搜索到
44
篇与
的结果
-
![织梦DEDECMS转WordPress和其他CMS系统教程方法汇总]() 织梦DEDECMS转WordPress和其他CMS系统教程方法汇总 织梦dedecms是很多站长使用的国产CMS系统之一,近日织梦官方发表通知称商业用户需要购买授权费才能使用,费用为5800元/年,所以商用的站长最好更换掉其他免费开源的建站系统,例如WordPress,或者购买商业授权,毕竟国内的版权已经越来越严格了。这里小编给大家总结几个可以方便把DedeCMS转移到WordPress系统的方法。织梦转WordPress教程方法一通过RSS导出然后导入这个方法的原理很简单,首先,在DedeCMS系统里面把全站的内容都导出为RSS格式,然后利用WordPress的导入功能,导入rss文件,就可以自动把之前的文章复制过来。具体的大家可以参考下面这个步骤:https://github.com/zyfcjtc/dedecms_to_wordpress在dedecms的dede文件夹(后台文件夹)下找到makehtml_rss_action.php文件,对其进行编辑,找到代码:echo "完成所有文件更新!"; 在其下面添加代码:echo "<a href='/rss.xml' target='_blank'>浏览…</a>";作用是在生成rss.xml文件后方便点击查看生成结果。在dedecms的include文件夹下找到arc.rssview.class.php文件,并对其进行编辑,找到代码:$murl = $GLOBALS['cfg_cmspath']."/data/rss/".$this->TypeID.".xml";修改为:$murl = $GLOBALS['cfg_cmspath']."/rss.xml";作用是修改生成的rss.xml文件路径,让该文件保存在网站根目录再向下找到以下代码并将其删除:$orwhere .= "And (arc.typeid in (".GetSonIds($this->TypeID,$this->TypeFields['channeltype']).") )";进入后台——生成——更新RSS文件,把“单个类目最大记录数”改为全站的文章数量,然后点击“开始更新”,更新完成后,网站根目录下会生成一个全站rss.xml文件,可通过 http://网站域名/rss.xml 查看。 附:如果生成的rss.xml文件有错误,在根目录下的templets文件夹中的plus文件夹里找到rss.htm文件,对其进行编辑,找到代码:<description><![CDATA[[field:description function='html2text(@me)'/]]]></description>修改为:<description><![CDATA[[field:description/]]]></description> 注:wordpress的编码是utf8,如果dedecms使用的不是utf8的,导入前请先转换编码为utf8。 具体如何查看: 找到common.inc.php文件,里面的$cfg_version = 'V57_UTF8_SP2'; $cfg_soft_lang = 'utf-8'; $cfg_soft_public = 'base';即可知道是什么编码导入织梦RSS步骤织梦DedeCMS文章标题等基本数据导入wordpress站点 进入wordpress后台admin => 工具 => 导入 => RSS, 上传导入生成的织梦全站RSS文件。 导入过程中有可能会超时,重新上传RSS即可,不会重复导入。 注:我通过修改rss-import.php里的get_posts function,实现了同时导入织梦文章id到wordpress. 具体请见这里: https://github.com/zyfcjtc/dedecms_to_wordpress/blob/main/get_posts.php导入织梦CMS文章全文到wordpress站点 织梦文章的数据存储在dede_addonarticle数据库的body字段中,现在需要把body字段的内容转到wordpress数据库的wp_posts数据库的 post_content字段里。这个转换需要使用一个桥梁——那就是dede_archives数据表,即dede_addonarticle上body的内容先转到dede_archives上,再从 dede_archives转到wp_posts的post_content里。这两次转换的匹配点,分别是织梦里的文章id,以及Wordpress里已经导入了的文章标题 (这与织梦里的文章标题是一样的)。具体步骤如下: 进入phpmyadmin,选择dedecms网站使用的数据库,在SQL输入框中执行以下SQL语句,在织梦数据库的dede_archives表上,添加字段bodyALTER TABLE dede_archives ADD body longtext NOT NULL然后再执行以下SQL语句把dede_addonarticle数据表中的body字段内容导入到dede_archives的body字段,语句以dede_addonarticle的aid 和dede_archives的id为匹配点:UPDATE dede_archives,dede_addonarticle SET dede_archives.body = dede_addonarticle.body WHERE dede_archives.id = dede_addonarticle.aid接着通过phpmyadmin导出功能把dede_archives数据表导出,然后再通过导入功能把该数据表导入wordpress网站使用的数据库中,使其与 wp_posts数据库处在同一个数据库里。下面再次使用SQL语句把dede_archives的body导入到wp_posts上的post_content上,以文章标题为匹配点(前提是文章标题都是唯一的) 以ID为匹配点:UPDATE wp_posts,dede_archives SET wp_posts.post_content = dede_archives.body WHERE wp_posts.id = dede_archives.id至此文章内容部分转换完成!方法二数据库转换大概思路就是把dedecms的数据库内容导入到wordpress,并且通过一些数据库命令操作,让本来dedecms的数据库转变为wordpress的,这个方法网上的教程都比较老,不推荐尝试。方法三复制或者采集这个方法相对来说是奶爸推荐大家操作的,因为最保险,只不过原网站数据量太大的话,操作起来非常费时间。具体步骤先搭建一个临时的WordPress网站,教程参考:安装WordPress教程。在WordPress后台,文章,文章分类里面设置好原网站(DEDECMS)的分类。手动一篇文章一篇文章的复制或者使用采集软件(淘宝有帮忙写采集规则的店铺),把文章全部采集过来。利用elementor这类型的构建器设计网站首页的效果。域名切换为原dedecms网站的域名。设置伪静态和301跳转规则,实现可以通过老网站的url跳转到新的url,减少SEO影响。方法四PHP迁移脚本这个方法是我爱水煮鱼分享的一个php脚本,需要自己服务器的SSH权限,具体方法如下:1、下载php脚本文件。[btn href="https://pan.baidu.com/s/1B0DhcIGEGnrzvv_T6PavlQ" type="success"]百度网盘下载 提取码: m28t[/btn]2、打开脚本文件,编辑下图中的内容。DEDECMS的数据配置参数,可以从DEDECMS的 data/common.inc.php 中获取。3、把修改好的php文件上传到全新安装的WordPress网站根目录。4、使用ssh命令运行php dedecms_to_wordpress.php使用SSH的话,前提是你有自己的服务器或者VPS,虚拟主机是没有的,如果你没有VPS,参见2021年稳定靠谱有性价比的VPS推荐有了VPS不会使用SSH参见:使用Xshell 6连接VPS教程_电脑登录vps的方法运行后只需要等待自动执行即可。织梦转为WordPress后的注意事项注意做伪静态和301跳转虽然织梦和WordPress都是php的程序,但是他们的伪静态规则是不一样的,所以从dedecms转到WordPress之后,之前dedecms的文章页链接打开会报错,这就需要自己做301跳转规则来实现老dedecms网站的文章链接跳转到新WordPress网站的链接。WordPress做301跳转的话也可以使用插件帮忙,例如Redirection网站页面需要重新设计不管用哪种方法把DEDECMS转换到WordPress,网站的页面设计都会发生变化的,所以网站文章全部复制过来之后,也需要自己从零开始设计网站的页面。新手的话推荐使用elementor构建器操作,或者直接花钱找人帮你设计,这是比较靠谱的方法。DedeCMS转迅睿CMS教程迅睿CMS也是一款国产CMS系统,官方网站注明了基于MIT开源协议发布,免费且不限制商业使用。所以用不习惯WordPress的站长也可以考虑。迅睿CMS框架基于MIT开源协议发布,免费且不限制商业使用,是免费开源的产品,允许开发者自由修改前后台界面中的版权信息,包括使用,复制,修改,合并,发表,分发,再授权,或者销售。1、前往迅睿CMS官网下载源码并且安装到网站服务器[btn href="https://www.xunruicms.com/down/" type="success"]迅睿CMS下载地址[/btn]2、后台安装织梦DEDECMS数据转换扩展3、填写织梦网站的数据库信息,进行转换识别成功数据库后跟着操作即可,最后转换完毕,重新设计首页等页面即可发布。
织梦DEDECMS转WordPress和其他CMS系统教程方法汇总 织梦dedecms是很多站长使用的国产CMS系统之一,近日织梦官方发表通知称商业用户需要购买授权费才能使用,费用为5800元/年,所以商用的站长最好更换掉其他免费开源的建站系统,例如WordPress,或者购买商业授权,毕竟国内的版权已经越来越严格了。这里小编给大家总结几个可以方便把DedeCMS转移到WordPress系统的方法。织梦转WordPress教程方法一通过RSS导出然后导入这个方法的原理很简单,首先,在DedeCMS系统里面把全站的内容都导出为RSS格式,然后利用WordPress的导入功能,导入rss文件,就可以自动把之前的文章复制过来。具体的大家可以参考下面这个步骤:https://github.com/zyfcjtc/dedecms_to_wordpress在dedecms的dede文件夹(后台文件夹)下找到makehtml_rss_action.php文件,对其进行编辑,找到代码:echo "完成所有文件更新!"; 在其下面添加代码:echo "<a href='/rss.xml' target='_blank'>浏览…</a>";作用是在生成rss.xml文件后方便点击查看生成结果。在dedecms的include文件夹下找到arc.rssview.class.php文件,并对其进行编辑,找到代码:$murl = $GLOBALS['cfg_cmspath']."/data/rss/".$this->TypeID.".xml";修改为:$murl = $GLOBALS['cfg_cmspath']."/rss.xml";作用是修改生成的rss.xml文件路径,让该文件保存在网站根目录再向下找到以下代码并将其删除:$orwhere .= "And (arc.typeid in (".GetSonIds($this->TypeID,$this->TypeFields['channeltype']).") )";进入后台——生成——更新RSS文件,把“单个类目最大记录数”改为全站的文章数量,然后点击“开始更新”,更新完成后,网站根目录下会生成一个全站rss.xml文件,可通过 http://网站域名/rss.xml 查看。 附:如果生成的rss.xml文件有错误,在根目录下的templets文件夹中的plus文件夹里找到rss.htm文件,对其进行编辑,找到代码:<description><![CDATA[[field:description function='html2text(@me)'/]]]></description>修改为:<description><![CDATA[[field:description/]]]></description> 注:wordpress的编码是utf8,如果dedecms使用的不是utf8的,导入前请先转换编码为utf8。 具体如何查看: 找到common.inc.php文件,里面的$cfg_version = 'V57_UTF8_SP2'; $cfg_soft_lang = 'utf-8'; $cfg_soft_public = 'base';即可知道是什么编码导入织梦RSS步骤织梦DedeCMS文章标题等基本数据导入wordpress站点 进入wordpress后台admin => 工具 => 导入 => RSS, 上传导入生成的织梦全站RSS文件。 导入过程中有可能会超时,重新上传RSS即可,不会重复导入。 注:我通过修改rss-import.php里的get_posts function,实现了同时导入织梦文章id到wordpress. 具体请见这里: https://github.com/zyfcjtc/dedecms_to_wordpress/blob/main/get_posts.php导入织梦CMS文章全文到wordpress站点 织梦文章的数据存储在dede_addonarticle数据库的body字段中,现在需要把body字段的内容转到wordpress数据库的wp_posts数据库的 post_content字段里。这个转换需要使用一个桥梁——那就是dede_archives数据表,即dede_addonarticle上body的内容先转到dede_archives上,再从 dede_archives转到wp_posts的post_content里。这两次转换的匹配点,分别是织梦里的文章id,以及Wordpress里已经导入了的文章标题 (这与织梦里的文章标题是一样的)。具体步骤如下: 进入phpmyadmin,选择dedecms网站使用的数据库,在SQL输入框中执行以下SQL语句,在织梦数据库的dede_archives表上,添加字段bodyALTER TABLE dede_archives ADD body longtext NOT NULL然后再执行以下SQL语句把dede_addonarticle数据表中的body字段内容导入到dede_archives的body字段,语句以dede_addonarticle的aid 和dede_archives的id为匹配点:UPDATE dede_archives,dede_addonarticle SET dede_archives.body = dede_addonarticle.body WHERE dede_archives.id = dede_addonarticle.aid接着通过phpmyadmin导出功能把dede_archives数据表导出,然后再通过导入功能把该数据表导入wordpress网站使用的数据库中,使其与 wp_posts数据库处在同一个数据库里。下面再次使用SQL语句把dede_archives的body导入到wp_posts上的post_content上,以文章标题为匹配点(前提是文章标题都是唯一的) 以ID为匹配点:UPDATE wp_posts,dede_archives SET wp_posts.post_content = dede_archives.body WHERE wp_posts.id = dede_archives.id至此文章内容部分转换完成!方法二数据库转换大概思路就是把dedecms的数据库内容导入到wordpress,并且通过一些数据库命令操作,让本来dedecms的数据库转变为wordpress的,这个方法网上的教程都比较老,不推荐尝试。方法三复制或者采集这个方法相对来说是奶爸推荐大家操作的,因为最保险,只不过原网站数据量太大的话,操作起来非常费时间。具体步骤先搭建一个临时的WordPress网站,教程参考:安装WordPress教程。在WordPress后台,文章,文章分类里面设置好原网站(DEDECMS)的分类。手动一篇文章一篇文章的复制或者使用采集软件(淘宝有帮忙写采集规则的店铺),把文章全部采集过来。利用elementor这类型的构建器设计网站首页的效果。域名切换为原dedecms网站的域名。设置伪静态和301跳转规则,实现可以通过老网站的url跳转到新的url,减少SEO影响。方法四PHP迁移脚本这个方法是我爱水煮鱼分享的一个php脚本,需要自己服务器的SSH权限,具体方法如下:1、下载php脚本文件。[btn href="https://pan.baidu.com/s/1B0DhcIGEGnrzvv_T6PavlQ" type="success"]百度网盘下载 提取码: m28t[/btn]2、打开脚本文件,编辑下图中的内容。DEDECMS的数据配置参数,可以从DEDECMS的 data/common.inc.php 中获取。3、把修改好的php文件上传到全新安装的WordPress网站根目录。4、使用ssh命令运行php dedecms_to_wordpress.php使用SSH的话,前提是你有自己的服务器或者VPS,虚拟主机是没有的,如果你没有VPS,参见2021年稳定靠谱有性价比的VPS推荐有了VPS不会使用SSH参见:使用Xshell 6连接VPS教程_电脑登录vps的方法运行后只需要等待自动执行即可。织梦转为WordPress后的注意事项注意做伪静态和301跳转虽然织梦和WordPress都是php的程序,但是他们的伪静态规则是不一样的,所以从dedecms转到WordPress之后,之前dedecms的文章页链接打开会报错,这就需要自己做301跳转规则来实现老dedecms网站的文章链接跳转到新WordPress网站的链接。WordPress做301跳转的话也可以使用插件帮忙,例如Redirection网站页面需要重新设计不管用哪种方法把DEDECMS转换到WordPress,网站的页面设计都会发生变化的,所以网站文章全部复制过来之后,也需要自己从零开始设计网站的页面。新手的话推荐使用elementor构建器操作,或者直接花钱找人帮你设计,这是比较靠谱的方法。DedeCMS转迅睿CMS教程迅睿CMS也是一款国产CMS系统,官方网站注明了基于MIT开源协议发布,免费且不限制商业使用。所以用不习惯WordPress的站长也可以考虑。迅睿CMS框架基于MIT开源协议发布,免费且不限制商业使用,是免费开源的产品,允许开发者自由修改前后台界面中的版权信息,包括使用,复制,修改,合并,发表,分发,再授权,或者销售。1、前往迅睿CMS官网下载源码并且安装到网站服务器[btn href="https://www.xunruicms.com/down/" type="success"]迅睿CMS下载地址[/btn]2、后台安装织梦DEDECMS数据转换扩展3、填写织梦网站的数据库信息,进行转换识别成功数据库后跟着操作即可,最后转换完毕,重新设计首页等页面即可发布。 -
![wordpress插件推荐 解决百度移动落地页规范图片不合格的插件]()
-
![WordPress修改管理员电子邮箱收不到邮件处理办法]() WordPress修改管理员电子邮箱收不到邮件处理办法 我们在安装WordPress的时候需要填写一个电子邮箱,可能最开始不小心填写错了,或者自己想修改一个电子邮箱,但是WordPress提醒需要给新电子邮箱发送一封邮件,点击邮件链接确认后,新电子邮箱才会生效。但是自己又收不到邮件,怎么办呢?小编给大家分享两个解决办法:方法一:安装插件绕开邮件确认最简单的方法就是我们安装Change Admin Email这款插件,可以直接帮助我们绕过电子邮件确认这一步,直接修改提交就OK了。[btn href="https://downloads.wordpress.org/plugin/change-admin-email-setting-without-outbound-email.zip" type="success"]插件地址[/btn]方法二:修复wordpress邮件发送功能收不到邮件是因为WordPress网站的邮件发送功能失效引起的,只需要我们把发件功能修复好就可以收到确认邮件了。
WordPress修改管理员电子邮箱收不到邮件处理办法 我们在安装WordPress的时候需要填写一个电子邮箱,可能最开始不小心填写错了,或者自己想修改一个电子邮箱,但是WordPress提醒需要给新电子邮箱发送一封邮件,点击邮件链接确认后,新电子邮箱才会生效。但是自己又收不到邮件,怎么办呢?小编给大家分享两个解决办法:方法一:安装插件绕开邮件确认最简单的方法就是我们安装Change Admin Email这款插件,可以直接帮助我们绕过电子邮件确认这一步,直接修改提交就OK了。[btn href="https://downloads.wordpress.org/plugin/change-admin-email-setting-without-outbound-email.zip" type="success"]插件地址[/btn]方法二:修复wordpress邮件发送功能收不到邮件是因为WordPress网站的邮件发送功能失效引起的,只需要我们把发件功能修复好就可以收到确认邮件了。 -
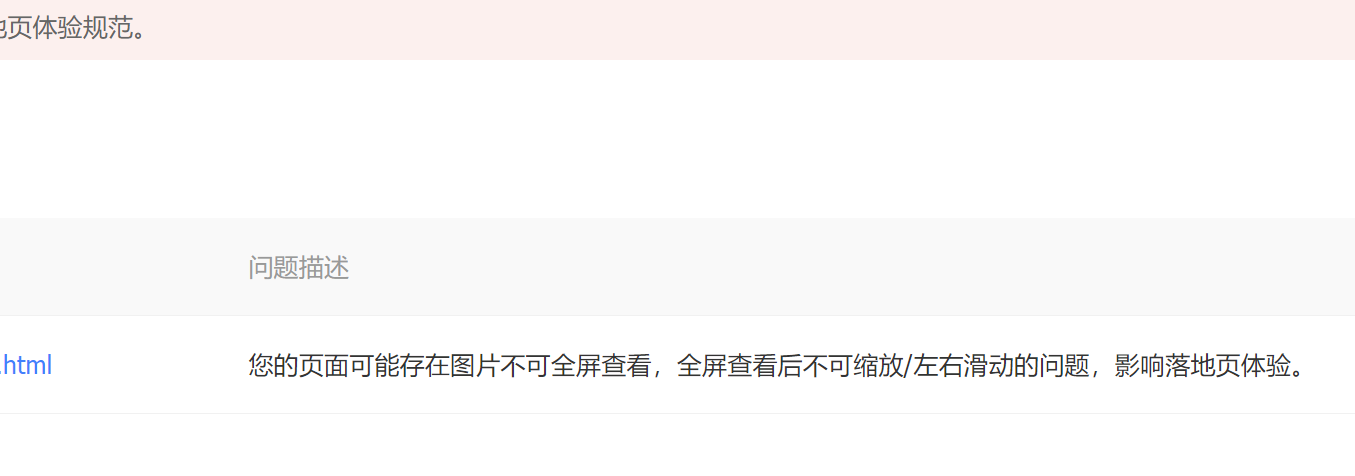
![SEO优化必备:WordPress多合一搜索自动推送管理插件]() SEO优化必备:WordPress多合一搜索自动推送管理插件 绝大多数才接触WordPress建站的站长朋友都不知道怎么做SEO优化,今天小编给大家推荐一款很牛逼的WordPress SEO优化插件:多合一搜索自动推送管理插件。多合一搜索自动推送管理插件最早的版本是叫百度搜索推送管理WP插件,现在随着版本的更新,支持了百度、Google、Bing、360、神马、头条这几家搜索引擎的推送。何为搜索引擎推送?我们每个网站都是存放在互联网的某个角落,正常情况下,你不去告诉搜索引擎你这里有个新网站,那么搜索引擎可能很久很久才会发现你的网站,例如下面这位朋友的网站。然后小编帮忙提交给Google了,今天去测试,已经正常收录了,通过搜索网站标题Google也可以搜索到了。多合一搜索自动推送管理插件的作用多合一搜索自动推送管理插件的作用很简单,就是你网站更新文章的时候,自动帮你把文章通知到多个搜索引擎,告诉他们:“老哥,我们今天上新文章了,你来看一下呀。”然后只要你文章符合搜索引擎的收录条件,那么就会给你收录了。避免每次都去一个搜索引擎一个搜索引擎的通知。插件使用教程1、首先,通过下方链接下载插件并且安装。[btn href="https://www.wbolt.com/plugins/bsl-pro" type="success"]下载地址[/btn]2、启用后进入插件设置,如下图:推送链接类型,通常选择文章、页面,外贸网站产品也可以选择上,根据自己的实际情况勾选即可。如果你同时安装了Spider Analyser-蜘蛛分析插件,那么也可以打开死链检测功能。API推送选项打开。收录查询可以自动帮你查询文章在百度的收录状态,是一个高级功能,中文网站站长可以考虑打开。3、切换到推送API页面,跟着教程设置各个搜索引擎的API信息。小编之前的版本还不支持Google,更新到新版本了支持Google了,所以小编建站笔记也去申请一个Google的API推送。设置完毕之后,当我们发表文章,插件就会自动通知你设置了的搜索引擎,并且可以看到推送日志。然后等到Google搜索蜘蛛过来爬行抓取就行了。如果你安装了搜索引擎日志插件的话,可以很清楚的看到,文章通知不久,Google就过来抓取了。
SEO优化必备:WordPress多合一搜索自动推送管理插件 绝大多数才接触WordPress建站的站长朋友都不知道怎么做SEO优化,今天小编给大家推荐一款很牛逼的WordPress SEO优化插件:多合一搜索自动推送管理插件。多合一搜索自动推送管理插件最早的版本是叫百度搜索推送管理WP插件,现在随着版本的更新,支持了百度、Google、Bing、360、神马、头条这几家搜索引擎的推送。何为搜索引擎推送?我们每个网站都是存放在互联网的某个角落,正常情况下,你不去告诉搜索引擎你这里有个新网站,那么搜索引擎可能很久很久才会发现你的网站,例如下面这位朋友的网站。然后小编帮忙提交给Google了,今天去测试,已经正常收录了,通过搜索网站标题Google也可以搜索到了。多合一搜索自动推送管理插件的作用多合一搜索自动推送管理插件的作用很简单,就是你网站更新文章的时候,自动帮你把文章通知到多个搜索引擎,告诉他们:“老哥,我们今天上新文章了,你来看一下呀。”然后只要你文章符合搜索引擎的收录条件,那么就会给你收录了。避免每次都去一个搜索引擎一个搜索引擎的通知。插件使用教程1、首先,通过下方链接下载插件并且安装。[btn href="https://www.wbolt.com/plugins/bsl-pro" type="success"]下载地址[/btn]2、启用后进入插件设置,如下图:推送链接类型,通常选择文章、页面,外贸网站产品也可以选择上,根据自己的实际情况勾选即可。如果你同时安装了Spider Analyser-蜘蛛分析插件,那么也可以打开死链检测功能。API推送选项打开。收录查询可以自动帮你查询文章在百度的收录状态,是一个高级功能,中文网站站长可以考虑打开。3、切换到推送API页面,跟着教程设置各个搜索引擎的API信息。小编之前的版本还不支持Google,更新到新版本了支持Google了,所以小编建站笔记也去申请一个Google的API推送。设置完毕之后,当我们发表文章,插件就会自动通知你设置了的搜索引擎,并且可以看到推送日志。然后等到Google搜索蜘蛛过来爬行抓取就行了。如果你安装了搜索引擎日志插件的话,可以很清楚的看到,文章通知不久,Google就过来抓取了。 -
![Emlog、WordPress和Z-blog三大博客程序对比评测]() Emlog、WordPress和Z-blog三大博客程序对比评测 独立博客程序有很多,如Emlog、WordPress、Z-blog、PJBlog以及typecho等,很多新手站长不知道该如何选择合适的博客程序搭建自己的个人独立博客,主要原因还是不太了解这些程序的特点。小编这里选出常见的Emlog、WordPress和Z-blog程序,分别介绍一下它们各自的特点,供大家参考。Emlog博客程序Emlog(点滴记忆)是由国人开发一款基于PHP和MySQL的博客及CMS建站系统,它的特点就是源程序文件非常小,尽管现在已经更新到5.3.1版本了,但程序大小只有500KB左右。Emlog的基本功能比较简单,而且源代码修改方便,即使对代码不熟悉的新手站长也能按照教程快速修改网站源码,实现自己想要的效果。正因为Emlog程序比较简洁,所以它的功能相对来说比较少,模板以及插件开发有待加强,如果只要求具备博客基础功能,Emlog还是比较适合的。WordPress博客程序WordPress目前是全球使用量最大的博客及CMS建站系统,同样采用PHP+MySQL开发环境。WordPress程序的最大特色就是功能非常强大,依托丰富的插件和主题模板,可以搭建功能强大、具有特色的网站,对SEO也非常友好。作为国际性开源程序,WordPress的安全性也非常有优势。然而WordPress的强大功能依靠插件才能实现,但插件如果安装太多就会导致网站加载的速度变慢,影响用户体验。Z-blog博客程序Z-blog同样是由国人开发的一款博客程序,拥有PHP和ASP两个版本。早期的Z-blog采用的是ASP语言脚本,后来由于PHP程序的发展也顺势推出了PHP版本。但两个版本的程序风格一样,具有简洁大方的特点,大大提升了Z-blog的网站加载速度。Z-blog博客程序的特色就是有ASP和PHP版本可选择,而且功能比较符合国人习惯,静态化做得好,有利于SEO优化。Z-blog目前提供不少主题模板和插件,但大多是收费的,这点没有WordPress程序有优势。通过以上小编对Emlog、WordPress和Z-blog程序的介绍,相信大家现在清楚了它们各自的特点了。如果单纯地写博客,而且功能不要求太多的话,Emblog是个不错的选择;如果想要搭建具有较强功能的博客或CMS网站,那就推荐大家选择WordPress或Z-blog程序。
Emlog、WordPress和Z-blog三大博客程序对比评测 独立博客程序有很多,如Emlog、WordPress、Z-blog、PJBlog以及typecho等,很多新手站长不知道该如何选择合适的博客程序搭建自己的个人独立博客,主要原因还是不太了解这些程序的特点。小编这里选出常见的Emlog、WordPress和Z-blog程序,分别介绍一下它们各自的特点,供大家参考。Emlog博客程序Emlog(点滴记忆)是由国人开发一款基于PHP和MySQL的博客及CMS建站系统,它的特点就是源程序文件非常小,尽管现在已经更新到5.3.1版本了,但程序大小只有500KB左右。Emlog的基本功能比较简单,而且源代码修改方便,即使对代码不熟悉的新手站长也能按照教程快速修改网站源码,实现自己想要的效果。正因为Emlog程序比较简洁,所以它的功能相对来说比较少,模板以及插件开发有待加强,如果只要求具备博客基础功能,Emlog还是比较适合的。WordPress博客程序WordPress目前是全球使用量最大的博客及CMS建站系统,同样采用PHP+MySQL开发环境。WordPress程序的最大特色就是功能非常强大,依托丰富的插件和主题模板,可以搭建功能强大、具有特色的网站,对SEO也非常友好。作为国际性开源程序,WordPress的安全性也非常有优势。然而WordPress的强大功能依靠插件才能实现,但插件如果安装太多就会导致网站加载的速度变慢,影响用户体验。Z-blog博客程序Z-blog同样是由国人开发的一款博客程序,拥有PHP和ASP两个版本。早期的Z-blog采用的是ASP语言脚本,后来由于PHP程序的发展也顺势推出了PHP版本。但两个版本的程序风格一样,具有简洁大方的特点,大大提升了Z-blog的网站加载速度。Z-blog博客程序的特色就是有ASP和PHP版本可选择,而且功能比较符合国人习惯,静态化做得好,有利于SEO优化。Z-blog目前提供不少主题模板和插件,但大多是收费的,这点没有WordPress程序有优势。通过以上小编对Emlog、WordPress和Z-blog程序的介绍,相信大家现在清楚了它们各自的特点了。如果单纯地写博客,而且功能不要求太多的话,Emblog是个不错的选择;如果想要搭建具有较强功能的博客或CMS网站,那就推荐大家选择WordPress或Z-blog程序。 -
![syntax error是什么错误 WordPress中出现syntax error的解决方法]() syntax error是什么错误 WordPress中出现syntax error的解决方法 相信从事编程开发工作的人对syntax error会比较熟悉,它代表尝试解析语法上不合法的代码的错误,可以说syntax error的出现在编程中比较平常,那么出现syntax error错误提示时如何解决?syntax error是什么错误C语言调试中,其实会比较常看到“syntaxerror”,其实syntax error错误的意思就是“语法错误”,简单来说也就是大家在输入代码过程中出现了输入错误的语句,这个时候就会导致程序发生了语法上的错误。(例子:printf("trete")就是一个有语法错误的句子,它没有加分号,正确的应该为:printf("trete");)如果你是java语言在myeclipse下做开发,这个错误的原因还有可能是该脚本语言所用的语言编码不对,可以换成UTF-8或者GBK。以下的程式是正确的:System.out.println("Hello World");以下的程式是不正确:System.out.println(Hello World);WordPress中出现syntax error的解决方法后台出现错误:syntax error, unexpected end of file, expecting ‘,’ or ‘)’这个问题一般只有两种可能,一个是用了某个有问题的插件;另一个是修改了主题中的某个文件或wordpress程序文件造成的。例如在网上复制了某段PHP代码,加入到WordPress某个文件中,而这个PHP的语法有问题,最常见的问题是语句后面忘记了半角分号“ ; ”。如果是第一种原因,找到 wp-content/plugins/ 目录中对应的插件目录删除这个目录即可。一般目录名和插件名是一致的,例如Autoptimize插件的路径为 wp-content/plugins/autoptimize。如果是第二种原因,首先恢复一下修改程序文件之前的备份。恢复后,检查程序代码是否有语法问题。通常情况下,经常都会修改主题中的functions.php文件来实现一些额外的功能或修改一些代码等。检查下functions.php文件的尾部是不是存在?>,这个是PHP短标签或长标签的结束符,排除下是不是修改functions.php的时候大意把它给忘记了或误删除了。syntax error错误的解决办法1、在C/C++中指语句的格式不对,比如少写了分号、少写或多写了括号、写错了关键字,检查修改即可。2、java语言在myeclipse下做开发,可能是该脚本语言所用的语言编码不对,可换成UTF-8或者GBK。3、python在使用的过程中,不使用括号,分号进行每一句的区分,采用缩进进行判断。大部分错误处于报错出现的行数附近(不一定是准确的那一行),可以在错误出现的行数附近进行排查。
syntax error是什么错误 WordPress中出现syntax error的解决方法 相信从事编程开发工作的人对syntax error会比较熟悉,它代表尝试解析语法上不合法的代码的错误,可以说syntax error的出现在编程中比较平常,那么出现syntax error错误提示时如何解决?syntax error是什么错误C语言调试中,其实会比较常看到“syntaxerror”,其实syntax error错误的意思就是“语法错误”,简单来说也就是大家在输入代码过程中出现了输入错误的语句,这个时候就会导致程序发生了语法上的错误。(例子:printf("trete")就是一个有语法错误的句子,它没有加分号,正确的应该为:printf("trete");)如果你是java语言在myeclipse下做开发,这个错误的原因还有可能是该脚本语言所用的语言编码不对,可以换成UTF-8或者GBK。以下的程式是正确的:System.out.println("Hello World");以下的程式是不正确:System.out.println(Hello World);WordPress中出现syntax error的解决方法后台出现错误:syntax error, unexpected end of file, expecting ‘,’ or ‘)’这个问题一般只有两种可能,一个是用了某个有问题的插件;另一个是修改了主题中的某个文件或wordpress程序文件造成的。例如在网上复制了某段PHP代码,加入到WordPress某个文件中,而这个PHP的语法有问题,最常见的问题是语句后面忘记了半角分号“ ; ”。如果是第一种原因,找到 wp-content/plugins/ 目录中对应的插件目录删除这个目录即可。一般目录名和插件名是一致的,例如Autoptimize插件的路径为 wp-content/plugins/autoptimize。如果是第二种原因,首先恢复一下修改程序文件之前的备份。恢复后,检查程序代码是否有语法问题。通常情况下,经常都会修改主题中的functions.php文件来实现一些额外的功能或修改一些代码等。检查下functions.php文件的尾部是不是存在?>,这个是PHP短标签或长标签的结束符,排除下是不是修改functions.php的时候大意把它给忘记了或误删除了。syntax error错误的解决办法1、在C/C++中指语句的格式不对,比如少写了分号、少写或多写了括号、写错了关键字,检查修改即可。2、java语言在myeclipse下做开发,可能是该脚本语言所用的语言编码不对,可换成UTF-8或者GBK。3、python在使用的过程中,不使用括号,分号进行每一句的区分,采用缩进进行判断。大部分错误处于报错出现的行数附近(不一定是准确的那一行),可以在错误出现的行数附近进行排查。 -
![WordPress百度快速收录 API 提交代码及教程]() WordPress百度快速收录 API 提交代码及教程 百度快速收录功能上线,全面继承百度移动专区天级收录功能,并且天级提交将于 5 月 18 日暂停使用。那么小编作为一个 WordPress 资深爱好者和 SEOer,当然需要第一时间来帮助大家利用搜索引擎工具来做好网站优化啦。将以下代码添加到你的 WordPress 当前使用的主题的 functions.php 文件合适地方,并且将代码中的 API 地址修改替换为你在百度搜索资源平台的快速收录的 API 接口地址即可。//WordPress 百度快速收录 API 提交代码 add_action('save_post', 'fanly_baidu_dailysubmit', 10, 3); function fanly_baidu_dailysubmit($post_id, $post, $update){ if($post->post_status != 'publish' || get_post_meta($post_id,'Fanly_Submit',true)=='OK') return; $api = 'http://data.zz.baidu.com/urls?site=https://zhangzifan.com/&token=c4LbbowRJZmedaam&type=daily';//快速收录复制过来 $response = wp_remote_post($api, array( 'headers' => array('Accept-Encoding'=>'','Content-Type'=>'text/plain'), 'sslverify' => false, 'blocking' => false, 'body' => get_permalink($post_id) )); if ( !is_wp_error( $response ) ) { $res = json_decode($response['body'], true); if($res['success_daily']==1)update_post_meta($post_id, 'Fanly_Submit', 'OK');// OK 避免重复提交 } } 快速收录使用说明1、快速收录仅限于提交移动端页面及移动端自适应页面。2、快速收录工具可以向百度搜索主动推送资源,缩短爬虫发现网站链接的时间,对于高实效性内容推荐使用快速收录工具,实时向搜索推送资源。3、资源不符合移动资源标准,依然会占用配额,请您谨慎选择提交类型。4、如果网站已通过 HTTPS 认证工具验证为 HTTPS 网站,请确保所提交链接的协议头为 HTTPS。简单总结后续小编将会继续更新 Fanly Submit 插件以支持目前的百度快速收录和普通收录功能,时间关系和保证大家能够第一时间切换到最新的接口,所以子凡提供了以上代码给大家临时或者简单的使用,后续相关插件更新发布后将会在泪雪博客第一时间通知+发布,也会在我们的 WordPress 交流群免费提供下载,感兴趣的朋友们可以持续关注一下哟。
WordPress百度快速收录 API 提交代码及教程 百度快速收录功能上线,全面继承百度移动专区天级收录功能,并且天级提交将于 5 月 18 日暂停使用。那么小编作为一个 WordPress 资深爱好者和 SEOer,当然需要第一时间来帮助大家利用搜索引擎工具来做好网站优化啦。将以下代码添加到你的 WordPress 当前使用的主题的 functions.php 文件合适地方,并且将代码中的 API 地址修改替换为你在百度搜索资源平台的快速收录的 API 接口地址即可。//WordPress 百度快速收录 API 提交代码 add_action('save_post', 'fanly_baidu_dailysubmit', 10, 3); function fanly_baidu_dailysubmit($post_id, $post, $update){ if($post->post_status != 'publish' || get_post_meta($post_id,'Fanly_Submit',true)=='OK') return; $api = 'http://data.zz.baidu.com/urls?site=https://zhangzifan.com/&token=c4LbbowRJZmedaam&type=daily';//快速收录复制过来 $response = wp_remote_post($api, array( 'headers' => array('Accept-Encoding'=>'','Content-Type'=>'text/plain'), 'sslverify' => false, 'blocking' => false, 'body' => get_permalink($post_id) )); if ( !is_wp_error( $response ) ) { $res = json_decode($response['body'], true); if($res['success_daily']==1)update_post_meta($post_id, 'Fanly_Submit', 'OK');// OK 避免重复提交 } } 快速收录使用说明1、快速收录仅限于提交移动端页面及移动端自适应页面。2、快速收录工具可以向百度搜索主动推送资源,缩短爬虫发现网站链接的时间,对于高实效性内容推荐使用快速收录工具,实时向搜索推送资源。3、资源不符合移动资源标准,依然会占用配额,请您谨慎选择提交类型。4、如果网站已通过 HTTPS 认证工具验证为 HTTPS 网站,请确保所提交链接的协议头为 HTTPS。简单总结后续小编将会继续更新 Fanly Submit 插件以支持目前的百度快速收录和普通收录功能,时间关系和保证大家能够第一时间切换到最新的接口,所以子凡提供了以上代码给大家临时或者简单的使用,后续相关插件更新发布后将会在泪雪博客第一时间通知+发布,也会在我们的 WordPress 交流群免费提供下载,感兴趣的朋友们可以持续关注一下哟。 -
![WordPress 获取指定ID或当前文章别名的方法代码]() WordPress 获取指定ID或当前文章别名的方法代码 wordpress 可以通过 the_title() 函数获取文章标题,但是却找不到能直接获取文章别名的 wordpress 函数,所以要想调用文章别名就只能编写调用函数了,代码比较简单。把下面的代码放在主题的functions.php文件function the_slug($postid = null) { if($postid == 'null') $postid = $post->ID; $postData = get_post($postid, ARRAY_A); $post_slug = $postData['post_name']; return $post_slug; } 在single.php调用当前文章的别名:<?php echo the_slug();?> 调用指定文章ID为20的文章别名 <?php echo the_slug(20);?> 上面的代码也适用于获取单篇页面的别名。
WordPress 获取指定ID或当前文章别名的方法代码 wordpress 可以通过 the_title() 函数获取文章标题,但是却找不到能直接获取文章别名的 wordpress 函数,所以要想调用文章别名就只能编写调用函数了,代码比较简单。把下面的代码放在主题的functions.php文件function the_slug($postid = null) { if($postid == 'null') $postid = $post->ID; $postData = get_post($postid, ARRAY_A); $post_slug = $postData['post_name']; return $post_slug; } 在single.php调用当前文章的别名:<?php echo the_slug();?> 调用指定文章ID为20的文章别名 <?php echo the_slug(20);?> 上面的代码也适用于获取单篇页面的别名。 -
![WordPress精美高性能免费主题模板 CorePress 长期维护]() WordPress精美高性能免费主题模板 CorePress 长期维护 主题介绍CorePress主题,强大的WordPress定制主题,体积小,性能强,功能多,不可多得的一款高性能,高颜值主题。现代化外观界面作者手写前端代码,不依赖界面库,设计现代化,符合当前用户审美,清爽简约。丰富配置界面可视化设置界面,可自定义功能超百项,满足个性化需求,友好提示,上手简单,使用方便。前端用户中心内置用户中心,修改用户信息,登录注册,皆在前端完成,不进WordPress后台。丰富文章组件代码高亮、密码可见、折叠面板、下载面板等多种丰富样式组件,丰富文章内容演示站https://www.lovestu.com/ (主题作者网站)特性超小体积主题体积小于2m,代码精,功能全,颜值高,兼容好。无框架设计主题无前端界面库框架,代码为作者手撸,体积小,兼容好。大量优化功能深度优化WordPress,干掉没有卵用的函数,让后台访问更快,再也不用莫名其妙的等待好多秒了。响应式设计主题采用响应式设计,完美兼容PC端、手机端和平板等各类设备访问个性化主题设置主题提供可视化设置面板,可自定义配置超过即几十项,比一些收费的主题功能还多。 支持自定义配色,允许设置主色调,侧边栏显示方式,显示幻灯片等配置。SEO友好主题自带SEO配置,智能设置每篇文章SEO功能,并提供文章独立SEO配置。编辑器增强自带多种功能短代码,让文章撰写更方便。支持代码高亮,方便快捷插入与编辑代码webp,SVG支持 支持webp,SVG上传、显示。多个小工具主题自带多种小工具,最新评论,作者信息,热门文章前端用户中心开启用户中心,接管WordPress自带登录页面,注册页面,找回密码页面,同时自定义个人中心设置页面,支持修改昵称,签名,修改密码,绑定账号。多种功能模块防红模块,禁止文章复制,WordPress邮件配置,图片灯箱下载GitHub:https://github.com/ghboke/CorePressWPThemeGitee:https://gitee.com/ghboke/corepress蓝奏云盘:https://ghpym.lanzous.com/b00znf9kd作者页:https://www.lovestu.com/corepress.html更新日志V5.6 2021-8-24优化主题部分样式修复主题找回密码页面设置以后访问还是默认找回页面新增找回页面禁止找回管理员密码新增多套鼠标样式[外观设置->鼠标样式]新增XML-RPC接口关闭功能[优化加速->关闭XML-RPC接口]版权内容模板新增多个变量V5.5 2021-8-11优化主题部分样式评论区优化,新增网站主身份图标优化防红模块界面新增友情链接页面、链接页面网站首页友情链接模块优化,支持指定分类设置外观选项中添加自带配色修复页面部分功能bug移除奥运小工具V5.4 2021-7-30修复部分手机显示白屏新增奥运奖牌榜小工具V5.32021-7-28兼容WordPress5.8兼容部分插件优化细节添加小工具图标禁止WordPress5.8 小工具使用古藤堡编辑器V5.2 2021-7-12修复下拉菜单抖动bug小屏幕手机多个菜单支持滑动修复热门阅读小工具bug文章评论优先显示用户上传头像兼容部分md插件V5.1 2021-7-20修复菜单点击一下不显示问题修复页面JS报错修复自定义用户中心修改密码验证码超时问题修复手机端无法打开用户菜单问题修复作者小工具显示头像和上传不一致问题修复文章内容中序列缩进问题调整上传头像图片大小全新设计主题logoV5.0 2021-7-10修复不开启图片延迟加载顶部进度条一直加载问题修复3D云标签打开404问题新增句子模块,支持显示【毒鸡汤】【舔狗】【一言】【社会语录】,接口来自api.oick.cn新增文章关闭摘要显示:编辑文章->corepress文章设置->不显示摘要调整关闭文章评论后,不显示评论列表新增相关文章列表显示开关短代码下载模块新增阿里云盘图标代码逻辑优化,前后端分离其他bug修复和优化
WordPress精美高性能免费主题模板 CorePress 长期维护 主题介绍CorePress主题,强大的WordPress定制主题,体积小,性能强,功能多,不可多得的一款高性能,高颜值主题。现代化外观界面作者手写前端代码,不依赖界面库,设计现代化,符合当前用户审美,清爽简约。丰富配置界面可视化设置界面,可自定义功能超百项,满足个性化需求,友好提示,上手简单,使用方便。前端用户中心内置用户中心,修改用户信息,登录注册,皆在前端完成,不进WordPress后台。丰富文章组件代码高亮、密码可见、折叠面板、下载面板等多种丰富样式组件,丰富文章内容演示站https://www.lovestu.com/ (主题作者网站)特性超小体积主题体积小于2m,代码精,功能全,颜值高,兼容好。无框架设计主题无前端界面库框架,代码为作者手撸,体积小,兼容好。大量优化功能深度优化WordPress,干掉没有卵用的函数,让后台访问更快,再也不用莫名其妙的等待好多秒了。响应式设计主题采用响应式设计,完美兼容PC端、手机端和平板等各类设备访问个性化主题设置主题提供可视化设置面板,可自定义配置超过即几十项,比一些收费的主题功能还多。 支持自定义配色,允许设置主色调,侧边栏显示方式,显示幻灯片等配置。SEO友好主题自带SEO配置,智能设置每篇文章SEO功能,并提供文章独立SEO配置。编辑器增强自带多种功能短代码,让文章撰写更方便。支持代码高亮,方便快捷插入与编辑代码webp,SVG支持 支持webp,SVG上传、显示。多个小工具主题自带多种小工具,最新评论,作者信息,热门文章前端用户中心开启用户中心,接管WordPress自带登录页面,注册页面,找回密码页面,同时自定义个人中心设置页面,支持修改昵称,签名,修改密码,绑定账号。多种功能模块防红模块,禁止文章复制,WordPress邮件配置,图片灯箱下载GitHub:https://github.com/ghboke/CorePressWPThemeGitee:https://gitee.com/ghboke/corepress蓝奏云盘:https://ghpym.lanzous.com/b00znf9kd作者页:https://www.lovestu.com/corepress.html更新日志V5.6 2021-8-24优化主题部分样式修复主题找回密码页面设置以后访问还是默认找回页面新增找回页面禁止找回管理员密码新增多套鼠标样式[外观设置->鼠标样式]新增XML-RPC接口关闭功能[优化加速->关闭XML-RPC接口]版权内容模板新增多个变量V5.5 2021-8-11优化主题部分样式评论区优化,新增网站主身份图标优化防红模块界面新增友情链接页面、链接页面网站首页友情链接模块优化,支持指定分类设置外观选项中添加自带配色修复页面部分功能bug移除奥运小工具V5.4 2021-7-30修复部分手机显示白屏新增奥运奖牌榜小工具V5.32021-7-28兼容WordPress5.8兼容部分插件优化细节添加小工具图标禁止WordPress5.8 小工具使用古藤堡编辑器V5.2 2021-7-12修复下拉菜单抖动bug小屏幕手机多个菜单支持滑动修复热门阅读小工具bug文章评论优先显示用户上传头像兼容部分md插件V5.1 2021-7-20修复菜单点击一下不显示问题修复页面JS报错修复自定义用户中心修改密码验证码超时问题修复手机端无法打开用户菜单问题修复作者小工具显示头像和上传不一致问题修复文章内容中序列缩进问题调整上传头像图片大小全新设计主题logoV5.0 2021-7-10修复不开启图片延迟加载顶部进度条一直加载问题修复3D云标签打开404问题新增句子模块,支持显示【毒鸡汤】【舔狗】【一言】【社会语录】,接口来自api.oick.cn新增文章关闭摘要显示:编辑文章->corepress文章设置->不显示摘要调整关闭文章评论后,不显示评论列表新增相关文章列表显示开关短代码下载模块新增阿里云盘图标代码逻辑优化,前后端分离其他bug修复和优化 -
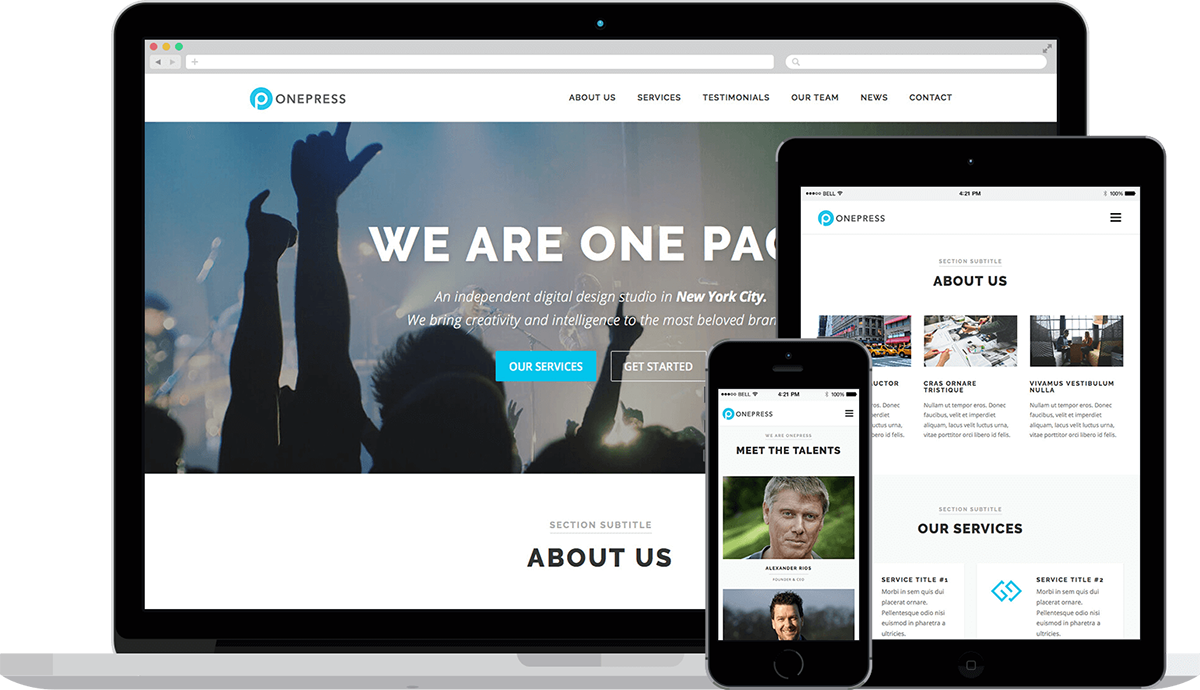
![免费WordPress响应式设计创意单页企业主题OnePress]() 免费WordPress响应式设计创意单页企业主题OnePress 主题介绍OnePress主题是一款创意单页模式的WordPress企业主题,设计有简介介绍、服务介绍、宣传视频、作品图集、工作团队、新闻资讯、联系表单等丰富的信息展示模块,并提供有灵活的模块后台管理,通过使用主题推荐配套插件,可以快速搭建出一个出色的商务网站、摄影工作室、产品展示等各行业公司企业网站。OnePress主题特点使用响应式设计,可适应多种设备和屏幕尺寸,例如台式机,笔记本电脑,平板电脑和智能手机;自定义内容区块管理,可以展示公司信息、服务、客户、视频、画廊、博客、联系表单等;视觉差背景效果,可以让访客在视差滚动部分欣赏美丽的内容;高级自定义设置,提供完善的主题配置选项,支持可视化自定义首页内容和页面布局,可根据需要更改颜色等等;使用HTML5和CSS3编写前端代码,支持时下主流浏览器,具有出色的SEO优化效果;更多特点细节可自行安装主题发掘……主题演示https://demos.famethemes.com/onepress/主题下载WordPress下载:https://wordpress.org/themes/onepress/ (或者后台主题搜索OnePress安装)作者网站下载:http://www.famethemes.com/themes/onepress/PSOnePress是国外的WordPress主题,对于国内新手用户使用上会有一定的难度。
免费WordPress响应式设计创意单页企业主题OnePress 主题介绍OnePress主题是一款创意单页模式的WordPress企业主题,设计有简介介绍、服务介绍、宣传视频、作品图集、工作团队、新闻资讯、联系表单等丰富的信息展示模块,并提供有灵活的模块后台管理,通过使用主题推荐配套插件,可以快速搭建出一个出色的商务网站、摄影工作室、产品展示等各行业公司企业网站。OnePress主题特点使用响应式设计,可适应多种设备和屏幕尺寸,例如台式机,笔记本电脑,平板电脑和智能手机;自定义内容区块管理,可以展示公司信息、服务、客户、视频、画廊、博客、联系表单等;视觉差背景效果,可以让访客在视差滚动部分欣赏美丽的内容;高级自定义设置,提供完善的主题配置选项,支持可视化自定义首页内容和页面布局,可根据需要更改颜色等等;使用HTML5和CSS3编写前端代码,支持时下主流浏览器,具有出色的SEO优化效果;更多特点细节可自行安装主题发掘……主题演示https://demos.famethemes.com/onepress/主题下载WordPress下载:https://wordpress.org/themes/onepress/ (或者后台主题搜索OnePress安装)作者网站下载:http://www.famethemes.com/themes/onepress/PSOnePress是国外的WordPress主题,对于国内新手用户使用上会有一定的难度。 -
![wordpress免费外链图床网站模板主题media]() wordpress免费外链图床网站模板主题media 由于网站演示网站较多,重复使用的图片也多,因此占用服务器空间也较多,为了节省服务器空间,决定使用图床存储外链调用的方式管理。但印象中似乎没有合适的图床源码,于是在综合考虑后决定使用wordpress的媒体功能制作一款wordpress图床主题。经过使用感觉良好,现免费共享给有需要的站长使用。界面主题界面很简单,只有列表页和详情页两种页面。列表页展示的信息有Banner图、搜索框、图片列表、页脚说明。详情页显示图片、标题、名称、类型、大小、标签。功能基于clipboard插件的一键复制图片外链功能。基于infinite-scroll插件的点击更多列表无限加载功能。优化后台剔除了文章、链接、评论、插件、工具、更新模块,以及禁用了一系列功能,所以这是款单纯wordpress外链图片主题。媒体增加标签功能,前台搜索关键词匹配这里的标签别名。存在一个bug,标签后面数量始终显示是0,找不到原因,由于不影响使用,所以就由它了。修改了媒体保存路径,原来 wp-content/uploads 修改为 uploads。使用说明Banner图:替换主题文件夹 images 下的图片保存路径:在后台——设置——媒体中修改,路径不能是 wp-content/uploads需要启用伪静态主题整体代码都很简单,可以根据自己的需求修改。主题下载[btn href="https://www.zxsbk.com/usr/uploads/wpmedia.zip" type="success"]wordpress免费外链图床网站模板主题media[/btn]
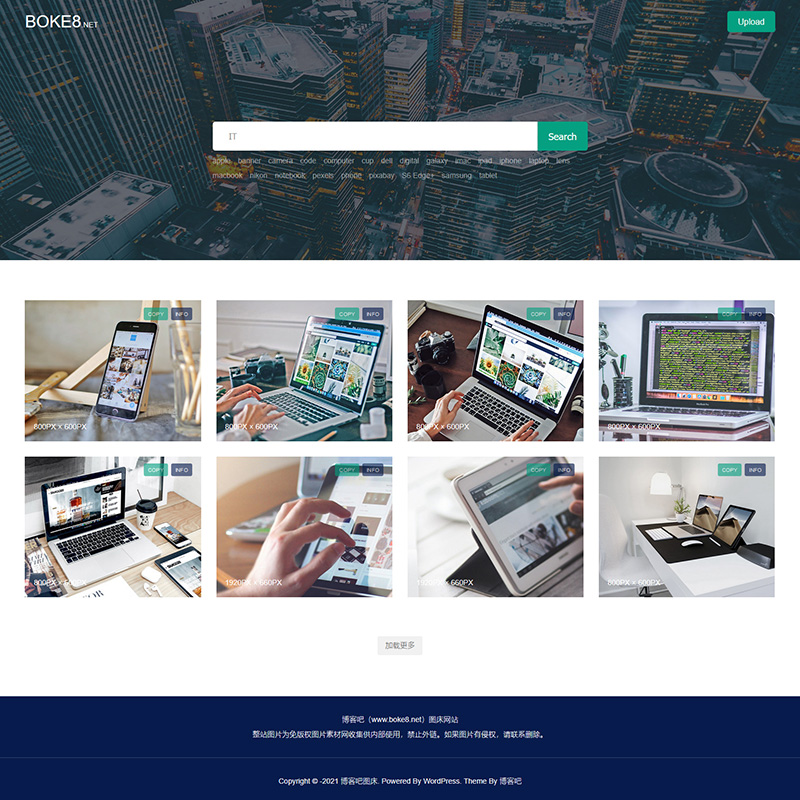
wordpress免费外链图床网站模板主题media 由于网站演示网站较多,重复使用的图片也多,因此占用服务器空间也较多,为了节省服务器空间,决定使用图床存储外链调用的方式管理。但印象中似乎没有合适的图床源码,于是在综合考虑后决定使用wordpress的媒体功能制作一款wordpress图床主题。经过使用感觉良好,现免费共享给有需要的站长使用。界面主题界面很简单,只有列表页和详情页两种页面。列表页展示的信息有Banner图、搜索框、图片列表、页脚说明。详情页显示图片、标题、名称、类型、大小、标签。功能基于clipboard插件的一键复制图片外链功能。基于infinite-scroll插件的点击更多列表无限加载功能。优化后台剔除了文章、链接、评论、插件、工具、更新模块,以及禁用了一系列功能,所以这是款单纯wordpress外链图片主题。媒体增加标签功能,前台搜索关键词匹配这里的标签别名。存在一个bug,标签后面数量始终显示是0,找不到原因,由于不影响使用,所以就由它了。修改了媒体保存路径,原来 wp-content/uploads 修改为 uploads。使用说明Banner图:替换主题文件夹 images 下的图片保存路径:在后台——设置——媒体中修改,路径不能是 wp-content/uploads需要启用伪静态主题整体代码都很简单,可以根据自己的需求修改。主题下载[btn href="https://www.zxsbk.com/usr/uploads/wpmedia.zip" type="success"]wordpress免费外链图床网站模板主题media[/btn] -
![wordpress带缩略图的上一篇、下一篇文章代码]() wordpress带缩略图的上一篇、下一篇文章代码 wordpress默认上一篇、下一篇文章调用函数 previous_post_link()、next_post_link() 调用的是纯文本超链接,如果想调用上一篇、下一篇文章的特色图像要怎么实现呢?方法思路是获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail() 调用对应的特色图像。代码如下<?php //上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); } //下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); } ?>
wordpress带缩略图的上一篇、下一篇文章代码 wordpress默认上一篇、下一篇文章调用函数 previous_post_link()、next_post_link() 调用的是纯文本超链接,如果想调用上一篇、下一篇文章的特色图像要怎么实现呢?方法思路是获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail() 调用对应的特色图像。代码如下<?php //上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); } //下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); } ?> -
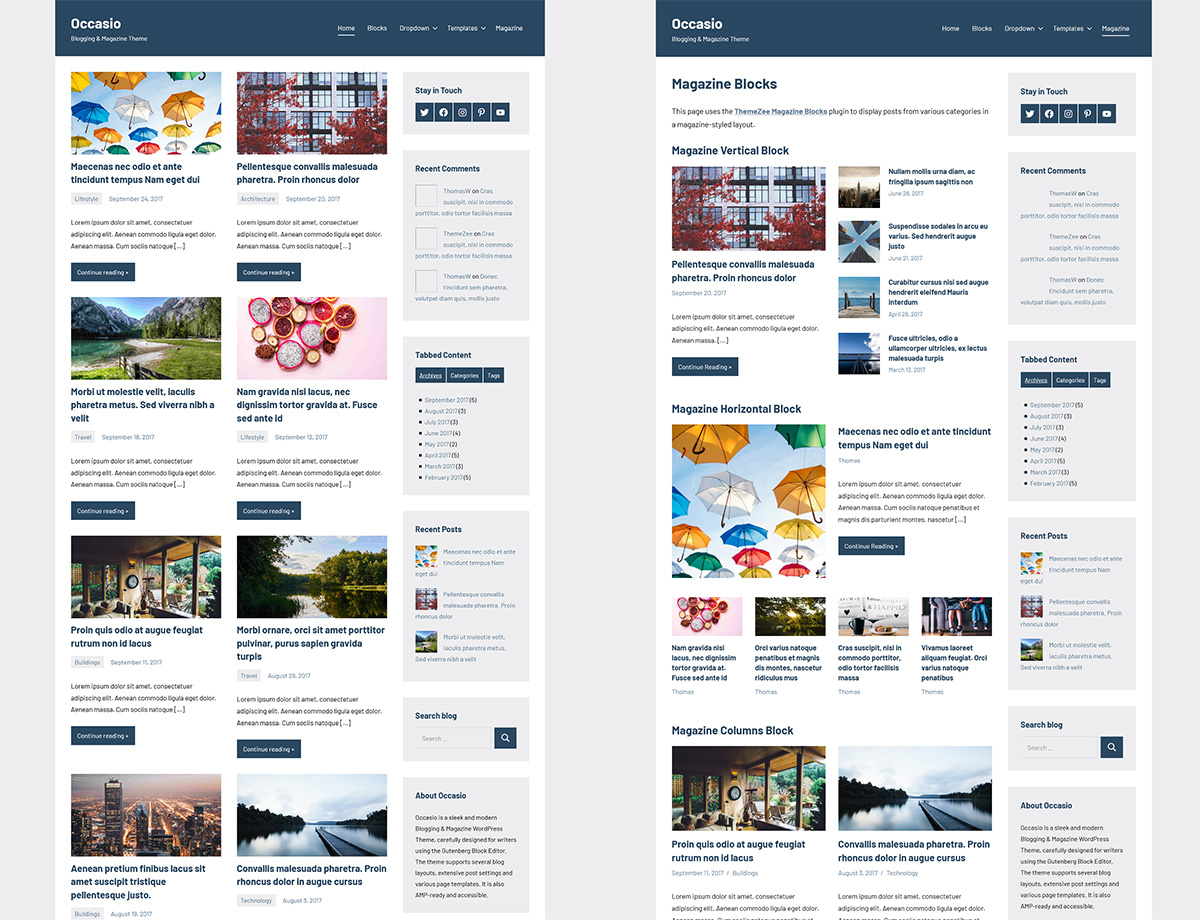
![wordpress简单设计的现代博客免费主题模板Occasio]() wordpress简单设计的现代博客免费主题模板Occasio 主题介绍Occasio是一款支持AMP,使用简单布局、简约设计的现代博客杂志风格的国外免费WordPress主题,整站基于HTML5+CSS3制作,内置多个不同风格的页面模板,可自定义杂志主页,提供便捷的主题配置面板,兼容时下主流网页浏览器,对搜索引擎优化具有良好的优化效果。主题展示主题特色响应式设计,确保网站在所有屏幕上看起来都很棒;主题设置,易于使用,可根据需要快速自定义主题;易于翻译,可以很容易地翻译主题语言;杂志主页,在短短几分钟内创建一个灵活的杂志风格的主页;自定义小工具,提供了构建网站所需的所有自定义小部件;页面模板,多个自定义页面模板获得不同的页面布局和功能;SEO优化,主题代码是以搜索引擎为中心的;前端代码,简洁的HTML5+CSS3创建主题,进行了速度优化;浏览器兼容性,支持时下主流网页浏览器。主题演示https://themezee.com/themes/occasio/主题下载[btn href="https://wordpress.org/themes/occasio/" type="success"]WordPress官网主题中心[/btn](或者在网站后台搜索“occasio”直接安装)
wordpress简单设计的现代博客免费主题模板Occasio 主题介绍Occasio是一款支持AMP,使用简单布局、简约设计的现代博客杂志风格的国外免费WordPress主题,整站基于HTML5+CSS3制作,内置多个不同风格的页面模板,可自定义杂志主页,提供便捷的主题配置面板,兼容时下主流网页浏览器,对搜索引擎优化具有良好的优化效果。主题展示主题特色响应式设计,确保网站在所有屏幕上看起来都很棒;主题设置,易于使用,可根据需要快速自定义主题;易于翻译,可以很容易地翻译主题语言;杂志主页,在短短几分钟内创建一个灵活的杂志风格的主页;自定义小工具,提供了构建网站所需的所有自定义小部件;页面模板,多个自定义页面模板获得不同的页面布局和功能;SEO优化,主题代码是以搜索引擎为中心的;前端代码,简洁的HTML5+CSS3创建主题,进行了速度优化;浏览器兼容性,支持时下主流网页浏览器。主题演示https://themezee.com/themes/occasio/主题下载[btn href="https://wordpress.org/themes/occasio/" type="success"]WordPress官网主题中心[/btn](或者在网站后台搜索“occasio”直接安装) -
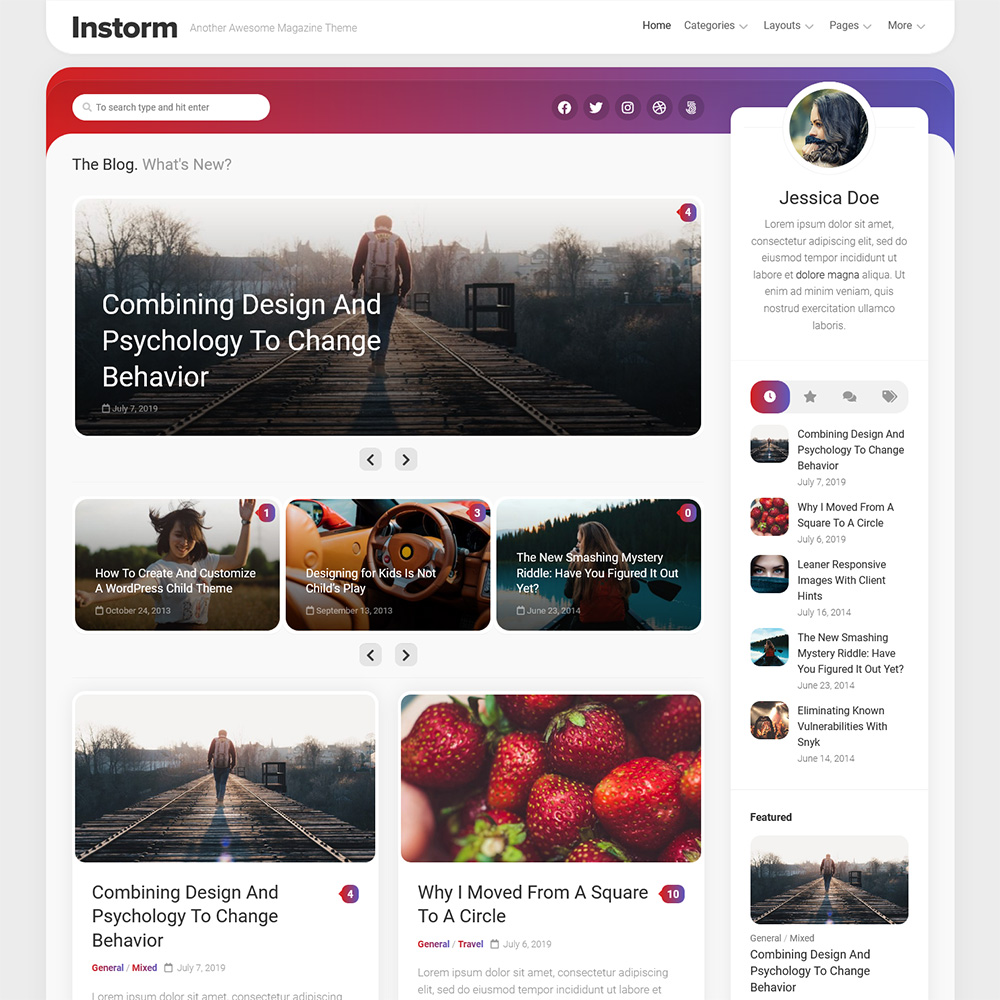
![免费wordpress时尚杂志博客主题Instorm]() 免费wordpress时尚杂志博客主题Instorm 主题介绍Instorm是一款具有时尚色彩渐变设计、漂亮独特排版以及使用简单的完美杂志博客wordpress主题,通过自定义设置,用户可以配置自己想要的任何色彩,让网站看起来既漂亮又时髦。主题展示主题特点主题代码结构经过高质量深度优化的,不臃肿、安全、高效;采用响应式结构,支持台式机、平板电脑以及移动手机设备,且支持高分辨率视网膜屏幕;跨浏览器支持,兼容最新版本的现代浏览器,如Firefox、Chrome、Safari、Opera和IE等;具有良好的搜索引擎优化,可为您的网站提供最佳结果;完全支持古腾堡编辑器;主题细节可自行访问演示站体验……主题演示http://demo.alx.media/instorm/主题下载[btn href="https://wordpress.org/themes/instorm/" type="success"]WordPress官方主题中心[/btn]
免费wordpress时尚杂志博客主题Instorm 主题介绍Instorm是一款具有时尚色彩渐变设计、漂亮独特排版以及使用简单的完美杂志博客wordpress主题,通过自定义设置,用户可以配置自己想要的任何色彩,让网站看起来既漂亮又时髦。主题展示主题特点主题代码结构经过高质量深度优化的,不臃肿、安全、高效;采用响应式结构,支持台式机、平板电脑以及移动手机设备,且支持高分辨率视网膜屏幕;跨浏览器支持,兼容最新版本的现代浏览器,如Firefox、Chrome、Safari、Opera和IE等;具有良好的搜索引擎优化,可为您的网站提供最佳结果;完全支持古腾堡编辑器;主题细节可自行访问演示站体验……主题演示http://demo.alx.media/instorm/主题下载[btn href="https://wordpress.org/themes/instorm/" type="success"]WordPress官方主题中心[/btn] -
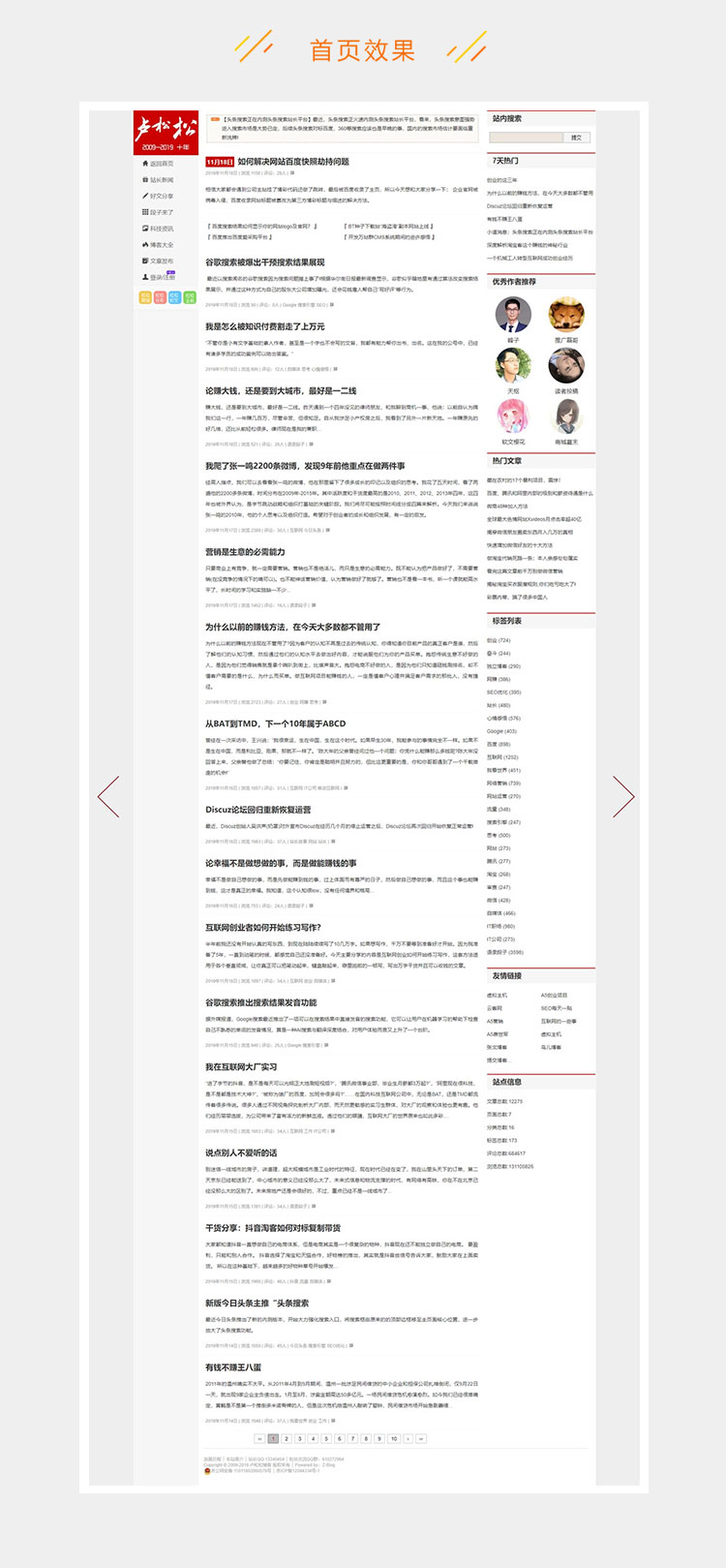
![WordPress仿卢松松博客(新版)模板 个人博客主题Luss V1.22模版]() WordPress仿卢松松博客(新版)模板 个人博客主题Luss V1.22模版 源码介绍【仿卢松松博主模板】个人博客主题Luss V1.22模版[wordpress主题]2019款最新仿卢松松WordPress网站主题模版,卢松松最新的网站模版在体验与内容上做到了最极致的优化,通过三栏布局的方式达成了高效的内容体验整合,更为经典的是左侧导航及广告位覆盖形式。大挖在采纳卢松松网站结构及样式的基础上做了轻度的优化,为最大化体验效能,已将主体的布局及样式仿制到了96%的程度。后台使用了大前端的XIU主题内核,功能设置更方便,操作步骤起来更容易,有效的缩减了用户使用成本。支持最新版wordpess,但不支持php7.0。功能介绍网站为wordpress程序主题模板;非整站源码;主题使用大前端的后台框架母版,修改编译而成;大量的参考和美化了最新版卢松松网站的样式;后台框架结构简单,易操作,非常适合新手站长;演示截图主题下载{cloud title="WordPress仿卢松松博客(新版)模板" type="default" url="https://www.zxsbk.com/usr/uploads/Luss_1.22_zbzmt.com.zip" password=""/}注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。
WordPress仿卢松松博客(新版)模板 个人博客主题Luss V1.22模版 源码介绍【仿卢松松博主模板】个人博客主题Luss V1.22模版[wordpress主题]2019款最新仿卢松松WordPress网站主题模版,卢松松最新的网站模版在体验与内容上做到了最极致的优化,通过三栏布局的方式达成了高效的内容体验整合,更为经典的是左侧导航及广告位覆盖形式。大挖在采纳卢松松网站结构及样式的基础上做了轻度的优化,为最大化体验效能,已将主体的布局及样式仿制到了96%的程度。后台使用了大前端的XIU主题内核,功能设置更方便,操作步骤起来更容易,有效的缩减了用户使用成本。支持最新版wordpess,但不支持php7.0。功能介绍网站为wordpress程序主题模板;非整站源码;主题使用大前端的后台框架母版,修改编译而成;大量的参考和美化了最新版卢松松网站的样式;后台框架结构简单,易操作,非常适合新手站长;演示截图主题下载{cloud title="WordPress仿卢松松博客(新版)模板" type="default" url="https://www.zxsbk.com/usr/uploads/Luss_1.22_zbzmt.com.zip" password=""/}注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。 -
![WordPress仿月光博客模板(旧版),月光博客,Moonlight blog]() WordPress仿月光博客模板(旧版),月光博客,Moonlight blog 月光博客,是一个以讨论电脑技术和互联网科技为主的个人IT评论博客。月光博客的目标就是,做一个有特色的,专注于互联网络和搜索引擎行业的原创IT评论博客。写作和阅读是快乐的事情,对于月光博客的作者和读者,都是同样的。月光博客,是一个专注于互联网和搜索引擎的知名IT科技博客,中国互联网博客营销书籍《名博是怎样炼成的》作者之一、新浪网2008年度十大IT博客之一。 月光博客使用的模板 月光博客使用的模板 月光博客于2005年1月正式上线,所关注的领域包含:互联网、电脑网络、网站架设、搜索引擎、编程开发、社会化网络、网络营销、互联网地图、Google Earth、Web 2.0等。已经成长为一个以IT技术为主导,全面发展而又有自身特色的原创互联网科技博客。月光博客是很多站长经常光顾的博客,原来是用z-blog搭建,这里是wordpress版。模板简约而不简单,布局各方面都很合理,SEO优势明显,是很受欢迎的站点。新浪网2008年度十大IT博客之一,模板贡献可见十足。当年的流量数据模板截图主题下载[btn href="https://www.zxsbk.com/usr/uploads/ztmao-yueguang.zip" type="success"]点此下载主题[/btn]注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。
WordPress仿月光博客模板(旧版),月光博客,Moonlight blog 月光博客,是一个以讨论电脑技术和互联网科技为主的个人IT评论博客。月光博客的目标就是,做一个有特色的,专注于互联网络和搜索引擎行业的原创IT评论博客。写作和阅读是快乐的事情,对于月光博客的作者和读者,都是同样的。月光博客,是一个专注于互联网和搜索引擎的知名IT科技博客,中国互联网博客营销书籍《名博是怎样炼成的》作者之一、新浪网2008年度十大IT博客之一。 月光博客使用的模板 月光博客使用的模板 月光博客于2005年1月正式上线,所关注的领域包含:互联网、电脑网络、网站架设、搜索引擎、编程开发、社会化网络、网络营销、互联网地图、Google Earth、Web 2.0等。已经成长为一个以IT技术为主导,全面发展而又有自身特色的原创互联网科技博客。月光博客是很多站长经常光顾的博客,原来是用z-blog搭建,这里是wordpress版。模板简约而不简单,布局各方面都很合理,SEO优势明显,是很受欢迎的站点。新浪网2008年度十大IT博客之一,模板贡献可见十足。当年的流量数据模板截图主题下载[btn href="https://www.zxsbk.com/usr/uploads/ztmao-yueguang.zip" type="success"]点此下载主题[/btn]注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。 -
![WordPress仿卢松松博客(旧版)低调与华丽主题]() WordPress仿卢松松博客(旧版)低调与华丽主题 卢松松博客--中国访问量最大的独立博客之一,2009年成立,IT博客50强,关注网络推广、SEO、站长、微商、自媒体、搜索引擎,卢松松博客是一个值得收藏的网站。主题介绍大家可以通过图片看到,wordpress主题完全按照松哥的色调来调整的,并也修改了一些其他地方。修改如下:1、logo修改:做一个229*75的png格式的logo上传到模板文件images下。2、增加缩略图:原模板是不带缩略图的,而松哥的主题也是不带缩略图的,而疯子在这次修改中加入了缩略图的设置,让首页可以更好的图文结合。注:如果文章里面没有图片则调用模板文件下images里random文件夹里的图片;如果文章有图片则调用文章里的第一张为缩略图。3、文章调用字数修改:将原模板文章调用字数修改为调用文章前面的350个字,并添加了阅读全文。4、侧边栏小工具修改:直接将原模板的小工具一放在侧边栏搜索下,小工具二在友情链接下。5、文章内容页H1标签修改:大家都知道H1标签对于搜索引擎来说给的权重都是很高的,所以我们要利用好H1标签,而作为文章内容页面,我们文章标题才是重点,而在同一个页面不可能出现两个H1标签,所以这个时候我们应该将H1标签用到文章标题上,所以这次疯子将文章的头部文件在文章页做了调用,而调用的头部文件上的H1直接改成H2,而文章内容页面的文章标题则改成H1,这样更利于蜘蛛识别。(注:大家放心这样的调用不影响网站访问浏览的)6、文章中图片修改:原模板图片是无法居中的,这次也一并将图片居中的图片给解决了。7、文章回到顶部和写评论的添加:这一个功能原模板是没有的,这次在修改中也加入了,更好的方便用户。但是大家如果在使用时一定要修改一下里面的代码。修改如下:首先我们将模板文件JS文件夹里的util.js下载到本地,然后用DW打开,修改以下代码:将这段代码里面的 www.taotop10.net/1 改成你个网站网址,最后保存,上传到模板文件JS文件夹下就可以了8、增加文章内容页右侧广告:新增加文章内容页广告,图片大小为300*250,大家可以在后台主题编辑右侧wenzhangad.php中修改代码。9、修复标题重复问题:修复了原模板标题重复的问题,可以更好增加收录页面。10、修复侧边栏调用文章标题字数问题:之前模板侧边调用文章的标题当达到一定长度的时候就会出现两行,很影响美观。就此,疯子再次进行修改已经全面解决右侧调用标题字数的问题了。11、侧边评论调用增加图片:做这个实属是为了更好看一点,进一步的提高用户体验方面。主题截图主题下载[btn href="https://www.zxsbk.com/usr/uploads/lusongsong.zip" type="success"]点此下载主题[/btn]注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。
WordPress仿卢松松博客(旧版)低调与华丽主题 卢松松博客--中国访问量最大的独立博客之一,2009年成立,IT博客50强,关注网络推广、SEO、站长、微商、自媒体、搜索引擎,卢松松博客是一个值得收藏的网站。主题介绍大家可以通过图片看到,wordpress主题完全按照松哥的色调来调整的,并也修改了一些其他地方。修改如下:1、logo修改:做一个229*75的png格式的logo上传到模板文件images下。2、增加缩略图:原模板是不带缩略图的,而松哥的主题也是不带缩略图的,而疯子在这次修改中加入了缩略图的设置,让首页可以更好的图文结合。注:如果文章里面没有图片则调用模板文件下images里random文件夹里的图片;如果文章有图片则调用文章里的第一张为缩略图。3、文章调用字数修改:将原模板文章调用字数修改为调用文章前面的350个字,并添加了阅读全文。4、侧边栏小工具修改:直接将原模板的小工具一放在侧边栏搜索下,小工具二在友情链接下。5、文章内容页H1标签修改:大家都知道H1标签对于搜索引擎来说给的权重都是很高的,所以我们要利用好H1标签,而作为文章内容页面,我们文章标题才是重点,而在同一个页面不可能出现两个H1标签,所以这个时候我们应该将H1标签用到文章标题上,所以这次疯子将文章的头部文件在文章页做了调用,而调用的头部文件上的H1直接改成H2,而文章内容页面的文章标题则改成H1,这样更利于蜘蛛识别。(注:大家放心这样的调用不影响网站访问浏览的)6、文章中图片修改:原模板图片是无法居中的,这次也一并将图片居中的图片给解决了。7、文章回到顶部和写评论的添加:这一个功能原模板是没有的,这次在修改中也加入了,更好的方便用户。但是大家如果在使用时一定要修改一下里面的代码。修改如下:首先我们将模板文件JS文件夹里的util.js下载到本地,然后用DW打开,修改以下代码:将这段代码里面的 www.taotop10.net/1 改成你个网站网址,最后保存,上传到模板文件JS文件夹下就可以了8、增加文章内容页右侧广告:新增加文章内容页广告,图片大小为300*250,大家可以在后台主题编辑右侧wenzhangad.php中修改代码。9、修复标题重复问题:修复了原模板标题重复的问题,可以更好增加收录页面。10、修复侧边栏调用文章标题字数问题:之前模板侧边调用文章的标题当达到一定长度的时候就会出现两行,很影响美观。就此,疯子再次进行修改已经全面解决右侧调用标题字数的问题了。11、侧边评论调用增加图片:做这个实属是为了更好看一点,进一步的提高用户体验方面。主题截图主题下载[btn href="https://www.zxsbk.com/usr/uploads/lusongsong.zip" type="success"]点此下载主题[/btn]注意事项下载的压缩包,里面可能包含多个文件夹或者文件,请将主题文件夹单独解压出来,然后以ZIP格式压缩文件并通过wordpress后台主题安装上传至服务器,如果wordpress后台无法上传,可以尝试使用FTP上传至主题目录:/wp-content/themes/WordPress后台上传出现缺少style.css样式表,则很可能是由于您直接将下载的压缩包上传,未按说明提示操作。大部分主题,压缩包内包含了主题的详细使用说明,使用前请认真阅读(英语不好的,可以借助谷歌翻译等翻译工具)。免费主题仅供学习开发,下载24小时后请删除,若使用过程中涉及商业版权问题后果自负。免费主题无客服支持,无技术支持服务。 -
![适合个人工作室免费WordPress主题及整站打包下载]() 适合个人工作室免费WordPress主题及整站打包下载 前一段时间小编一直在找工作室的主题,本想包装一个然后包装一个类似皮包公司的网站界面可以忽悠忽悠客户之类的,于是找呀找找到一款海外的WORDPRESS主题。之前有几次网友看到希望能分享出来,其实这款主题叫什么来着忘记了,是海外的一款主题,结构还算不错,比较适合搭建个人工作室或者个人展示作品的网站平台。正好由于调整 ,不准备搭建这个网站,所以今天把整个源码和主题都免费分享出来,本来就是免费获得的主题,然后加以自己修改的,所以也免费分享发布出来。主题介绍工作室首页界面,展示作品项目单页面项目内页具体的演示地址我就不发布了,下载压缩包中我提供了整站和数据库,也可以直接用模板,内核是WORDPRESS,目前我用的站点基本这几天要删除。我可以保证是真实有效的。具体如何使用自己摸索。模板下载下载地址:http://pan.baidu.com/s/1qWM9hPM
适合个人工作室免费WordPress主题及整站打包下载 前一段时间小编一直在找工作室的主题,本想包装一个然后包装一个类似皮包公司的网站界面可以忽悠忽悠客户之类的,于是找呀找找到一款海外的WORDPRESS主题。之前有几次网友看到希望能分享出来,其实这款主题叫什么来着忘记了,是海外的一款主题,结构还算不错,比较适合搭建个人工作室或者个人展示作品的网站平台。正好由于调整 ,不准备搭建这个网站,所以今天把整个源码和主题都免费分享出来,本来就是免费获得的主题,然后加以自己修改的,所以也免费分享发布出来。主题介绍工作室首页界面,展示作品项目单页面项目内页具体的演示地址我就不发布了,下载压缩包中我提供了整站和数据库,也可以直接用模板,内核是WORDPRESS,目前我用的站点基本这几天要删除。我可以保证是真实有效的。具体如何使用自己摸索。模板下载下载地址:http://pan.baidu.com/s/1qWM9hPM -
![WordPress精简优化版Twenty Twelve主题(适合个人日志博客)]() WordPress精简优化版Twenty Twelve主题(适合个人日志博客) 这几天小编在整理电脑中之前收藏的一些主题文件,如果有的不错的就准备分享出来给有需要的网友。比如我们在选择WordPress主题的时候会发现WP官方应用平台自带的主题大部分看着确实不错,但是有些样式不是符合我们的标准,我们只需要简单的调整样式还是能用的。小编以前个人还是比较喜欢使用平台中的免费WordPress主题。主题介绍这款是基于WP官方提供的Twenty Twelve主题,初始版本我忘记从哪里下载的,开始也是有人修改过。然后我拿过来后也进行过修改,之前也有在群里分享给其他的网友用的。这里简单的调试演示后打包提供给有需要的网友。这个是主题的首页,还是比较干净的。这款主题内置没有安装插件,很多功能有直接代码实现的。比如面包屑导航、相关文章、样式体验等。主题是比较简单,但是也是比较轻便,适合个人博客和日志类网站使用,小编之前有分享过看到有一些网友一直在用着。主题下载[btn href="https://pan.baidu.com/share/init?surl=cN3dL5wYsctpLi6IK-0ccg" type="success"]网盘下载(提取码:1u8i)[/btn]
WordPress精简优化版Twenty Twelve主题(适合个人日志博客) 这几天小编在整理电脑中之前收藏的一些主题文件,如果有的不错的就准备分享出来给有需要的网友。比如我们在选择WordPress主题的时候会发现WP官方应用平台自带的主题大部分看着确实不错,但是有些样式不是符合我们的标准,我们只需要简单的调整样式还是能用的。小编以前个人还是比较喜欢使用平台中的免费WordPress主题。主题介绍这款是基于WP官方提供的Twenty Twelve主题,初始版本我忘记从哪里下载的,开始也是有人修改过。然后我拿过来后也进行过修改,之前也有在群里分享给其他的网友用的。这里简单的调试演示后打包提供给有需要的网友。这个是主题的首页,还是比较干净的。这款主题内置没有安装插件,很多功能有直接代码实现的。比如面包屑导航、相关文章、样式体验等。主题是比较简单,但是也是比较轻便,适合个人博客和日志类网站使用,小编之前有分享过看到有一些网友一直在用着。主题下载[btn href="https://pan.baidu.com/share/init?surl=cN3dL5wYsctpLi6IK-0ccg" type="success"]网盘下载(提取码:1u8i)[/btn]