提升网站信任度]() 提高网站用户体验的6个方法 提升网站信任度 当我们从各个渠道将流量引到网站后,要考虑的问题就是如何将用户留下。想要增加对网站的信任度,这就离不开网站用户体验优化,同时也关系到询盘量与转化率的问题,所以这个环节是比较重要的。另外从SEO的角度讲,网站优化得好,体验提升了,对网站的排名提升有一定的帮助,现在跟大家分享提高网站用户体验的6个方法。一、优质内容的展示无论对搜索引擎还是对用户而言,提供有相关性的优质内容可以增加网站的评分,当用户在你的网站找到所需要的信息,自然会收藏再二次访问,所以在更新内容的时候角度从用户出发,考虑这是不是用户需要的、可读且有价值的内容。二、优化图片的大小较大的高清图片会延长网页的加载时间,影响网站的打开速度,用户体验自然下降,所以除了压缩,传送缩略图外,上传的时候要注意控制图片大小,降低一些高清大图的分辨率。三、良好的视觉效果在符合网站优化的前提下,给用户一个大气、有视觉美感,甚至有冲击力的页面显示效果,无疑能增加用户的信任感,竖立品牌形象。以狂人SEO博客为例,上传的图片带有相关寓意且富有美感、不变形,用户能体会到这是一个有质量的网站。四、合理的网站架构通常情况下,用户不会给太多的时间去找某个功能或某个信息上,所以网站的架构要合理,导航清晰,符合用户操作习惯,让用户能够快速的找到需要的内容或功能,一般扁平化的网站架构对用户比较友好。五、加载进度条提醒如果网站加载的内容比较多,会出现一定的延迟,那么一定要设置进度提醒,试问当你点击一个链接,等了几秒也没有反映,没有提示,你会怀疑网站是否有BUG,或链接是无效的,从而关闭页面,所以多一个进度条或加载完成百分比对用户体验优化是多么重要。六、网站打开速度有研究表明,至少70%以上的访客会在等待页面加载3秒以上还无法打开时选择关闭页面,所以网站打开速度优化很有必要,建议安装缓存插件、开启CDN、优化数据库,再提升下带宽、服务器硬件配置等,同时做好防攻击措施,以及控制页面加载过多图片、JS等。以上是网站用户体验优化的6个方法介绍。用户体验研究在网站优化中发挥着很大的作用,搜索引擎会给予体验好的网站更多的排名展现,这利于网站获得更高SEO排名。另外,做好用户体验也是网站流量转化的基础。
提高网站用户体验的6个方法 提升网站信任度 当我们从各个渠道将流量引到网站后,要考虑的问题就是如何将用户留下。想要增加对网站的信任度,这就离不开网站用户体验优化,同时也关系到询盘量与转化率的问题,所以这个环节是比较重要的。另外从SEO的角度讲,网站优化得好,体验提升了,对网站的排名提升有一定的帮助,现在跟大家分享提高网站用户体验的6个方法。一、优质内容的展示无论对搜索引擎还是对用户而言,提供有相关性的优质内容可以增加网站的评分,当用户在你的网站找到所需要的信息,自然会收藏再二次访问,所以在更新内容的时候角度从用户出发,考虑这是不是用户需要的、可读且有价值的内容。二、优化图片的大小较大的高清图片会延长网页的加载时间,影响网站的打开速度,用户体验自然下降,所以除了压缩,传送缩略图外,上传的时候要注意控制图片大小,降低一些高清大图的分辨率。三、良好的视觉效果在符合网站优化的前提下,给用户一个大气、有视觉美感,甚至有冲击力的页面显示效果,无疑能增加用户的信任感,竖立品牌形象。以狂人SEO博客为例,上传的图片带有相关寓意且富有美感、不变形,用户能体会到这是一个有质量的网站。四、合理的网站架构通常情况下,用户不会给太多的时间去找某个功能或某个信息上,所以网站的架构要合理,导航清晰,符合用户操作习惯,让用户能够快速的找到需要的内容或功能,一般扁平化的网站架构对用户比较友好。五、加载进度条提醒如果网站加载的内容比较多,会出现一定的延迟,那么一定要设置进度提醒,试问当你点击一个链接,等了几秒也没有反映,没有提示,你会怀疑网站是否有BUG,或链接是无效的,从而关闭页面,所以多一个进度条或加载完成百分比对用户体验优化是多么重要。六、网站打开速度有研究表明,至少70%以上的访客会在等待页面加载3秒以上还无法打开时选择关闭页面,所以网站打开速度优化很有必要,建议安装缓存插件、开启CDN、优化数据库,再提升下带宽、服务器硬件配置等,同时做好防攻击措施,以及控制页面加载过多图片、JS等。以上是网站用户体验优化的6个方法介绍。用户体验研究在网站优化中发挥着很大的作用,搜索引擎会给予体验好的网站更多的排名展现,这利于网站获得更高SEO排名。另外,做好用户体验也是网站流量转化的基础。 -
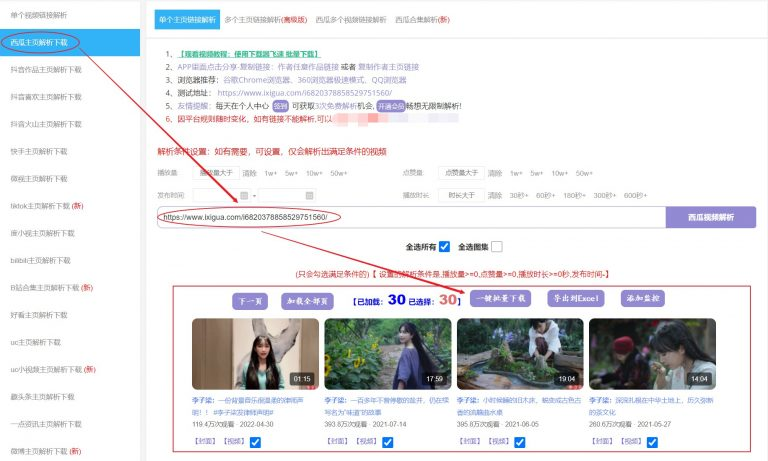
![在线免费短视频解析去水印 可采集作者主页所有视频]() 在线免费短视频解析去水印 可采集作者主页所有视频 西瓜无水印解析软件是一个非常好用的今日头条西瓜视频在线解析下载工具,为用户提供了非常简单的水印去除功能,能够帮助用户将西瓜视频中的内容进行解析下载、支持1080P无水印,只需要复制视频页面链接即可只需要输入西瓜视频作者主页链接即可采集所有视频,并且可以一键批量无水印下载视频,另外也可以输入单个视频链接,实现单个下载西瓜视频。软件名称:西瓜视频无水印下载软件软件语言:简体中文软件界面:软件功能:1、一键采集与下载西瓜视频作者所有视频2、软件还可以无水印采集下载抖音视频、抖音喜欢主页解析下载、抖音火山主页解析下载、快手主页解析下载、微视主页解析下载、tiktok主页解析下载、度小视主页解析下载、bilibili主页解析下载、B站合集主页解析下载、好看主页解析下载、uc主页解析下载、uc小视频主页解析下载、趣头条主页解析下载、一点资讯主页解析下载、微博主页解析下载、企鹅看点主页解析下载、企鹅看点小视频主页解析下载、百度小视频主页解析下载等功能。下载地址:https://www.yibaowen.com/promotion/20220607001
在线免费短视频解析去水印 可采集作者主页所有视频 西瓜无水印解析软件是一个非常好用的今日头条西瓜视频在线解析下载工具,为用户提供了非常简单的水印去除功能,能够帮助用户将西瓜视频中的内容进行解析下载、支持1080P无水印,只需要复制视频页面链接即可只需要输入西瓜视频作者主页链接即可采集所有视频,并且可以一键批量无水印下载视频,另外也可以输入单个视频链接,实现单个下载西瓜视频。软件名称:西瓜视频无水印下载软件软件语言:简体中文软件界面:软件功能:1、一键采集与下载西瓜视频作者所有视频2、软件还可以无水印采集下载抖音视频、抖音喜欢主页解析下载、抖音火山主页解析下载、快手主页解析下载、微视主页解析下载、tiktok主页解析下载、度小视主页解析下载、bilibili主页解析下载、B站合集主页解析下载、好看主页解析下载、uc主页解析下载、uc小视频主页解析下载、趣头条主页解析下载、一点资讯主页解析下载、微博主页解析下载、企鹅看点主页解析下载、企鹅看点小视频主页解析下载、百度小视频主页解析下载等功能。下载地址:https://www.yibaowen.com/promotion/20220607001 -
![网站CDN加速是什么 CDN加速有什么作用]() 网站CDN加速是什么 CDN加速有什么作用 对于做全球业务的网站来讲,每慢一秒钟,可能都会丢失不少的访客。可以想像,如果网站是你的盈利渠道或是品牌窗口,那么网站速度慢将是一个致命的打击。而CDN可以很好的解决这个问题,今天详细讲下网站CDN加速是什么?CDN加速起到什么作用?一、网站CDN加速是什么CDN全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。简单来讲,CDN是利用缓存技术,解决如何将数据快速可靠从源站传递到用户的问题。用户获取数据时,不需要从源站获取,通过CDN分发,用户可以从一个离自己IP近的服务器获取数据,从而达到快速访问,并减少源站负载压力的目的。二、网站CDN的缓存策略当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,节点就会向源站发出CDN回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。CDN服务商一般会提供基于文件后缀、目录等多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。CDN缓存时间会对“回源率”产生直接的影响。如果CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也加大访问延时;如果CDN缓存时间太长,会带来数据更新时间慢的问题。所以要对特定的业务,来做特定的数据缓存时间管理。三、网站CDN加速的优势以腾讯云CDN为例,可覆盖境内2000+加速节点和境外800+加速节点,能有效改善跨地区、跨运营商、跨国之间的业务访问质量问题。而在可靠性上,CDN在结构上实现了多点的冗余,即使某一个节点由于意外发生故障,对网站的访问能够被自动导向其他的健康节点进行响应。四、CDN加速对网站的好处对网站而言,使用CDN加速技术可以提升网站打开速度,提升用户体验,有利于搜索引擎爬虫快速抓取网站内容。另外重要一点是开启CDN可以缓解恶意攻击和服务器宽带压力。开启CDN后的网站,不同地区用户访问的是不同边缘节点,而网站的真实服务器(源服务器)一般只有CDN节点回去访问获取,这样就降低了服务器的带宽压力。五、网站CDN加速的作用1、CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低。2、大部分请求在边缘节点完成,CDN起到了分流作用,减少源服务器带宽、分担网络流量、减轻原站点web服务器负载。3、广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效预防大流量攻击。4、有利于搜索引擎排名,网站打开速度更快,有利于提高网站的转化率。5、实现较低成本将网站内容发布到离终端用离最近、路由最短的网际边缘Cache节点,提升网站使用体验。以上是针对网站CDN加速的详细介绍,相信大家对CDN已有清晰的认识。CDN速度快、传输安全、扩展性强,尤其在应对大容量迸发时游刃有余,可应用于跨地域的门户及行业网站,比如外贸全球业务、音视频、VOD等。
网站CDN加速是什么 CDN加速有什么作用 对于做全球业务的网站来讲,每慢一秒钟,可能都会丢失不少的访客。可以想像,如果网站是你的盈利渠道或是品牌窗口,那么网站速度慢将是一个致命的打击。而CDN可以很好的解决这个问题,今天详细讲下网站CDN加速是什么?CDN加速起到什么作用?一、网站CDN加速是什么CDN全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。简单来讲,CDN是利用缓存技术,解决如何将数据快速可靠从源站传递到用户的问题。用户获取数据时,不需要从源站获取,通过CDN分发,用户可以从一个离自己IP近的服务器获取数据,从而达到快速访问,并减少源站负载压力的目的。二、网站CDN的缓存策略当客户端向CDN节点请求数据时,CDN节点会判断缓存数据是否过期,若缓存数据并没有过期,则直接将缓存数据返回给客户端;否则,节点就会向源站发出CDN回源请求,从源站拉取最新数据,更新本地缓存,并将最新数据返回给客户端。CDN服务商一般会提供基于文件后缀、目录等多个维度来指定CDN缓存时间,为用户提供更精细化的缓存管理。CDN缓存时间会对“回源率”产生直接的影响。如果CDN缓存时间较短,CDN边缘节点上的数据会经常失效,导致频繁回源,增加了源站的负载,同时也加大访问延时;如果CDN缓存时间太长,会带来数据更新时间慢的问题。所以要对特定的业务,来做特定的数据缓存时间管理。三、网站CDN加速的优势以腾讯云CDN为例,可覆盖境内2000+加速节点和境外800+加速节点,能有效改善跨地区、跨运营商、跨国之间的业务访问质量问题。而在可靠性上,CDN在结构上实现了多点的冗余,即使某一个节点由于意外发生故障,对网站的访问能够被自动导向其他的健康节点进行响应。四、CDN加速对网站的好处对网站而言,使用CDN加速技术可以提升网站打开速度,提升用户体验,有利于搜索引擎爬虫快速抓取网站内容。另外重要一点是开启CDN可以缓解恶意攻击和服务器宽带压力。开启CDN后的网站,不同地区用户访问的是不同边缘节点,而网站的真实服务器(源服务器)一般只有CDN节点回去访问获取,这样就降低了服务器的带宽压力。五、网站CDN加速的作用1、CDN节点解决了跨运营商和跨地域访问的问题,访问延时大大降低。2、大部分请求在边缘节点完成,CDN起到了分流作用,减少源服务器带宽、分担网络流量、减轻原站点web服务器负载。3、广泛分布的CDN节点加上节点之间的智能冗余机制,可以有效预防大流量攻击。4、有利于搜索引擎排名,网站打开速度更快,有利于提高网站的转化率。5、实现较低成本将网站内容发布到离终端用离最近、路由最短的网际边缘Cache节点,提升网站使用体验。以上是针对网站CDN加速的详细介绍,相信大家对CDN已有清晰的认识。CDN速度快、传输安全、扩展性强,尤其在应对大容量迸发时游刃有余,可应用于跨地域的门户及行业网站,比如外贸全球业务、音视频、VOD等。 -
![百度快照是什么?百度网页快照不更新如何处理?]() 百度快照是什么?百度网页快照不更新如何处理? 很多人在搜索时有注意到百度网页快照,一般不会去点击,所以很少人会深入去了解百度快照是什么,其实每个被收录的网页都会形成一个快照,上方有显示快照的时间,如果快照不更新、不够及时,可以反应出网站可能存在的一些问题。一、百度快照是什么其实每个被收录的网页都会形成一个快照,当用户访问网站出现异常时方便查看页面内容。所以百度网页快照是为用户体验优化而存在,当你在搜索结果中打开了一个无法访问的页面,又急于想看到这个网站的内容,这时就可以使用网页快照,而且打开速度也快,极大方便了搜索用户。另外已无法打开的页面蜘蛛重新抓取时会从索引库中删除,只会保存一小段时间。二、页面快照更新时间从SEO优化的角度来讲,页面快照更新时间快,说明了搜索引擎蜘蛛来访频率高,页面一些特点符合了爬虫规则,比如:内容原创性高、持续性更新、无问题链接导出等,如果发现快照很久不更新,我们就应该查找下问题,比如:加载时间长、内容质量低、网站整体权重下降。三、百度快照不更新的原因及处理方法1、服务器及备案现在使用国内大厂的服务器一般比较稳定快速,如果使用香港的服务器一般网站未备案,那么会被限制抓取频度,造成快照时间更新缓慢。另外有开启防火墙要注意是否阻断蜘蛛的访问,而网站受到攻击打不开也是原因之一,及时做好防御处理,如果蜘蛛多次到网站索引时却无法访问,会导致评分下降并且降低排名。2、网站内容被投诉当站点内容不合法时,被大量用户投诉举报,导致搜索引擎准备对其降权,网站首页被K时,首先反映在快照更新上,你会发现突然2-3周不再更新日期,发再多内容也不收录,然后就降权排名消失。3、链接质量问题网站在没有其它异常的情况下,首页快照日期距离当天一个星期以上,这时我们可以检查网站是否被挂黑链接或者友链到有问题的站点,仔细查询每个站点是否有被降权的迹象,有则及时清理。还有是否大量购买了质量较低的外链,中了绿萝算法,也会导致百度快照不更新。4、文章内容质量低在网站权重还在积累的阶段,特别是新站3-6个月内,使用软件发布了采集、组合、伪原创的文章,内容没有可读性,语句不通顺,这时极容易出现降权、快照更新延后的情况。如果是大量转载文章而未做任何修改,那么需要网站有一定的权重、信任度,否则也容易被降排名。5、网站内容不更新搜索爬虫会根据网站内容的更新规律及数量调整抓取频度,也就是当你的网站长时间不更新,蜘蛛无法抓取到有价值的内容,时间长就会降低抓取频度,进而影响快照的更新。相反,如果有固定的更新频率,并且内容产出多,那么分发过来蜘蛛也会更多,百度网页快照也会及时更新。以上今天分享关于百度快照是什么及百度网页快照不更新的原因及处理方法。此外,我们还要注意网站的改版,首页标题是否经常修改等问题,可以说有多个方面会引起快照延迟,当我们发现后及时分析并找到解决办法,优化一段时间后可以恢复快照时间。
百度快照是什么?百度网页快照不更新如何处理? 很多人在搜索时有注意到百度网页快照,一般不会去点击,所以很少人会深入去了解百度快照是什么,其实每个被收录的网页都会形成一个快照,上方有显示快照的时间,如果快照不更新、不够及时,可以反应出网站可能存在的一些问题。一、百度快照是什么其实每个被收录的网页都会形成一个快照,当用户访问网站出现异常时方便查看页面内容。所以百度网页快照是为用户体验优化而存在,当你在搜索结果中打开了一个无法访问的页面,又急于想看到这个网站的内容,这时就可以使用网页快照,而且打开速度也快,极大方便了搜索用户。另外已无法打开的页面蜘蛛重新抓取时会从索引库中删除,只会保存一小段时间。二、页面快照更新时间从SEO优化的角度来讲,页面快照更新时间快,说明了搜索引擎蜘蛛来访频率高,页面一些特点符合了爬虫规则,比如:内容原创性高、持续性更新、无问题链接导出等,如果发现快照很久不更新,我们就应该查找下问题,比如:加载时间长、内容质量低、网站整体权重下降。三、百度快照不更新的原因及处理方法1、服务器及备案现在使用国内大厂的服务器一般比较稳定快速,如果使用香港的服务器一般网站未备案,那么会被限制抓取频度,造成快照时间更新缓慢。另外有开启防火墙要注意是否阻断蜘蛛的访问,而网站受到攻击打不开也是原因之一,及时做好防御处理,如果蜘蛛多次到网站索引时却无法访问,会导致评分下降并且降低排名。2、网站内容被投诉当站点内容不合法时,被大量用户投诉举报,导致搜索引擎准备对其降权,网站首页被K时,首先反映在快照更新上,你会发现突然2-3周不再更新日期,发再多内容也不收录,然后就降权排名消失。3、链接质量问题网站在没有其它异常的情况下,首页快照日期距离当天一个星期以上,这时我们可以检查网站是否被挂黑链接或者友链到有问题的站点,仔细查询每个站点是否有被降权的迹象,有则及时清理。还有是否大量购买了质量较低的外链,中了绿萝算法,也会导致百度快照不更新。4、文章内容质量低在网站权重还在积累的阶段,特别是新站3-6个月内,使用软件发布了采集、组合、伪原创的文章,内容没有可读性,语句不通顺,这时极容易出现降权、快照更新延后的情况。如果是大量转载文章而未做任何修改,那么需要网站有一定的权重、信任度,否则也容易被降排名。5、网站内容不更新搜索爬虫会根据网站内容的更新规律及数量调整抓取频度,也就是当你的网站长时间不更新,蜘蛛无法抓取到有价值的内容,时间长就会降低抓取频度,进而影响快照的更新。相反,如果有固定的更新频率,并且内容产出多,那么分发过来蜘蛛也会更多,百度网页快照也会及时更新。以上今天分享关于百度快照是什么及百度网页快照不更新的原因及处理方法。此外,我们还要注意网站的改版,首页标题是否经常修改等问题,可以说有多个方面会引起快照延迟,当我们发现后及时分析并找到解决办法,优化一段时间后可以恢复快照时间。 -
![一个网站双URL系统好吗 对SEO有什么影响]() 一个网站双URL系统好吗 对SEO有什么影响 通常情况下,我们给一个网站做seo规划,都会结合网站的实际情况做出方案,比如通常一个企业网站url都会选择,要么是静态的要么是动态的,要么是伪静态,但如果要双url系统呢? 那么,一个网站双URL系统好吗,对SEO有价值吗?动静同步正常来说,一个网站选择动静同步,不同网站有不同的选择,并且各自尤其优势: ①动态URL 比如一些内容稍多的网站,对于页面信息调用有需求,希望通过页面内容调用来做更多页面关键词排名,那么,动态url必然是最好的选择,但弊端也很明显,动态url通常都是比较长,看起来并不美观,因此可以选择通过伪静态来解决url美观的问题。 ②静态URL 而更多小型网站,我们建议可以选择静态url,因为静态页面有利于搜索引擎抓取,小型网站更新内容少,不能完全依靠页面内容调用来做关键词排名,甚至一些小型网站的关键词并不多,也不需要做过多关键词排名,只要将现有的关键词排名做好就可以了,如果是这样选择静态url,对于网站排名来说是有利的。 而有一些网站并不是这么简单的就可以解决网站seo问题,那么,动态url与静态url相结合的网站对seo有哪些好处呢?动静异步①栏目动态 一些网站有多个栏目,因为栏目通常权重要高于内页,所以,将栏目页面做成动态url,可以调用更多其他页面信息,可以更加丰富栏目页面的内容,对做seo是有利的,而这时的内页需要使用静态url,因为内页需要有质量较高的内容,更有利于抓取才是最有效的策略,所以动静异步的网站,很多都会选择这种seo策略。 ②页面动态 还有一些网站因为栏目相对比较少,更多排名是依靠内页来做排名,为了不让新页面在分类页面中被分走过多的权重,会将分类页面设置为静态页面,变相提高了内容页面的权重,而内容页面是动态的,最大化优化内容页面权重。 但这种做法并不常用,一般是在一些网站栏目排名不重要,或者将分类关键词布局到更多内页的做法,这样可以避免站内竞争,也避免了一些重要的关键词布局在栏目页面,排名下降包括降权、栏目页面被k时,不影响关键词的排名,在内页布局的更多行业关键词长尾词,可以通过资源调用、重新规划等方式,快速解决关键词排名的问题,当然这只是一种备选方案。关注事项①技术问题 通过以上的分析,我们可以看出,一个网站的双url系统是根据具体需求来做,而常规网站不论是cms程序还是,网站开发,都定好了网站url系统,要做双系统需要有一定技术,同时还需要不破坏网站的整体seo规划,这一点要么seoer有技术,要么是与技术人员沟通好,以保证,双URL系统的正确应用。 ②用户体验 还有双url系统对用户体验的影响,正常来说,本身url是否为动态对用户体验影响不大,但考虑到双url系统的兼容性,我们要关注页面跳转之间的流畅性,规避因双url而引起的用户体验相关问题。 总结:一个网站双URL系统好吗,对SEO有价值吗的问题,我们就讨论到这里,以上内容,仅供参考。
一个网站双URL系统好吗 对SEO有什么影响 通常情况下,我们给一个网站做seo规划,都会结合网站的实际情况做出方案,比如通常一个企业网站url都会选择,要么是静态的要么是动态的,要么是伪静态,但如果要双url系统呢? 那么,一个网站双URL系统好吗,对SEO有价值吗?动静同步正常来说,一个网站选择动静同步,不同网站有不同的选择,并且各自尤其优势: ①动态URL 比如一些内容稍多的网站,对于页面信息调用有需求,希望通过页面内容调用来做更多页面关键词排名,那么,动态url必然是最好的选择,但弊端也很明显,动态url通常都是比较长,看起来并不美观,因此可以选择通过伪静态来解决url美观的问题。 ②静态URL 而更多小型网站,我们建议可以选择静态url,因为静态页面有利于搜索引擎抓取,小型网站更新内容少,不能完全依靠页面内容调用来做关键词排名,甚至一些小型网站的关键词并不多,也不需要做过多关键词排名,只要将现有的关键词排名做好就可以了,如果是这样选择静态url,对于网站排名来说是有利的。 而有一些网站并不是这么简单的就可以解决网站seo问题,那么,动态url与静态url相结合的网站对seo有哪些好处呢?动静异步①栏目动态 一些网站有多个栏目,因为栏目通常权重要高于内页,所以,将栏目页面做成动态url,可以调用更多其他页面信息,可以更加丰富栏目页面的内容,对做seo是有利的,而这时的内页需要使用静态url,因为内页需要有质量较高的内容,更有利于抓取才是最有效的策略,所以动静异步的网站,很多都会选择这种seo策略。 ②页面动态 还有一些网站因为栏目相对比较少,更多排名是依靠内页来做排名,为了不让新页面在分类页面中被分走过多的权重,会将分类页面设置为静态页面,变相提高了内容页面的权重,而内容页面是动态的,最大化优化内容页面权重。 但这种做法并不常用,一般是在一些网站栏目排名不重要,或者将分类关键词布局到更多内页的做法,这样可以避免站内竞争,也避免了一些重要的关键词布局在栏目页面,排名下降包括降权、栏目页面被k时,不影响关键词的排名,在内页布局的更多行业关键词长尾词,可以通过资源调用、重新规划等方式,快速解决关键词排名的问题,当然这只是一种备选方案。关注事项①技术问题 通过以上的分析,我们可以看出,一个网站的双url系统是根据具体需求来做,而常规网站不论是cms程序还是,网站开发,都定好了网站url系统,要做双系统需要有一定技术,同时还需要不破坏网站的整体seo规划,这一点要么seoer有技术,要么是与技术人员沟通好,以保证,双URL系统的正确应用。 ②用户体验 还有双url系统对用户体验的影响,正常来说,本身url是否为动态对用户体验影响不大,但考虑到双url系统的兼容性,我们要关注页面跳转之间的流畅性,规避因双url而引起的用户体验相关问题。 总结:一个网站双URL系统好吗,对SEO有价值吗的问题,我们就讨论到这里,以上内容,仅供参考。 -
![WP设置LiteSpeed插件开启QUIC.Cloud CDN教程]() WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。
WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。