搜索到
44
篇与
的结果
-
![wordpress tags标签改id和后缀html显示]() wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; }
wordpress tags标签改id和后缀html显示 wordpress tags标签改造id显示加后缀html显示,对seo来说是特别友好的。使用文本编辑器打开当前主题目录下的 functions.php,添加以下 php 代码:/* 标签以id+html方式展示 */ add_action('generate_rewrite_rules','tag_rewrite_rules'); add_filter('term_link','tag_term_link',10,3); add_action('query_vars', 'tag_query_vars'); function tag_rewrite_rules($wp_rewrite) { $new_rules = array( 'tag/(\d+)/feed/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/(feed|rdf|rss|rss2|atom).html' => 'index.php?tag_id=$matches[1]&feed=$matches[2]', 'tag/(\d+)/embed.html' => 'index.php?tag_id=$matches[1]&embed=true', 'tag/(\d+)/page/(\d+).html' => 'index.php?tag_id=$matches[1]&paged=$matches[2]', 'tag/(\d+).html' => 'index.php?tag_id=$matches[1]', ); $wp_rewrite->rules = $new_rules + $wp_rewrite->rules; } function tag_term_link($link,$term,$taxonomy) { if($taxonomy=='post_tag') { return home_url('/tag/'.$term->term_id.'.html'); } return $link; } function tag_query_vars($public_query_vars) { $public_query_vars[] = 'tag_id'; return $public_query_vars; } -
![2022WordPress网页插入bilibili视频方法]() 2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script>
2022WordPress网页插入bilibili视频方法 在写文章的过程中想要在页面中嵌入一些视频直接播放,对比了各种视频网站, 发现各种广告和限制什么的, 体验都不不是很好.选来选去, 还是B站要好一些。下面介绍一下B站调用播放器播放视频的链接以及参数 。https://player.bilibili.com/player.html?bvid=BV1yv411e733&page=1&as_wide=1&high_quality=1&danmaku=0&t=0字段 说明cid chat id,每个chat id对应一组弹幕池和 (弃用)aid article id, 视频的av号 (弃用)bvid bilibili video id, 视频的bv号 2020.3月B站把 AV 号根据一定的算法转成这个了 (正在使用)page 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频as_wide 是否宽屏1: 宽屏, 0: 小屏high_quality 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080pdanmaku 是否开启弹幕 1: 开启(默认), 0: 关闭sihaiba.comt 打开时, 自动跳转到某个时间, 并且自动播放(单位秒) 比如 t=60, 那么自动跳转到1分钟, 且自动播放下面的代码除了正常播放视频还加了阻止自动跳转B站以及默认选择最高画质(未登录最高480p)的功能。接入B站iframe视频所需要的代码:在Wordpress文章中添加一个自定义html区块**代码并修改与视频对应 BV 号即可。<iframe id="bilibili_player" src="//player.bilibili.com/player.html?bvid=要播放的视频BV号&&page=1&as_wide=1&high_quality=1&danmaku=0" allowfullscreen="allowfullscreen" width="100%" height="500" scrolling="no" frameborder="0" sandbox="allow-top-navigation allow-same-origin allow-forms allow-scripts"> <span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"> </span> </iframe> <script type="text/javascript"> document.getElementById("bilibili_player").style.height=document.getElementById("bilibili_player").scrollWidth*0.76+"px"; </script> -
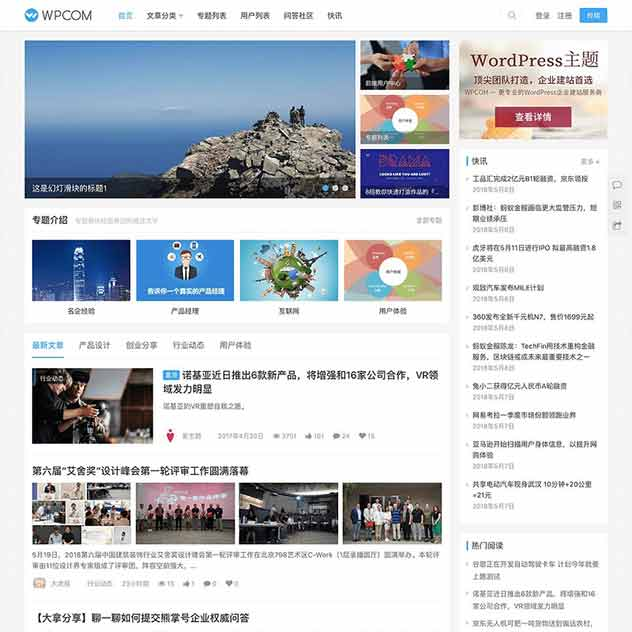
![自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版]() 自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版 JustNews是一款专为博客、自媒体、资讯类的网站设计开发的WordPress主题,JustNews主题支持自主研发的前端用户中心,不仅支持注册、登录、账户设置、个人中心等常用页面的添加,还可以上传头像、设置用户分组等JustNews主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备,支持前端用户中心,可以前端发布/投稿文章,同时主题支持专题功能,可以添加文章专题。JustNews主题特色功能:响应式设计 完美兼容PC端、手机端和平板等各类设备访问模块化 随心组合可视化页面拖拽生成工具,自由组合模块做出个性页面强大SEO功能 代码级优化,免装SEO插件,文章关键词自动内链前端用户中心 自主原创开发的前端用户中心功能,可支持社交登录可视化设置 后台设置选项均有可视化的设置面板,小白也可快速上手手机注册登录 新版本可支持手机注册登录功能,并向下兼容邮箱帐号登录文章专题归类 支持文章专题添加,可灵活展示网站特定类型文章快讯功能 通过快讯功能可实时发布网站或者行业最新新闻动态文章功能扩展 快讯、专题、投稿、版权、打赏、点赞、收藏、手机分享图原创Themer框架 为主题提供后台设置面板、可视化工具、基础功能集合一键导入演示数据 主题内置导入工具,可一键导入数据实现演示站效果永久免费使 用一次购买即可获得主题永久免费使用权,省钱省心主题兼容浏览器:IE9及以上, Chrome, Firefox, Opera, Safari, 360, Edge等主流浏览器。v5.2.2更新内容:增加m3u8视频格式支持;优化WordPress文章内置HTML5视频播放器;优化文章嵌入embed在移动端下高度的问题;下载链接:隐藏内容,请前往内页查看详情主题预览:
自媒体资讯博客网站WordPress主题 JustNews v5.2.2免授权版 JustNews是一款专为博客、自媒体、资讯类的网站设计开发的WordPress主题,JustNews主题支持自主研发的前端用户中心,不仅支持注册、登录、账户设置、个人中心等常用页面的添加,还可以上传头像、设置用户分组等JustNews主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备,支持前端用户中心,可以前端发布/投稿文章,同时主题支持专题功能,可以添加文章专题。JustNews主题特色功能:响应式设计 完美兼容PC端、手机端和平板等各类设备访问模块化 随心组合可视化页面拖拽生成工具,自由组合模块做出个性页面强大SEO功能 代码级优化,免装SEO插件,文章关键词自动内链前端用户中心 自主原创开发的前端用户中心功能,可支持社交登录可视化设置 后台设置选项均有可视化的设置面板,小白也可快速上手手机注册登录 新版本可支持手机注册登录功能,并向下兼容邮箱帐号登录文章专题归类 支持文章专题添加,可灵活展示网站特定类型文章快讯功能 通过快讯功能可实时发布网站或者行业最新新闻动态文章功能扩展 快讯、专题、投稿、版权、打赏、点赞、收藏、手机分享图原创Themer框架 为主题提供后台设置面板、可视化工具、基础功能集合一键导入演示数据 主题内置导入工具,可一键导入数据实现演示站效果永久免费使 用一次购买即可获得主题永久免费使用权,省钱省心主题兼容浏览器:IE9及以上, Chrome, Firefox, Opera, Safari, 360, Edge等主流浏览器。v5.2.2更新内容:增加m3u8视频格式支持;优化WordPress文章内置HTML5视频播放器;优化文章嵌入embed在移动端下高度的问题;下载链接:隐藏内容,请前往内页查看详情主题预览: -
![WP设置Contact Form联系表单并自动发送邮件教程]() WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。
WP设置Contact Form联系表单并自动发送邮件教程 WordPress通过Contact Form 7联系表单插件可轻松实现网站留言与表单询盘等功能,很多人不清楚完整的设置过程,通过今天这个教程,你会清楚在后台如何查看留言内容,并且用户在前端提交按钮成功发送信息后,系统会自动发送一封邮件到你指定的邮箱。1、WordPress安装 Contact Form 7 与 Contact Form CFDB7 插件,第一个是联系表单新增与配置插件,第二个是强化插件,让你可以在后台 Contact Forms 模块中看到用户留下的表单信息。2、Contact Form 7 新建联系表单,在表单选项卡中可以编辑表单模板,增加你需要的标签。在邮箱选项卡中设置收件人、发件人、主题、消息正文(可自定义排版)等内容,模板参考如下:3、将表单生成的简码放置在页面代码上,前台就会显示你所设置的表单栏。4、这里我们使用163邮箱作为发件人,当然你也可以使用QQ邮箱,设置基本是一样的。在163邮箱设置中开起 POP3/SMTP 服务,生成授权码并记录,将在接下来的引导设置第二步中填进邮箱密码一栏。5、WordPress安装 WP Mail SMTP by WPForms 插件并启用,进入引导设置界面。通过这个插件的设置,当网站有表单信息时,插件会关联表单内容并通过你设置的163邮箱发送一封邮箱到你指定的邮箱地址(可设置多个)。Step 1:选择你的 SMTP 邮件程序,因为我们使用163邮箱,所以这里选择“其它SMTP”保存并继续。Step 2:SMTP 主机填入:smtp.163.com;加密选择SSL;SMTP 端口填写465;自动 TLS跟认证默认启用;SMTP用户名填入你的163邮箱;SMTP 密码填入你的163的授权码(并非邮箱密码);填入发件人跟发件人名称,按需选择是否勾起强制,根据说明自行确定即可,然后保存继续。Step 3:你要启用哪些电子邮件功能,我选择默认并保存继续。Step 4:帮助改进 WP Mail SMTP + 智能推荐,可以选择跳过此步骤。Step 5:输入你的 WP Mail SMTP 许可证密钥,只用到发邮件功能的话我们可以跳过此步骤。Step 6:自动检测是否正确配置,并发送一封测试邮件,如果没有成功,会有提醒,根据建议处理,排查下密码是否填写对,服务器出入站规则设置端口是否放行。到此,WordPress通过Contact Form联系表单、Contact Form CFDB7、WP Mail SMTP by WPForms 插件已成功完成表单设置、内容存储后台并自动发送邮件提醒的设置。 -
![WordPress配置Redis对象缓存提升网站速度教程]() WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。
WordPress配置Redis对象缓存提升网站速度教程 WordPress打开速度慢一直是很多人关注的问题,我们可以通过页面优化、服务器优化、安装优化插件来解决。对象缓存可以进一步提升网站加载速度,常用的有Memcached和Redis,之前已经介绍过WordPress配置Memcached的方法,而今天跟大家分享配置Redis对象缓存的教程。一、宝塔安装Redis缓存器过程相对比较简单,依次进入:软件商店→应用分类(已安装)→PHP设置(版本号)→安装扩展→Redis安装,在几分钟内即可安装完成,如下图:二、WordPress安装Redis插件在WordPress安装插件页面搜索 Redis Object Cache 插件并安装启用, 安装完成后,选择设置,点击 Enable Object Cache 按钮,启用Redis对象缓存,状态变为Connected,就表示已连接成功。至此,WordPress配置Redis对象缓存已成功完成。对于数据量大、访客比较多的网站,Redis对于速度和性能的提升都非常明显,建议大家安装。 -
![如何给WP编辑器添加字体大小/字号/高级表格等按钮]() 如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。
如何给WP编辑器添加字体大小/字号/高级表格等按钮 用过wordpress的用户都知道,默认的经典编辑器功能比较简单,只有一些基本的功能按钮。这样对于内容排版要求比较高的用户来说,就不够用了,比如:调整字体、字体大小、更多表格功能等等,这个时候,我们就需要将这些功能按钮加到编辑器中,接下来跟大家讲下方法。方法一:在wordpress主题目录functions.php文件中添加以下代码:function add_more_buttons($buttons) { $buttons[] = 'hr'; //水平线 $buttons[] = 'fontselect'; //字体 $buttons[] = 'fontsizeselect'; //字号 $buttons[] = 'styleselect'; //样式,格式 $buttons[] = 'wp_page'; //分页符 $buttons[] = 'copy'; //复制 $buttons[] = 'paste'; //粘贴 $buttons[] = 'cut'; //剪切 $buttons[] = 'backcolor'; //背景色 return $buttons; } add_filter("mce_buttons_3", "add_more_buttons");通过上方的代码,我们为wordpress的编辑器添加了9个按钮:水平线、字体、字号、格式、分页符、复制、粘贴、剪切、背景色。这里再提供一些wordpress编辑器按钮调用的Key代码,可以根据自己的需要在上方代码中添加或替换:1、剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter)2、加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright)3、两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image)4、清除格式(removeformat)下划线(underline)删除线(strikethrough)5、锚文本(anchor)新建文本(newdocument)6、字体颜色(forecolor)字体背景色(backcolor)7、格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect)8、样式选择(styleselect)无序列表(bullist)编号列表(numlist)9、减少缩进(outdent)缩进(indent)帮助(wp_help)10、打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup)11、上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more)12、插入分页标签(wp_page)13、隐藏按钮显示开关(wp_adv)方法二:安装wordPress高级编辑器增强插件 - Advanced Editor Tools (TinyMCE Advanced),这是官方团队开发的一款高质量的WordPress编辑器扩展增强插件,同时扩展并增强了区块编辑器(Gutenberg)和经典编辑器(TinyMCE),如果你需要更多丰富功能的WordPress内容编辑器,那么,这个插件绝对可以满足你的全面内容编辑功能需求。 -
![解决WordPress无法上传svg/ico/webp文件的问题]() 解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。
解决WordPress无法上传svg/ico/webp文件的问题 一些WordPress用户的部分主题在上传svg、ico、webp文件时出现“由于安全原因,这个文件类型不受支持上传”的提示,意思是这类图片格式不允许上传,今天这个教程能解决这个问题。解决办法分两步:Step 1:在网站根目录找到“wp-config.php”文件,添加以下代码:define('ALLOW_UNFILTERED_UPLOADS', true);Step 2:在你主题所在模板文件夹根目录找到 functions.php 文件,添加以下代码:add_filter( 'mime_types', 'wpse_mime_types' ); function wpse_mime_types( $existing_mimes ) { // Add csv to the list of allowed mime types $existing_mimes['ico'] = 'text/ico'; return $existing_mimes; }以上示例是解决 WordPress 程序 ico 文件不能上传的代码,如果要支持其他文件格式上传的话,请把上面代码中的 ico 改成你需要的即可,比如svg、webp等。 -
![WP无插件禁用Google Maps API(谷歌地图)的方法]() WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。
WP无插件禁用Google Maps API(谷歌地图)的方法 很多海外主题和插件会内置Google Maps API调用功能,虽然谷歌地图API是异步加载,但它确实会增加页面的总加载时间。多数网站上用不到这个功能,我们为了提升网站打开速度可以将这个功能禁止,今天我们分享WordPress不用插件禁用Google Maps API的方法。/* * 禁止Google Maps API */ function disable_google_map_api($load_google_map_api) { $load_google_map_api = false; return $load_google_map_api; } $plugins = get_option('active_plugins'); $required_plugin = 'auto-location-pro/auto-location.php'; if ( in_array( $required_plugin , $plugins ) ) { add_filter('avf_load_google_map_api', 'disable_google_map_api', 10, 1); }将以上脚本代码添加到当前主题中的 functions.php 文件中。我们也可以使用下方的代码禁用整站谷歌地图调用:add_filter( 'avf_load_google_map_api', '__return_false' );同样写入functions.php保存即可,使用此代码除了会禁用全站的谷歌地图调用功能,还会将嵌入的包含地图的网页也会禁止。不过,最终还是要实际检测下Google Maps API是否被禁止,如果仍然会加载还需要找其它解决方法,有些功能是直接加到网页代码的,需要找到这个文件将这些调用代码删除。 -
![WP设置LiteSpeed插件开启QUIC.Cloud CDN教程]() WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。
WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。 -
![WordPress英文字符源代码转义成中文字符的解决办法]() WordPress英文字符源代码转义成中文字符的解决办法 WordPress 默认会自动转义一些字符,比如单引号(' 源码显示 ' )、双引号("源码显示 " ),也称“转换全半角标点符号”或者“代码转义”。因为 WordPress 会将源代码中的所有半角符号自动修正为全角符号,以防止外部源代码在网页上执行。那么如何防止英文字符转义成中文字符?接下来详细分享。解决方法如下:一、禁用所有的 WP 转义Wordpress 自带一个专一的钩子wptexturize,很多地方都用到了这个钩子,具体可以在wp-includes/formatting.php中查看。我们可以在WordPress主题的functions.php文件中添加以下代码来取消掉这个转义:add_filter( 'run_wptexturize', '__return_false' );二、调用remove_filter函数来移除wordPress对wptexturize的调用这是最简单的方法,在主题目录下的functions.php文件中添加如下代码即可: //取消网站标题转换 remove_filter('the_title', 'wptexturize'); //取消博客标题转换 remove_filter('wp_title', 'wptexturize'); //取消网站摘要转换 remove_filter('the_excerpt', 'wptexturize'); //取消正文内容转换 remove_filter('the_content', 'wptexturize'); //取消文章标题转换 remove_filter('single_post_title', 'wptexturize'); //取消评论内容转换 remove_filter('comment_text', 'wptexturize'); //取消评论作者转换 remove_filter('comment_author', 'wptexturize'); //取消分类描述转换 remove_filter('category_description', 'wptexturize'); //取消侧栏标题转换 remove_filter('widget_title', 'wptexturize'); //取消侧栏内容转换 remove_filter('widget_text', 'wptexturize'); //取消友链描述转换 remove_filter('link_description', 'wptexturize'); 三、安装Quotmarks Replacer插件Quotmarks Replacer 是一个通过禁用 wptexturize 函数,解决 WordPress 自动将半角的单引号、双引号和省略号转换为全角符号的问题。使后台输入的标点格式与HTML源代码的标点格式保持一致的插件。我们将上面的脚本添加到当前主题目录下的functions.php文件中,就可以过滤到标题、内容、评论、摘要等大部分位置源代码半角转换成全角符号的问题。不过,我们并不需要所有的位置都禁止转换,可以根据有需要的转换复制相应代码即可。
WordPress英文字符源代码转义成中文字符的解决办法 WordPress 默认会自动转义一些字符,比如单引号(' 源码显示 ' )、双引号("源码显示 " ),也称“转换全半角标点符号”或者“代码转义”。因为 WordPress 会将源代码中的所有半角符号自动修正为全角符号,以防止外部源代码在网页上执行。那么如何防止英文字符转义成中文字符?接下来详细分享。解决方法如下:一、禁用所有的 WP 转义Wordpress 自带一个专一的钩子wptexturize,很多地方都用到了这个钩子,具体可以在wp-includes/formatting.php中查看。我们可以在WordPress主题的functions.php文件中添加以下代码来取消掉这个转义:add_filter( 'run_wptexturize', '__return_false' );二、调用remove_filter函数来移除wordPress对wptexturize的调用这是最简单的方法,在主题目录下的functions.php文件中添加如下代码即可: //取消网站标题转换 remove_filter('the_title', 'wptexturize'); //取消博客标题转换 remove_filter('wp_title', 'wptexturize'); //取消网站摘要转换 remove_filter('the_excerpt', 'wptexturize'); //取消正文内容转换 remove_filter('the_content', 'wptexturize'); //取消文章标题转换 remove_filter('single_post_title', 'wptexturize'); //取消评论内容转换 remove_filter('comment_text', 'wptexturize'); //取消评论作者转换 remove_filter('comment_author', 'wptexturize'); //取消分类描述转换 remove_filter('category_description', 'wptexturize'); //取消侧栏标题转换 remove_filter('widget_title', 'wptexturize'); //取消侧栏内容转换 remove_filter('widget_text', 'wptexturize'); //取消友链描述转换 remove_filter('link_description', 'wptexturize'); 三、安装Quotmarks Replacer插件Quotmarks Replacer 是一个通过禁用 wptexturize 函数,解决 WordPress 自动将半角的单引号、双引号和省略号转换为全角符号的问题。使后台输入的标点格式与HTML源代码的标点格式保持一致的插件。我们将上面的脚本添加到当前主题目录下的functions.php文件中,就可以过滤到标题、内容、评论、摘要等大部分位置源代码半角转换成全角符号的问题。不过,我们并不需要所有的位置都禁止转换,可以根据有需要的转换复制相应代码即可。 -
![提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache]() 提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache 一个可以快速加载的网站对于谷歌SEO至关重要,提高页面打开速度往往可以降低跳出率,从而有更高的转化率,并在搜索结果页面上排名更高。WordPress 网站有很多方法可以提高网站性能,而Web缓存是最有效的方法之一。今天讲下通过安装OpenLiteSpeed和LiteSpeed Cache插件来提升WordPress网站的打开速度。一、WordPress缓存是如何工作的缓存是静态内容的临时存储位置,例如HTML、Javascript、CSS和媒体文件。当你访问网站时,你的浏览器会向该网站的服务器发送请求。服务器可能需要一两分钟来获取和显示请求的内容——网络缓存使这个过程更快。Web缓存下载站点的静态内容并将其存储为缓存文件。因此,你的浏览器可以向服务器创建更少的请求,因为它已经有缓存的内容。Web缓存有两个主要系统:1、客户端缓存——也称为浏览器缓存,这种类型的缓存将静态内容存储在本地存储中。当用户重新访问网站时,它会加载得更快,因为缓存的版本已经存储在浏览器缓存文件夹中。2、服务器端缓存——具有与客户端缓存类似的概念。但是,它使用服务器来存储网站的缓存数据。服务器缓存可以存储来自多个数据库的各种站点数据,使其成为高流量网站的绝佳解决方案。WP优秀缓存插件:LiteSpeed、WP Rocket、WP Super Cache、W3 Total Cache、WP Fastest Cache等。总而言之,Web缓存通过存储网站的静态版本来减少对服务器的请求,从而提高网站性能。它还减少了你的网络资源,因为服务器处理的请求减少了,同时也降低带宽的压力,这可以使资源有限的网站受益。二、服务器安装OpenLiteSpeedOpenlitespeed是和Ngingx、Apache同一种类型的服务,可用于搭建网站的环境。这三者我们只能选其中一个,也就是说如果你的网站正在使用Nginx或Apache,那么你必须先卸载才能安装OpenLiteSpeed。对国内用户来讲,建议通过宝塔面板安装OpenLiteSpeed,直接在软件商店搜索安装即可,当然也可以通过CyberPanel面板安装。据测试,选择LiteSpeed架构静态内容比Apache Httpd快5倍,动态内容快40倍,HTTPS访问快3倍并可以应用硬件加速器。因为LiteSpeed针对wordpress、magento、 joomla、 prestashop、 opencart、 drupal、xenforo、mediawiki、laravel、shopware等程序进行了专门的优化,这些程序在LiteSpeed环境里运行速度更快,加载速度更快。注意:如果之前有在宝塔面板里添加网站,换LiteSpeed架构后网站打开出现404,一个可能是伪静态问题(设置→伪静态→选择wordpress),另一个可能底层机制的问题,需要删除网站(不删数据库)再重新添加网站。三、安装LiteSpeed Cache插件LiteSpeed Cache是一个Wordpress插件,它同时支持OpenLiteSpeed、Nginx、Apache这三个运行环境,但高级缓存功能只有在OpenLiteSpeed环境下才能生效,因为要用到底层的服务器缓存。LiteSpeed Cache插件是完全免费的。进入Wordpress网站后台,搜索即可找到LiteSpeed Cache插件,直接安装。启用后,Wordpress后台会多出一个LiteSpeed Cache菜单,它有一个单独的仪表盘,一般默认情况下OpenLiteSpeed和LiteSpeed Cache插件配合就可以起到不错的网站加速效果,我们也可以进一步优化设置达到更好的效果。如果是国内站点后台不能在线搜索安装插件的,建议安装WP-China-Yes插件,该插件可以让我们国内的WordPress站点在后台升级程序、主题和插件等。四、QUIC.Cloud - LiteSpeed 出品的全站CDN解决方案QUIC.cloud具有基于LiteSpeed Cache的智能缓存CDN,是唯一能够准确缓存动态页面(可以频繁更改的页面)的 CDN 服务。LiteSpeed Cache知道何时自动清除和同步 QUIC.cloud 中的数据,使其在所有其他CDN提供商上占据上风。该CDN针对WordPress定制了非常强劲的动态缓存能力,通过ESI甚至可以精细到单一用户。我们可以凭借QUIC.cloud获得LiteSpeed高性能特性而服务器无需安装LiteSpeed Web Server,同时开启QUIC(HTTP/3)。HTTP/3 即 QUIC,是下一代互联网协议,比上一代HTTP/2更快、更安全。QUIC.cloud为网站提供下一代互联网协议,由QUIC驱动意味着WordPress网站不仅可以获得可观的性能提升,而且还可以抵御DDoS和数据包欺骗攻击。QUIC.Cloud主要还是基于 AWS 的地域构建,因此网络访问质量也受限于 AWS 本身,中国国内访问速度还是不怎么好,不过得益于逆天的缓存优化,访问速度也没慢到打不开。比较推荐非大陆访客为主的WordPress网站使用,当然也期待LiteSpeed能推出一个 CN2 的边缘节点来优化大陆访问体验。五、LiteSpeed和Apache之间有什么区别首先,LiteSpeed的运行速度比Apache快得多-精确到十倍。以下是LiteSpeed和Apache之间的更多核心区别:1、LiteSpeed的最大容量是Apache的两倍。2、LiteSpeed比Apache更易于使用。3、LiteSpeed采用SSL加速,这使其加载页面的速度大约是Apache的两倍。4、LiteSpeed Web Server的体系结构是事件驱动的,而Apache是流程驱动。事件驱动是什么意思?事件驱动的体系结构要求Web服务器能够在同一时间处理多个请求。例如,LiteSpeed甚至不需要使用大量内存即可同时处理大量请求。相比之下,Apache具有流程驱动的体系结构,这意味着它一次只能处理一个请求。综上所述,我们可以通过安装OpenLiteSpeed环境+LiteSpeed Cache插件+QUIC.cloud CDN提升全球各地区(不含内地)WordPress的打开速度。另外,LiteSpeed Cache缓存插件的管理界面比较直观,对于新手使用毫无难度。不过想要真正玩转这个插件(比如根据自己站点需求进行修改和设置相应规则)还是需要研究测试,毕竟设置规则很多,需要慢慢摸索和调整设置才行。
提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache 一个可以快速加载的网站对于谷歌SEO至关重要,提高页面打开速度往往可以降低跳出率,从而有更高的转化率,并在搜索结果页面上排名更高。WordPress 网站有很多方法可以提高网站性能,而Web缓存是最有效的方法之一。今天讲下通过安装OpenLiteSpeed和LiteSpeed Cache插件来提升WordPress网站的打开速度。一、WordPress缓存是如何工作的缓存是静态内容的临时存储位置,例如HTML、Javascript、CSS和媒体文件。当你访问网站时,你的浏览器会向该网站的服务器发送请求。服务器可能需要一两分钟来获取和显示请求的内容——网络缓存使这个过程更快。Web缓存下载站点的静态内容并将其存储为缓存文件。因此,你的浏览器可以向服务器创建更少的请求,因为它已经有缓存的内容。Web缓存有两个主要系统:1、客户端缓存——也称为浏览器缓存,这种类型的缓存将静态内容存储在本地存储中。当用户重新访问网站时,它会加载得更快,因为缓存的版本已经存储在浏览器缓存文件夹中。2、服务器端缓存——具有与客户端缓存类似的概念。但是,它使用服务器来存储网站的缓存数据。服务器缓存可以存储来自多个数据库的各种站点数据,使其成为高流量网站的绝佳解决方案。WP优秀缓存插件:LiteSpeed、WP Rocket、WP Super Cache、W3 Total Cache、WP Fastest Cache等。总而言之,Web缓存通过存储网站的静态版本来减少对服务器的请求,从而提高网站性能。它还减少了你的网络资源,因为服务器处理的请求减少了,同时也降低带宽的压力,这可以使资源有限的网站受益。二、服务器安装OpenLiteSpeedOpenlitespeed是和Ngingx、Apache同一种类型的服务,可用于搭建网站的环境。这三者我们只能选其中一个,也就是说如果你的网站正在使用Nginx或Apache,那么你必须先卸载才能安装OpenLiteSpeed。对国内用户来讲,建议通过宝塔面板安装OpenLiteSpeed,直接在软件商店搜索安装即可,当然也可以通过CyberPanel面板安装。据测试,选择LiteSpeed架构静态内容比Apache Httpd快5倍,动态内容快40倍,HTTPS访问快3倍并可以应用硬件加速器。因为LiteSpeed针对wordpress、magento、 joomla、 prestashop、 opencart、 drupal、xenforo、mediawiki、laravel、shopware等程序进行了专门的优化,这些程序在LiteSpeed环境里运行速度更快,加载速度更快。注意:如果之前有在宝塔面板里添加网站,换LiteSpeed架构后网站打开出现404,一个可能是伪静态问题(设置→伪静态→选择wordpress),另一个可能底层机制的问题,需要删除网站(不删数据库)再重新添加网站。三、安装LiteSpeed Cache插件LiteSpeed Cache是一个Wordpress插件,它同时支持OpenLiteSpeed、Nginx、Apache这三个运行环境,但高级缓存功能只有在OpenLiteSpeed环境下才能生效,因为要用到底层的服务器缓存。LiteSpeed Cache插件是完全免费的。进入Wordpress网站后台,搜索即可找到LiteSpeed Cache插件,直接安装。启用后,Wordpress后台会多出一个LiteSpeed Cache菜单,它有一个单独的仪表盘,一般默认情况下OpenLiteSpeed和LiteSpeed Cache插件配合就可以起到不错的网站加速效果,我们也可以进一步优化设置达到更好的效果。如果是国内站点后台不能在线搜索安装插件的,建议安装WP-China-Yes插件,该插件可以让我们国内的WordPress站点在后台升级程序、主题和插件等。四、QUIC.Cloud - LiteSpeed 出品的全站CDN解决方案QUIC.cloud具有基于LiteSpeed Cache的智能缓存CDN,是唯一能够准确缓存动态页面(可以频繁更改的页面)的 CDN 服务。LiteSpeed Cache知道何时自动清除和同步 QUIC.cloud 中的数据,使其在所有其他CDN提供商上占据上风。该CDN针对WordPress定制了非常强劲的动态缓存能力,通过ESI甚至可以精细到单一用户。我们可以凭借QUIC.cloud获得LiteSpeed高性能特性而服务器无需安装LiteSpeed Web Server,同时开启QUIC(HTTP/3)。HTTP/3 即 QUIC,是下一代互联网协议,比上一代HTTP/2更快、更安全。QUIC.cloud为网站提供下一代互联网协议,由QUIC驱动意味着WordPress网站不仅可以获得可观的性能提升,而且还可以抵御DDoS和数据包欺骗攻击。QUIC.Cloud主要还是基于 AWS 的地域构建,因此网络访问质量也受限于 AWS 本身,中国国内访问速度还是不怎么好,不过得益于逆天的缓存优化,访问速度也没慢到打不开。比较推荐非大陆访客为主的WordPress网站使用,当然也期待LiteSpeed能推出一个 CN2 的边缘节点来优化大陆访问体验。五、LiteSpeed和Apache之间有什么区别首先,LiteSpeed的运行速度比Apache快得多-精确到十倍。以下是LiteSpeed和Apache之间的更多核心区别:1、LiteSpeed的最大容量是Apache的两倍。2、LiteSpeed比Apache更易于使用。3、LiteSpeed采用SSL加速,这使其加载页面的速度大约是Apache的两倍。4、LiteSpeed Web Server的体系结构是事件驱动的,而Apache是流程驱动。事件驱动是什么意思?事件驱动的体系结构要求Web服务器能够在同一时间处理多个请求。例如,LiteSpeed甚至不需要使用大量内存即可同时处理大量请求。相比之下,Apache具有流程驱动的体系结构,这意味着它一次只能处理一个请求。综上所述,我们可以通过安装OpenLiteSpeed环境+LiteSpeed Cache插件+QUIC.cloud CDN提升全球各地区(不含内地)WordPress的打开速度。另外,LiteSpeed Cache缓存插件的管理界面比较直观,对于新手使用毫无难度。不过想要真正玩转这个插件(比如根据自己站点需求进行修改和设置相应规则)还是需要研究测试,毕竟设置规则很多,需要慢慢摸索和调整设置才行。 -
![WordPress换域名后如何全站快速替换旧域名?]() WordPress换域名后如何全站快速替换旧域名? 我们运营网站难免有时会有换域名的情况,虽然通过后台系统设置新域名,大部分的链接会自动替换,但仍可能存在一些自己设置的链接不会被替换,一个个查找修改太废时间,今天就跟分享WordPress更换域名后全站快速替换旧域名的方法。一、直接替换法这个方法适合文章量少的站点,这样数据库文件也比较小。通过宝塔面板进入phpMyAdmin导出网站的SQL数据库文件,然后使用Notepad++或其他软件直接编辑 .sql 文件(PS:不建议使用电脑自带的记事本编辑),直接搜索替换新旧域名,完成后记得保存数据库文件,最后再导入数据库即可。二、进入数据库用 SQL 语句替换新旧域名我们购买的虚拟主机或安装有宝塔面板的服务器都有phpMyAdmin,我们可以通过phpMyAdmin进入到数据库,然后通过以下SQL语句来替换新旧域名:UPDATE wp_options SET option_value = replace(option_value,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_content = replace(post_content,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_excerpt = replace(post_excerpt,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_comments SET comment_author_url = replace(comment_author_url,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'zhaobinzmt.com','zhaobinzmt.net');其中 wp_ 是默认表前缀,需要更改为自己站点的表前缀;zhaobinzmt.com 是旧域名,zhaobinzmt.net 是新域名;comment_author_url 为评论者链接地址。三、安装 Velvet Blues Update URLs 插件替换旧域名如果不太敢进行数据库的操作,那么我们还可以通过考虑安装 Velvet Blues Update URLs 插件来替换旧域名,等更换完毕后再删除该插件即可。这个插件的使用方法很简单,只需要输入新旧域名,然后勾选相应的数据表并点击“立即更新网址”按钮即可。四、通过 Better Search Replace 插件在后台直接替换旧域名当我们在WordPress后台,设置→常规,已经修改好两个URL地址后,重新进入新域名下的网站后台,下图的两个网址为新网址,安装 Better Search Replace 插件,这是一个可以对WordPress数据库进行搜索和替换的插件,比如你网站更换域名,或者你需要一次性更换邮箱设置(可能在不同的选项都用到了这个邮箱)等,通过这个插件就可以非常方便的实现,开始前记得先备份下数据库。
WordPress换域名后如何全站快速替换旧域名? 我们运营网站难免有时会有换域名的情况,虽然通过后台系统设置新域名,大部分的链接会自动替换,但仍可能存在一些自己设置的链接不会被替换,一个个查找修改太废时间,今天就跟分享WordPress更换域名后全站快速替换旧域名的方法。一、直接替换法这个方法适合文章量少的站点,这样数据库文件也比较小。通过宝塔面板进入phpMyAdmin导出网站的SQL数据库文件,然后使用Notepad++或其他软件直接编辑 .sql 文件(PS:不建议使用电脑自带的记事本编辑),直接搜索替换新旧域名,完成后记得保存数据库文件,最后再导入数据库即可。二、进入数据库用 SQL 语句替换新旧域名我们购买的虚拟主机或安装有宝塔面板的服务器都有phpMyAdmin,我们可以通过phpMyAdmin进入到数据库,然后通过以下SQL语句来替换新旧域名:UPDATE wp_options SET option_value = replace(option_value,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_content = replace(post_content,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_posts SET post_excerpt = replace(post_excerpt,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_comments SET comment_author_url = replace(comment_author_url,'zhaobinzmt.com','zhaobinzmt.net'); UPDATE wp_postmeta SET meta_value = replace(meta_value,'zhaobinzmt.com','zhaobinzmt.net');其中 wp_ 是默认表前缀,需要更改为自己站点的表前缀;zhaobinzmt.com 是旧域名,zhaobinzmt.net 是新域名;comment_author_url 为评论者链接地址。三、安装 Velvet Blues Update URLs 插件替换旧域名如果不太敢进行数据库的操作,那么我们还可以通过考虑安装 Velvet Blues Update URLs 插件来替换旧域名,等更换完毕后再删除该插件即可。这个插件的使用方法很简单,只需要输入新旧域名,然后勾选相应的数据表并点击“立即更新网址”按钮即可。四、通过 Better Search Replace 插件在后台直接替换旧域名当我们在WordPress后台,设置→常规,已经修改好两个URL地址后,重新进入新域名下的网站后台,下图的两个网址为新网址,安装 Better Search Replace 插件,这是一个可以对WordPress数据库进行搜索和替换的插件,比如你网站更换域名,或者你需要一次性更换邮箱设置(可能在不同的选项都用到了这个邮箱)等,通过这个插件就可以非常方便的实现,开始前记得先备份下数据库。 -
![WordPress后台的默认分类目录如何删除?]()
-
![Wordpress通过插件去除分类前缀及父级目录]() Wordpress通过插件去除分类前缀及父级目录 WordPress文章分类页面的路径默认自带前缀category,并且在前缀去掉之后,有子分类的话也会显示父级目录,对做外贸网站来讲,有些朋友不希望显示父级。今天分享两个插件,可以去除分类前缀及父级目录。去掉分类链接前缀category1、登录Wordpress后台,打开设置 → 固定链接,在“可选设置”里的“分类前缀”里输入半角字符“.”,保存即可去掉category。好处是不用插件,不会增加运行负担,但缺点是这个方法只是让人看起来将分类页面变成了二级目录,实际的地址是变成了:“yousite.com/./分类/” ,只是浏览器过滤了/./而已,并且原链接无法打开,出现404错误。2、通过Wordpress插件,去掉分类前缀category。在安装插件处搜索“No Category Base (WPML)”,找到安装并启用即可。会对原来的分类地址做301跳转,对SEO有好处。通过插件去除父级目录1、同样在安装插件处搜索“Single Category Permalink”,安装并启用插件后,WordPress会自动识别去掉父级分类目录并跳转到新链接。效果举例如下:未去除父级目录的URL:www.abc.com/news/industry-news/what-is-seo已去除父级目录的URL:www.abc.com/what-is-seo2、使用代码去除父级目录,如果不想使用插件,可以将以下代码添加到当前主题函数模板functions.php中:add_filter( 'category_link', 'zm_category_link', 10, 2 ); function zm_category_link( $catlink, $category_id ) { global $wp_rewrite; $catlink = $wp_rewrite->get_category_permastruct(); if ( empty( $catlink ) ) { $catlink = home_url('?cat=' . $category_id); } else { $category = &get_category( $category_id ); $category_nicename = $category->slug; $catlink = str_replace( '%category%', $category_nicename, $catlink ); $catlink = home_url( user_trailingslashit( $catlink, 'category' ) ); } return $catlink; }可以实现相同的效果,添加代码后,记得保存一次固定链接设置才会生效。另外,推荐的其它可以正确去除分类前缀category的插件:Remove Category URL、WP No Base Permalink。
Wordpress通过插件去除分类前缀及父级目录 WordPress文章分类页面的路径默认自带前缀category,并且在前缀去掉之后,有子分类的话也会显示父级目录,对做外贸网站来讲,有些朋友不希望显示父级。今天分享两个插件,可以去除分类前缀及父级目录。去掉分类链接前缀category1、登录Wordpress后台,打开设置 → 固定链接,在“可选设置”里的“分类前缀”里输入半角字符“.”,保存即可去掉category。好处是不用插件,不会增加运行负担,但缺点是这个方法只是让人看起来将分类页面变成了二级目录,实际的地址是变成了:“yousite.com/./分类/” ,只是浏览器过滤了/./而已,并且原链接无法打开,出现404错误。2、通过Wordpress插件,去掉分类前缀category。在安装插件处搜索“No Category Base (WPML)”,找到安装并启用即可。会对原来的分类地址做301跳转,对SEO有好处。通过插件去除父级目录1、同样在安装插件处搜索“Single Category Permalink”,安装并启用插件后,WordPress会自动识别去掉父级分类目录并跳转到新链接。效果举例如下:未去除父级目录的URL:www.abc.com/news/industry-news/what-is-seo已去除父级目录的URL:www.abc.com/what-is-seo2、使用代码去除父级目录,如果不想使用插件,可以将以下代码添加到当前主题函数模板functions.php中:add_filter( 'category_link', 'zm_category_link', 10, 2 ); function zm_category_link( $catlink, $category_id ) { global $wp_rewrite; $catlink = $wp_rewrite->get_category_permastruct(); if ( empty( $catlink ) ) { $catlink = home_url('?cat=' . $category_id); } else { $category = &get_category( $category_id ); $category_nicename = $category->slug; $catlink = str_replace( '%category%', $category_nicename, $catlink ); $catlink = home_url( user_trailingslashit( $catlink, 'category' ) ); } return $catlink; }可以实现相同的效果,添加代码后,记得保存一次固定链接设置才会生效。另外,推荐的其它可以正确去除分类前缀category的插件:Remove Category URL、WP No Base Permalink。 -
![wordpress如何批量修改文章标题和内容替换]() wordpress如何批量修改文章标题和内容替换 今天需要修改一个wordpress博客文章标题。而且要批量替换。开始的时候,小编只是打算直接在后台点击“快速编辑”进行一篇一篇修改。结果修改完一页之后,才发现后面还有六页。这简直是不可承受之重。好吧,那就得执行sql语句,在数据库里进行批量替换。代码如下:UPDATE wp_posts SET post_title = REPLACE( post_title, '饭拍福利', '饭拍大合集' );重要的一点:在进行数据库操作之前,一定要备份好原数据库。不然,一旦出错,全盘搞没。操作方法: 打开数据库管理工具:phpmyadmin,进入到对应的网站数据库。选择sql,在里面添加上代码,然后点击提交即可。再补充几条sql批量替换内容:批量替换文章内容UPDATE wp_posts SET post_content = REPLACE( post_content, 'xxxxx.com', 'www.yyyy.com' );批量更改文章发布时间update wp_posts set post_date= replace(post_date, '2019-09', '2019-10') ;批量发布定时发布失败或者设置为定时发布的文章UPDATE wp_posts SET post_status = REPLACE( post_status,'future', 'publish' );
wordpress如何批量修改文章标题和内容替换 今天需要修改一个wordpress博客文章标题。而且要批量替换。开始的时候,小编只是打算直接在后台点击“快速编辑”进行一篇一篇修改。结果修改完一页之后,才发现后面还有六页。这简直是不可承受之重。好吧,那就得执行sql语句,在数据库里进行批量替换。代码如下:UPDATE wp_posts SET post_title = REPLACE( post_title, '饭拍福利', '饭拍大合集' );重要的一点:在进行数据库操作之前,一定要备份好原数据库。不然,一旦出错,全盘搞没。操作方法: 打开数据库管理工具:phpmyadmin,进入到对应的网站数据库。选择sql,在里面添加上代码,然后点击提交即可。再补充几条sql批量替换内容:批量替换文章内容UPDATE wp_posts SET post_content = REPLACE( post_content, 'xxxxx.com', 'www.yyyy.com' );批量更改文章发布时间update wp_posts set post_date= replace(post_date, '2019-09', '2019-10') ;批量发布定时发布失败或者设置为定时发布的文章UPDATE wp_posts SET post_status = REPLACE( post_status,'future', 'publish' ); -
![Wordpress设置前台英文后台中文的2个方法]() Wordpress设置前台英文后台中文的2个方法 国内开展外贸业务很多会采用Wordpress+模板来建站,无论是直接下载英文版WP程序还是后台语言设置为英文,国内用户进行后台管理时使用起来都有不便,今天分享Wordpress设置前台英文后台中文的2个方法。一、通过 Admin Language Per User 插件实现1、安装的英文版本的Wordpress,安装完后前后台都是显示为英文,接下来实现后台显示中文。2、安装 Admin Language Per User 插件,登陆后台,点击左边导航 Plugins——Add New,搜索 Admin Language Per User ,点击 Install Now 进行安装,再点击 Activate 启用。3、后台 Settings 常规设置里面的语言Language选择“简体中文”,保存后再次点击下拉图标选回 English。这一步是生成中文语言文件。4、后台右上角点击头像——选择Edit Profile——Language——选择简体中文后点击 Update Profile,这样就实现了前台英文,后台中文。完成后前端源代码标签会是 lang="en-US",是正确的。二、通过 Simple Admin Language Change 插件实现1、在WordPress后台 Plugins——Add New,搜索 Simple Admin Language Change,安装并启用。2、插件不需要设置,在后台右上角会显示中英文即时切换图标,点击可立即切换后台语言,其实是谷歌翻译。以上实现 WordPress 网站前台英文后台中文的2种方法都挺方便,如果没有特殊要求使用第一种方法就可以。第二个方法考虑的是很多插件默认英文没有汉化包,所以在需要的时候直接页面翻译成中文还是有很大用处的。
Wordpress设置前台英文后台中文的2个方法 国内开展外贸业务很多会采用Wordpress+模板来建站,无论是直接下载英文版WP程序还是后台语言设置为英文,国内用户进行后台管理时使用起来都有不便,今天分享Wordpress设置前台英文后台中文的2个方法。一、通过 Admin Language Per User 插件实现1、安装的英文版本的Wordpress,安装完后前后台都是显示为英文,接下来实现后台显示中文。2、安装 Admin Language Per User 插件,登陆后台,点击左边导航 Plugins——Add New,搜索 Admin Language Per User ,点击 Install Now 进行安装,再点击 Activate 启用。3、后台 Settings 常规设置里面的语言Language选择“简体中文”,保存后再次点击下拉图标选回 English。这一步是生成中文语言文件。4、后台右上角点击头像——选择Edit Profile——Language——选择简体中文后点击 Update Profile,这样就实现了前台英文,后台中文。完成后前端源代码标签会是 lang="en-US",是正确的。二、通过 Simple Admin Language Change 插件实现1、在WordPress后台 Plugins——Add New,搜索 Simple Admin Language Change,安装并启用。2、插件不需要设置,在后台右上角会显示中英文即时切换图标,点击可立即切换后台语言,其实是谷歌翻译。以上实现 WordPress 网站前台英文后台中文的2种方法都挺方便,如果没有特殊要求使用第一种方法就可以。第二个方法考虑的是很多插件默认英文没有汉化包,所以在需要的时候直接页面翻译成中文还是有很大用处的。 -
![WordPress外贸站多语言翻译插件 GTranslate]() WordPress外贸站多语言翻译插件 GTranslate 多语言外贸网站是拓展海外市场的第一步,如果你用的是WordPress程序,多语言插件也有不少,其中一款好用的是GTranslate,它使用谷歌自动翻译服务,免费版与付费版主要区别是付费版在SEO方面支持搜索引擎索引。如果只是想简单的实现多语言站点自动翻译,对翻译后的内容没有SEO方面的要求免费版基本也够用。一、GTranslate翻译插件简单介绍WordPress多语言翻译插件 – GTranslate是谷歌团队专门为WP系统开发的一款即时在线翻译插件,能够翻译绝大部分世界上通行的语言。GTranslate 拥有103种可用语言,可以保证你的网站将可供99%以上的互联网用户使用他们熟悉的语言浏览访问。对于WordPress外贸建站用户来说,最重要的是其付费版本与SEO完全兼容,这可以在很多程度上增加你网站的国际流量和产品成交及销售订单。二、GTranslate翻译插件使用注意用插件实现多语言较为方便,但此方法做出的多语言网站SEO效果一般,只建议展示站使用,因为是机译,不可避免的会出现词不达意,或者上下内容大意衔接出现很大偏差的情况,而GTranslate付费版的神经网络翻译会好一些。如果想要SEO营销型多语言网站,每个语种都要当做独立的网站来做效果才比较好。很多建站公司所谓的几十种语言的网站都是使用插件自动生成的,所以不具备良好的SEO性能,这一点要注意。三、插件特色免费的Google自动翻译隐藏“建议更好的翻译”弹出窗口翻译后隐藏Google顶部框架鼠标悬停效果Google Analytics(分析)整合即时翻译网站翻译文章和页面翻译类别和标签菜单和小部件翻译主题和插件翻译从右到左语言支持Google语言翻译小部件根据浏览器定义的语言自动切换语言可用样式下拉菜单浮动语言选择器菜单中带有标志的语言栏WooCommerce商店翻译延迟加载语言标志以提高性能四、付费版功能多语言SEO – 启用搜索引擎索引具有人工翻译质量的神经机器翻译增加流量和AdSense收入搜索引擎友好(SEF)网址Yoast SEO兼容与WooCommerce兼容可以有子目录(example.com/es/)或子域(es.example.com)的URL结构可以进行URL翻译(example.com/about-us→example.es/sobre-nosotros)添加hreflang标签以获取翻译的替代方案可以手动更正翻译在上下文转换界面中(在不丢失上下文的情况下进行更正)元数据翻译(元关键字,元描述)翻译schema.org微数据以获得更好的搜索引擎外观JSON格式转换翻译WooCommerce电子邮件AMP翻译(加速的移动页面翻译)图像本地化–媒体翻译语言托管(example.fr)带有Analytics的用户仪表板即时聊天支持五、安装方法1、在后台的【插件 – 安装插件】页面,在线搜索 GTranslate 或者完整名称 Translate WordPress with GTranslate 在线安装,启用即可使用;2、在WordPrss官方插件库网站,下载 Translate WordPress with GTranslate 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。六、插件使用插件的 Widget code (for advanced users) 部分,会有相应的脚本代码供我们使用,如果你熟悉HTML/CSS/Javascript脚本的话,可以自定义更改这些脚本,以达到自己希望的预期效果。除脚本代码外,GTranslate插件还提供了WordPress专有的短代码供用户使用,你可以把[gtranslate]短代码添加到你希望显示多语言切换功能的任意位置。上面提到的脚本代码不能直接复制粘贴使用1、使用 [gtranslate] 简码放入 post/page 页面;2、外观 > 小工具添加 [gtranslate] 简码后,放到侧边栏中;3、在 head或footer等php文档中添加 <?php echo do_shortcode('[gtranslate]'); ?> 代码显示多语言切换。总结GTranslate是WordPress外贸建站中不可或缺的快速创建WordPress小语种网站的优质插件。付费版的多语言能够被谷歌索引,从理论上说这样可以提高我们多语言外贸网站被客户搜索到的几率,是个好事。不过英语是世界通用语言,绝大多数客户也都是能看懂的,其实马马虎虎的也用不着花这个钱。另外,GTranslate插件使用的是Google翻译库,导致国内无法访问到Goolge翻译文件,所以国内建站的话不建议使用。如果你是搭建针对国际客户的WordPress外贸网站的话,没有任何影响。
WordPress外贸站多语言翻译插件 GTranslate 多语言外贸网站是拓展海外市场的第一步,如果你用的是WordPress程序,多语言插件也有不少,其中一款好用的是GTranslate,它使用谷歌自动翻译服务,免费版与付费版主要区别是付费版在SEO方面支持搜索引擎索引。如果只是想简单的实现多语言站点自动翻译,对翻译后的内容没有SEO方面的要求免费版基本也够用。一、GTranslate翻译插件简单介绍WordPress多语言翻译插件 – GTranslate是谷歌团队专门为WP系统开发的一款即时在线翻译插件,能够翻译绝大部分世界上通行的语言。GTranslate 拥有103种可用语言,可以保证你的网站将可供99%以上的互联网用户使用他们熟悉的语言浏览访问。对于WordPress外贸建站用户来说,最重要的是其付费版本与SEO完全兼容,这可以在很多程度上增加你网站的国际流量和产品成交及销售订单。二、GTranslate翻译插件使用注意用插件实现多语言较为方便,但此方法做出的多语言网站SEO效果一般,只建议展示站使用,因为是机译,不可避免的会出现词不达意,或者上下内容大意衔接出现很大偏差的情况,而GTranslate付费版的神经网络翻译会好一些。如果想要SEO营销型多语言网站,每个语种都要当做独立的网站来做效果才比较好。很多建站公司所谓的几十种语言的网站都是使用插件自动生成的,所以不具备良好的SEO性能,这一点要注意。三、插件特色免费的Google自动翻译隐藏“建议更好的翻译”弹出窗口翻译后隐藏Google顶部框架鼠标悬停效果Google Analytics(分析)整合即时翻译网站翻译文章和页面翻译类别和标签菜单和小部件翻译主题和插件翻译从右到左语言支持Google语言翻译小部件根据浏览器定义的语言自动切换语言可用样式下拉菜单浮动语言选择器菜单中带有标志的语言栏WooCommerce商店翻译延迟加载语言标志以提高性能四、付费版功能多语言SEO – 启用搜索引擎索引具有人工翻译质量的神经机器翻译增加流量和AdSense收入搜索引擎友好(SEF)网址Yoast SEO兼容与WooCommerce兼容可以有子目录(example.com/es/)或子域(es.example.com)的URL结构可以进行URL翻译(example.com/about-us→example.es/sobre-nosotros)添加hreflang标签以获取翻译的替代方案可以手动更正翻译在上下文转换界面中(在不丢失上下文的情况下进行更正)元数据翻译(元关键字,元描述)翻译schema.org微数据以获得更好的搜索引擎外观JSON格式转换翻译WooCommerce电子邮件AMP翻译(加速的移动页面翻译)图像本地化–媒体翻译语言托管(example.fr)带有Analytics的用户仪表板即时聊天支持五、安装方法1、在后台的【插件 – 安装插件】页面,在线搜索 GTranslate 或者完整名称 Translate WordPress with GTranslate 在线安装,启用即可使用;2、在WordPrss官方插件库网站,下载 Translate WordPress with GTranslate 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。六、插件使用插件的 Widget code (for advanced users) 部分,会有相应的脚本代码供我们使用,如果你熟悉HTML/CSS/Javascript脚本的话,可以自定义更改这些脚本,以达到自己希望的预期效果。除脚本代码外,GTranslate插件还提供了WordPress专有的短代码供用户使用,你可以把[gtranslate]短代码添加到你希望显示多语言切换功能的任意位置。上面提到的脚本代码不能直接复制粘贴使用1、使用 [gtranslate] 简码放入 post/page 页面;2、外观 > 小工具添加 [gtranslate] 简码后,放到侧边栏中;3、在 head或footer等php文档中添加 <?php echo do_shortcode('[gtranslate]'); ?> 代码显示多语言切换。总结GTranslate是WordPress外贸建站中不可或缺的快速创建WordPress小语种网站的优质插件。付费版的多语言能够被谷歌索引,从理论上说这样可以提高我们多语言外贸网站被客户搜索到的几率,是个好事。不过英语是世界通用语言,绝大多数客户也都是能看懂的,其实马马虎虎的也用不着花这个钱。另外,GTranslate插件使用的是Google翻译库,导致国内无法访问到Goolge翻译文件,所以国内建站的话不建议使用。如果你是搭建针对国际客户的WordPress外贸网站的话,没有任何影响。 -
![WordPress后台点击“查看站点”在新窗口中打开]() WordPress后台点击“查看站点”在新窗口中打开 WordPress 后台点击左上角的网站名称或者菜单中的“查看站点”都是在当前窗口直接打开,但其实有时候我们是想要在保留后台界面,在新窗口中打开这个链接查看首页而已,虽然可以通过右键在新窗口中打开,无疑是没有直接点击在单独的窗口中打开“查看站点”链接会更方便。故此小编找到了一个方法,就是添加一段代码,然后实现在新窗口中打开://WordPress 后台新窗口打开“查看站点” add_action( 'admin_bar_menu', 'fanly_basic_shatel_view', 999 ); function fanly_basic_shatel_view( $wp_admin_bar ) { $all_toolbar_nodes = $wp_admin_bar->get_nodes(); foreach ( $all_toolbar_nodes as $node ) { if(in_array($node->id, ['site-name','view-site'])){ $args = $node; $args->meta = ['target' => '_blank']; $wp_admin_bar->add_node( $args ); } } } 将以上代码放置到你当前主题的 functions.php 文件中即可,然后去你的 WordPress 网站后台,点击左上角的站点名称,以及点击“查看站点”时就都会在新窗口或这新标签中打开了。
WordPress后台点击“查看站点”在新窗口中打开 WordPress 后台点击左上角的网站名称或者菜单中的“查看站点”都是在当前窗口直接打开,但其实有时候我们是想要在保留后台界面,在新窗口中打开这个链接查看首页而已,虽然可以通过右键在新窗口中打开,无疑是没有直接点击在单独的窗口中打开“查看站点”链接会更方便。故此小编找到了一个方法,就是添加一段代码,然后实现在新窗口中打开://WordPress 后台新窗口打开“查看站点” add_action( 'admin_bar_menu', 'fanly_basic_shatel_view', 999 ); function fanly_basic_shatel_view( $wp_admin_bar ) { $all_toolbar_nodes = $wp_admin_bar->get_nodes(); foreach ( $all_toolbar_nodes as $node ) { if(in_array($node->id, ['site-name','view-site'])){ $args = $node; $args->meta = ['target' => '_blank']; $wp_admin_bar->add_node( $args ); } } } 将以上代码放置到你当前主题的 functions.php 文件中即可,然后去你的 WordPress 网站后台,点击左上角的站点名称,以及点击“查看站点”时就都会在新窗口或这新标签中打开了。 -
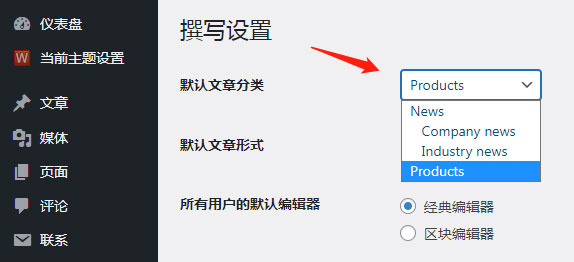
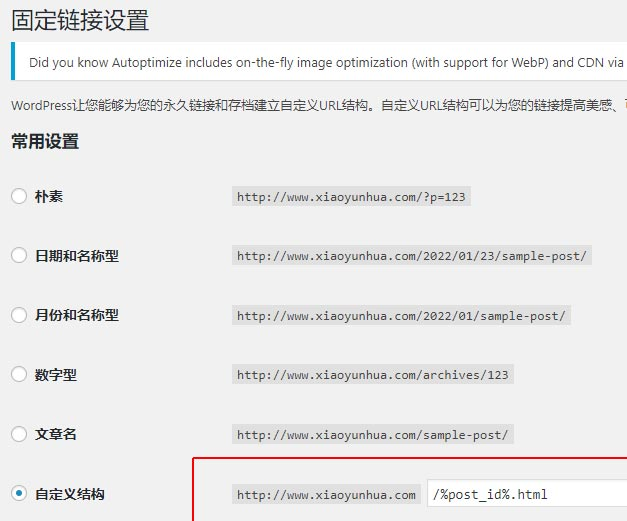
![WordPress三个不要,都和你的网站SEO有关]() WordPress三个不要,都和你的网站SEO有关 一 固定链接自定义结构的设置不要搞得太生僻有的时候,为了SEO,我们想要自己的网站结构有些不同。在WORDPRESS中,主要的操作就是固定链接设置。例如我有一个站,自定义结构的设置是这样的:/%year%/%post_id%.html。对么对应的伪静态网址是/2022/1345.html这样子,2022就是当前的年份,也就是说,将HTML放在每一年这样的目录中。这对于SEO来说,本是没有什么不好的。但是最近换了个主题,同时更新了插件,发现核心插件对WORDPRESS版本要求较高,必须是5.7或以上。于是升级WORDPRESS至5.7版本。升级后,主题使用没有问题,插件也正常使用。一番正常配置后,发布一篇新文章,打开却发现是404。/%year%/%post_id%.html这样的网址结构,失效了!试了好几次,还是不行。没有办法,只有去掉/%year%了。这样一去,实际上是整个网站的网址结构全变了。危害很大的!如果你的站是一个老站,且有很多流量访问,那宁可舍弃其他,也不要轻易去更换固定链接,虽然说,还可以通过301等操作来补偿损失,但说实在的,301的玩法,是有很大风险的。好在我这是一个虽然有些老,其实没多少流量的站。可以重来。最后,奉上WORDPRESS固定链接设置的金玉良言:如果你没有更好的、经过实践的自定义结构设置,就坚持到底,用这个:/%post_id%.html。见上图,去掉句号哦。我在不少站都这样用它,从来没有出过什么问题。二 不要和百度资源平台失去联系这是什么意思呢?意思就是你要常登录百度资源平台,去看看。因为网站有些和SEO相关的问题,特别是抓取、收录等,用眼睛,你可能不会轻易发觉。毕竟,你不是一只爬虫。对吧。而百度资源平台,是网站和百度搜索引擎之间的沟通桥梁。是机器视觉而非人眼,至少可以看到蜘蛛来抓取你的网页没有?有没有正常抓取?这样的信息。例如:我偶尔发现,自己的一个网站竟然出现404错误!可是这个出错的网址,根据平日的维护积累,我的直觉反应是:这应该是正常的、存在的啊。于是浏览,发现网址中竟然多了category(wordpress默认的设置,目录前面加上category),而我的wordpress网站都有用插件把category去掉了的。目的是减少层次,利于结构清晰。问题出在哪:1.网站添加了SSL证书,但这个只是服务端的,不过网站后台也有在全局设置中,站点地址(URL)更换HTTP为HTTPS。但这个应该不是原因。2.误操作导致。调整了一些插件的设置,可能把以前的某个设置,给取消不用了。总而言之,由于网站升级、更新、配置调整或误操作等原因,如果有导致URL变了,那对SEO的影响会很大,要想方设法回到原来的。越早发现,越好。避免降权的风险。因此,要常登录百度资源平台,用机器的眼睛,去发现自己不易识别到的SEO问题。三 非必要,不要显示Gravatar头像WordPress 提供「Gravatar」的头像服务(全球通用),但对于你的小小WP网站来说,似乎并不需要太多的互动功能,可以去掉;再说了,由于国际网络互联的问题,这个头像常会不显示。例如我的网站,不仅不需要互动,还会由于加载对应编辑者名称的小小头像图,导致内容页面打开变慢。去掉了,网页打开秒开,这对于SEO来说,就是很好的表现。总而言之,外国的月亮虽然圆,但也隔得远,如果你不知道要不要去掉Gravatar。那我的答案是除非你确定要用Gravatar,否则,就不用它。最后,我想说的是:多听过来人言,吃亏不会在明天。
WordPress三个不要,都和你的网站SEO有关 一 固定链接自定义结构的设置不要搞得太生僻有的时候,为了SEO,我们想要自己的网站结构有些不同。在WORDPRESS中,主要的操作就是固定链接设置。例如我有一个站,自定义结构的设置是这样的:/%year%/%post_id%.html。对么对应的伪静态网址是/2022/1345.html这样子,2022就是当前的年份,也就是说,将HTML放在每一年这样的目录中。这对于SEO来说,本是没有什么不好的。但是最近换了个主题,同时更新了插件,发现核心插件对WORDPRESS版本要求较高,必须是5.7或以上。于是升级WORDPRESS至5.7版本。升级后,主题使用没有问题,插件也正常使用。一番正常配置后,发布一篇新文章,打开却发现是404。/%year%/%post_id%.html这样的网址结构,失效了!试了好几次,还是不行。没有办法,只有去掉/%year%了。这样一去,实际上是整个网站的网址结构全变了。危害很大的!如果你的站是一个老站,且有很多流量访问,那宁可舍弃其他,也不要轻易去更换固定链接,虽然说,还可以通过301等操作来补偿损失,但说实在的,301的玩法,是有很大风险的。好在我这是一个虽然有些老,其实没多少流量的站。可以重来。最后,奉上WORDPRESS固定链接设置的金玉良言:如果你没有更好的、经过实践的自定义结构设置,就坚持到底,用这个:/%post_id%.html。见上图,去掉句号哦。我在不少站都这样用它,从来没有出过什么问题。二 不要和百度资源平台失去联系这是什么意思呢?意思就是你要常登录百度资源平台,去看看。因为网站有些和SEO相关的问题,特别是抓取、收录等,用眼睛,你可能不会轻易发觉。毕竟,你不是一只爬虫。对吧。而百度资源平台,是网站和百度搜索引擎之间的沟通桥梁。是机器视觉而非人眼,至少可以看到蜘蛛来抓取你的网页没有?有没有正常抓取?这样的信息。例如:我偶尔发现,自己的一个网站竟然出现404错误!可是这个出错的网址,根据平日的维护积累,我的直觉反应是:这应该是正常的、存在的啊。于是浏览,发现网址中竟然多了category(wordpress默认的设置,目录前面加上category),而我的wordpress网站都有用插件把category去掉了的。目的是减少层次,利于结构清晰。问题出在哪:1.网站添加了SSL证书,但这个只是服务端的,不过网站后台也有在全局设置中,站点地址(URL)更换HTTP为HTTPS。但这个应该不是原因。2.误操作导致。调整了一些插件的设置,可能把以前的某个设置,给取消不用了。总而言之,由于网站升级、更新、配置调整或误操作等原因,如果有导致URL变了,那对SEO的影响会很大,要想方设法回到原来的。越早发现,越好。避免降权的风险。因此,要常登录百度资源平台,用机器的眼睛,去发现自己不易识别到的SEO问题。三 非必要,不要显示Gravatar头像WordPress 提供「Gravatar」的头像服务(全球通用),但对于你的小小WP网站来说,似乎并不需要太多的互动功能,可以去掉;再说了,由于国际网络互联的问题,这个头像常会不显示。例如我的网站,不仅不需要互动,还会由于加载对应编辑者名称的小小头像图,导致内容页面打开变慢。去掉了,网页打开秒开,这对于SEO来说,就是很好的表现。总而言之,外国的月亮虽然圆,但也隔得远,如果你不知道要不要去掉Gravatar。那我的答案是除非你确定要用Gravatar,否则,就不用它。最后,我想说的是:多听过来人言,吃亏不会在明天。 -
![解决WP换服务器上传图片提示无法建立目录的问题]() 解决WP换服务器上传图片提示无法建立目录的问题 这个问题主要有两个方面,一方面是文件夹权限设置的问题,另一方面是由于WordPress换服务器后图片路径的不同导致图片无法上传,收到的提示“无法建立目录 uploads/年/月份,它有没有上级目录的写入权限”。请按以下方法依次处理:1、检查你主机目录中/wp-content/下文件夹是否有uploads/文件夹,如果没有,建立一个名字为uploads的文件夹,设置权限为777或755;2、登录WordPress网站后台,打开【设置 — 媒体】, 默认上传路径设置,保证默认上传路径为 “ wp-content/uploads”。如果以上操作后,问题还是没有得到解决,请继续这一步:1、使用PHPMyAdmin进入数据库:http://你的域名/phpmyadmin/。用宝塔面板的比较方便,直接在数据库那打开。2、找到wordpress数据库,打开wp_options表,查看表中键名为upload_path的键值,这个值是一个路径(可能在表的第3页),看下是不是“wp-content/uploads”如果不是修改即可。以上就是本人博客关于 WordPress 上传文件或图片时提示“无法建立目录 uploads,有没有上级目录的写权限”的解决方法,如果您有遇到同样的问题,在修改目录权限无效的情况下欢迎尝试。
解决WP换服务器上传图片提示无法建立目录的问题 这个问题主要有两个方面,一方面是文件夹权限设置的问题,另一方面是由于WordPress换服务器后图片路径的不同导致图片无法上传,收到的提示“无法建立目录 uploads/年/月份,它有没有上级目录的写入权限”。请按以下方法依次处理:1、检查你主机目录中/wp-content/下文件夹是否有uploads/文件夹,如果没有,建立一个名字为uploads的文件夹,设置权限为777或755;2、登录WordPress网站后台,打开【设置 — 媒体】, 默认上传路径设置,保证默认上传路径为 “ wp-content/uploads”。如果以上操作后,问题还是没有得到解决,请继续这一步:1、使用PHPMyAdmin进入数据库:http://你的域名/phpmyadmin/。用宝塔面板的比较方便,直接在数据库那打开。2、找到wordpress数据库,打开wp_options表,查看表中键名为upload_path的键值,这个值是一个路径(可能在表的第3页),看下是不是“wp-content/uploads”如果不是修改即可。以上就是本人博客关于 WordPress 上传文件或图片时提示“无法建立目录 uploads,有没有上级目录的写权限”的解决方法,如果您有遇到同样的问题,在修改目录权限无效的情况下欢迎尝试。 -
![WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码)]() WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码) 今天看到企鹅博客大佬的这个隐藏内容的功能,瞬间感觉自己又被秀了一脸,还是大佬会玩,WordPress纯代码实现文章部分内容关注微信公众号后可见并且可以自定义验证码,之前浏览企鹅博客的时候,就想着搞一个这种的隐藏功能,现在好了,直接搬过来稍加改动就可以了(主要是懒=-=),收藏转发一波。当然,这个功能是可以通过插件来实现的,但本人是喜欢代码版的;所以直接上代码了!1 核心代码为了更加好的实现,更加利于新手,(已隐藏核心代码)展示效果如下:function lxtx_secret_content($atts, $content=null){ extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts)); // 管理员登录直接显示隐藏内容 if ( current_user_can('level_10') ) { return '<div class="hidden-content">'.do_shortcode( $content ).'</div>'; } if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){ return '<div class="secret-password">'.$content.'</div>'; } else { return '<div class="post_hide_box"> <img class="erweima" align="right" src="https://www.xyoq.com/img/gzh.jpg" width="150" height="150" alt="闲鱼网"><div class="post-secret"><i class="fa fa-eye"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div> <form action="'.get_permalink().'" method="post"> <span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key"> <a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a> </form> <div class="details"> <span style="color:#00BD30">请关注微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。在微信里搜索“</span><span style="color:#F3750F !important;">咸鱼站长</span><span style="color:#00BD30">”或者“</span><span style="color:#F3750F !important;">xianyu6088</span>”<span style="color:#00BD30">或者微信扫描右侧二维码都可以关注微信公众号哦!</span></div> </div>'; } } add_shortcode('gzh2v', 'lxtx_secret_content');注意修改代码中的相关内容!2 前端 CSS 样式将以下代码放到你主题的 style.css 文件中:/*公众号*/ .post_hide_box, .secret-password{background: none repeat scroll 0 0 #FFF4FF;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;} .post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;} .post_hide_box form{ margin:15px 0;} .post_hide_box form span{ font-size:18px; font-weight:700;} .post_hide_box .erweima{ margin-left:20px; margin-right:16px;} .post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;} .post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0; font-size: 16px;} .post_hide_box .details span{color:#F3750F;font-size: 16px; }3 集成短代码为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:// 后台文本编辑框中添加公众号隐藏简码按钮 function lxtx_wpsites_add_gzh_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );4 使用方法4.1 在文章中使用短代码插入以下简码,修改相关内容即可:[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]4.2 微信公众号这里以微信公众号为例(QQ 公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。比如本文中,keyword 为 2483,key 为???自行关注后查看哈~5 延伸其实本文是跟常见的“文章部分内容回复后看见”或“文章部分内容登录后可见”的代码原理一致,只是结合了一下公众号而已。大家可以动动手集成到自己的主题哈!
WordPress实现文章部分内容隐藏需关注微信公众号后可见(可自定义验证码) 今天看到企鹅博客大佬的这个隐藏内容的功能,瞬间感觉自己又被秀了一脸,还是大佬会玩,WordPress纯代码实现文章部分内容关注微信公众号后可见并且可以自定义验证码,之前浏览企鹅博客的时候,就想着搞一个这种的隐藏功能,现在好了,直接搬过来稍加改动就可以了(主要是懒=-=),收藏转发一波。当然,这个功能是可以通过插件来实现的,但本人是喜欢代码版的;所以直接上代码了!1 核心代码为了更加好的实现,更加利于新手,(已隐藏核心代码)展示效果如下:function lxtx_secret_content($atts, $content=null){ extract(shortcode_atts(array('key'=>null,'keyword'=>null), $atts)); // 管理员登录直接显示隐藏内容 if ( current_user_can('level_10') ) { return '<div class="hidden-content">'.do_shortcode( $content ).'</div>'; } if(isset($_POST['secret_key']) && $_POST['secret_key']==$key){ return '<div class="secret-password">'.$content.'</div>'; } else { return '<div class="post_hide_box"> <img class="erweima" align="right" src="https://www.xyoq.com/img/gzh.jpg" width="150" height="150" alt="闲鱼网"><div class="post-secret"><i class="fa fa-eye"></i>此处内容已经被作者无情的隐藏,请输入验证码查看内容</div> <form action="'.get_permalink().'" method="post"> <span>验证码:</span><input id="pwbox" type="password" size="20" name="secret_key"> <a class="a2" href="javascript:;"><input type="submit" value="提交" name="Submit"></a> </form> <div class="details"> <span style="color:#00BD30">请关注微信公众号,回复“<span>'.$keyword.'</span>”,获取验证码。在微信里搜索“</span><span style="color:#F3750F !important;">咸鱼站长</span><span style="color:#00BD30">”或者“</span><span style="color:#F3750F !important;">xianyu6088</span>”<span style="color:#00BD30">或者微信扫描右侧二维码都可以关注微信公众号哦!</span></div> </div>'; } } add_shortcode('gzh2v', 'lxtx_secret_content');注意修改代码中的相关内容!2 前端 CSS 样式将以下代码放到你主题的 style.css 文件中:/*公众号*/ .post_hide_box, .secret-password{background: none repeat scroll 0 0 #FFF4FF;color: #555;padding: 10px 0 10px 10px;border-radius: 5px;margin-bottom: 15px;overflow:hidden; clear:both;} .post_hide_box .post-secret{font-size: 18px; line-height:20px; color:#e74c3c; margin:5px;} .post_hide_box form{ margin:15px 0;} .post_hide_box form span{ font-size:18px; font-weight:700;} .post_hide_box .erweima{ margin-left:20px; margin-right:16px;} .post_hide_box input[type=password]{ color: #9ba1a8; padding: 6px; background-color: #f6f6f6; border: 1px solid #e4e6e8; font-size: 12px;-moz-transition: border .25s linear,color .25s linear,background-color .25s linear; -webkit-transition: border .25s linear,color .25s linear,background-color .25s linear; -o-transition: border .25s linear,color .25s linear,background-color .25s linear; transition: border .25s linear,color .25s linear,background-color .25s linear;} .post_hide_box input[type=submit] { background: #F88C00; border: none; border: 2px solid;border-color: #F88C00; border-left: none; border-top: none; padding: 0px;width: 100px; height: 38px; color: #fff; outline: 0; font-size: 16px;} .post_hide_box .details span{color:#F3750F;font-size: 16px; }3 集成短代码为了方便使用,在后台文本编辑器中集成该短代码。将以下代码放入 functions.php 中即可:// 后台文本编辑框中添加公众号隐藏简码按钮 function lxtx_wpsites_add_gzh_quicktags() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton( 'gzh2v', ' 公众号隐藏', '\n[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]', "" ); </script> <?php } } add_action( 'admin_print_footer_scripts', 'lxtx_wpsites_add_gzh_quicktags' );4 使用方法4.1 在文章中使用短代码插入以下简码,修改相关内容即可:[gzh2v keyword="关键字" key="验证码"]隐藏内容[/gzh2v]4.2 微信公众号这里以微信公众号为例(QQ 公众号应该也是这样),在微信公众号的“自动回复-关键字自动回复”中设置好关键字(对应上面代码中的 keyword)及验证码(对应上面代码中的 key)。比如本文中,keyword 为 2483,key 为???自行关注后查看哈~5 延伸其实本文是跟常见的“文章部分内容回复后看见”或“文章部分内容登录后可见”的代码原理一致,只是结合了一下公众号而已。大家可以动动手集成到自己的主题哈! -
![wordpress如何实现带缩略图的上一篇下一篇文章功能]() wordpress如何实现带缩略图的上一篇下一篇文章功能 我们在使用wordpress程序建立网站内容页,默认的上一篇文章和下一篇文章是可以通过previous_post_link()、next_post_link()函数来调用的,由于调用是的纯文本的超链接,如果我想实现带缩略图的上一篇下一篇文章功能,不知道是不是可以呢?当然是可以的,下面就来分享给大家wordpress如何实现带缩略图的上一篇下一篇文章功能。我们只需要获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail()调用对应的特色图像。代码如下:<?php//上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); }//下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); }?>
wordpress如何实现带缩略图的上一篇下一篇文章功能 我们在使用wordpress程序建立网站内容页,默认的上一篇文章和下一篇文章是可以通过previous_post_link()、next_post_link()函数来调用的,由于调用是的纯文本的超链接,如果我想实现带缩略图的上一篇下一篇文章功能,不知道是不是可以呢?当然是可以的,下面就来分享给大家wordpress如何实现带缩略图的上一篇下一篇文章功能。我们只需要获取上一篇、下一篇文章的ID后,传递给获取缩略图的函数get_the_post_thumbnail()调用对应的特色图像。代码如下:<?php//上一篇 $prevPost = get_previous_post(true); if($prevPost){ $prevThumbnail = get_the_post_thumbnail($prevPost->ID, array(100,100)); previous_post_link('%link',"$prevThumbnail %title", TRUE); }//下一篇 $nextPost = get_next_post(true); if($nextPost){ $nextThumbnail = get_the_post_thumbnail($nextPost->ID, array(100,100) ); next_post_link('%link',"$nextThumbnail %title", TRUE); }?> -
![WordPress如何创建自定义PHP页面模板]() WordPress如何创建自定义PHP页面模板 我们在建立网站的时候都是需要制作模版的,我们在使用WordPress有时也需要创建页面模板,WordPress添加自定义页面一般有两种方法,一种是使用自定义模板,另外一种是使用 template_redirect 动作钩子来实现自定义页面。今天我们就来说下如何用这两种方法创建自定义PHP页面模板。方案一:制作页面模板WordPress 自定义创建页面模板其实非常的简单,但是也比较的有局限性,因为 WordPress 在 page 页面类型中的 url 是不支持同名存在的,所以一旦与分类目录活着标签别名相同后,自定义固定链接使用文章名的链接就会出现错误,这也使得不能规范博客导航中的 URL 链接,如果不介意的话可以使用这一方法:在当前启用的主题文件夹(wp-content/themes/your_theme_name)下创建一个 sample-template.php 的 PHP 文件;将 page.php 的内容复制到刚才创建的文件中;增加自定义的 PHP 代码;在文件的最顶端增加一段注释:<?php /* Template Name: Sample Template */ ?>接下来进入 WordPress 后台,新建页面后就能找到“Sample Template”这个模板来使用就可以。方案二:调用 WordPress 的 API这种方法的自由度较高,并且可以创建非WordPress格式的URL,非常有用。比如我们要把 example.com/some-custom-url-request 转交给主题文件夹下的 /custom/some-custom-url-request.php 来处理,就可以用这种方式来处理。这种方法用到 template redirect 钩子,因为它是 WordPress 知道用户正在浏览的页面的关键。它在特定的页面选择 theme template 之前执行。在只在网站的前端触发,并不在管理员页面触发。直接调用 WordPress 的 API. 来解决这个问题。老规矩,在当前主题 functions.php 中添加一下代码://自定义页面模板 function loadCustomTemplate($template) { global $wp_query; if(!file_exists($template))return; $wp_query->is_page = true; $wp_query->is_single = false; $wp_query->is_home = false; $wp_query->comments = false; // if we have a 404 status if ($wp_query->is_404) { // set status of 404 to false unset($wp_query->query["error"]); $wp_query->query_vars["error"]=""; $wp_query->is_404=false; } // change the header to 200 OK header("HTTP/1.1 200 OK"); //load our template include($template); exit; } function templateRedirect() { $basename = basename($_SERVER['REQUEST_URI'], '?' . $_SERVER['QUERY_STRING']); loadCustomTemplate(TEMPLATEPATH.'/custom/'."/$basename.php"); } add_action('template_redirect', 'templateRedirect');这样就实现了 WordPress 查找主题文件夹下/custom 文件夹下的 php 文件,并且将相匹配的 URL 请求转交给对应的 php 文件来处理的效果,与此同时,这个 php 文件还保持了对 WordPress API 的调用,因此留给我们的空间非常大。如果我们需要自定义某个页面链接的模板,就需要在主题文件夹下的/custom 目录创建一个 xxx.php 的 php 文件。这里页面的内容就不提供代码示例了。那么最后我们就只需要输入 domain.com/xxx 就能显示这个 xxx.php 的文件内容了,并且 xxx.php 这个文件是支持所有 WordPress 函数的,具有主题的框架和 CSS 样式,非常方便好用。
WordPress如何创建自定义PHP页面模板 我们在建立网站的时候都是需要制作模版的,我们在使用WordPress有时也需要创建页面模板,WordPress添加自定义页面一般有两种方法,一种是使用自定义模板,另外一种是使用 template_redirect 动作钩子来实现自定义页面。今天我们就来说下如何用这两种方法创建自定义PHP页面模板。方案一:制作页面模板WordPress 自定义创建页面模板其实非常的简单,但是也比较的有局限性,因为 WordPress 在 page 页面类型中的 url 是不支持同名存在的,所以一旦与分类目录活着标签别名相同后,自定义固定链接使用文章名的链接就会出现错误,这也使得不能规范博客导航中的 URL 链接,如果不介意的话可以使用这一方法:在当前启用的主题文件夹(wp-content/themes/your_theme_name)下创建一个 sample-template.php 的 PHP 文件;将 page.php 的内容复制到刚才创建的文件中;增加自定义的 PHP 代码;在文件的最顶端增加一段注释:<?php /* Template Name: Sample Template */ ?>接下来进入 WordPress 后台,新建页面后就能找到“Sample Template”这个模板来使用就可以。方案二:调用 WordPress 的 API这种方法的自由度较高,并且可以创建非WordPress格式的URL,非常有用。比如我们要把 example.com/some-custom-url-request 转交给主题文件夹下的 /custom/some-custom-url-request.php 来处理,就可以用这种方式来处理。这种方法用到 template redirect 钩子,因为它是 WordPress 知道用户正在浏览的页面的关键。它在特定的页面选择 theme template 之前执行。在只在网站的前端触发,并不在管理员页面触发。直接调用 WordPress 的 API. 来解决这个问题。老规矩,在当前主题 functions.php 中添加一下代码://自定义页面模板 function loadCustomTemplate($template) { global $wp_query; if(!file_exists($template))return; $wp_query->is_page = true; $wp_query->is_single = false; $wp_query->is_home = false; $wp_query->comments = false; // if we have a 404 status if ($wp_query->is_404) { // set status of 404 to false unset($wp_query->query["error"]); $wp_query->query_vars["error"]=""; $wp_query->is_404=false; } // change the header to 200 OK header("HTTP/1.1 200 OK"); //load our template include($template); exit; } function templateRedirect() { $basename = basename($_SERVER['REQUEST_URI'], '?' . $_SERVER['QUERY_STRING']); loadCustomTemplate(TEMPLATEPATH.'/custom/'."/$basename.php"); } add_action('template_redirect', 'templateRedirect');这样就实现了 WordPress 查找主题文件夹下/custom 文件夹下的 php 文件,并且将相匹配的 URL 请求转交给对应的 php 文件来处理的效果,与此同时,这个 php 文件还保持了对 WordPress API 的调用,因此留给我们的空间非常大。如果我们需要自定义某个页面链接的模板,就需要在主题文件夹下的/custom 目录创建一个 xxx.php 的 php 文件。这里页面的内容就不提供代码示例了。那么最后我们就只需要输入 domain.com/xxx 就能显示这个 xxx.php 的文件内容了,并且 xxx.php 这个文件是支持所有 WordPress 函数的,具有主题的框架和 CSS 样式,非常方便好用。 -
![WordPress 免费网址导航站主题 WebStack]()
-
![wordpress-5.8.2-zh_CN中文简体版更新 下个版本5.9版]() wordpress-5.8.2-zh_CN中文简体版更新 下个版本5.9版 WordPress 5.8.2 现已推出!除了1 个安全修复程序外,此安全和维护版本还具有2 个错误修复程序。由于这是一个安全版本,建议您立即更新您的站点。自 WordPress 5.2 以来的所有版本也已更新。WordPress 5.8.2 是一个专注于安全和维护的小版本。下一个主要版本将是5.9版 。您可以从 WordPress.org 下载 WordPress 5.8.2,或访问您的仪表板 → 更新并单击立即更新。如果您的网站支持自动后台更新,则它们已经开始更新过程。如果后台不支持更新,也可下载下方下载地址,手动更新。wordpress-5.8.2-zh_CN百度网盘链接: https://pan.baidu.com/s/1udTKoOMRm9nKAVXnvaQjmQ 提取码: bbwy
wordpress-5.8.2-zh_CN中文简体版更新 下个版本5.9版 WordPress 5.8.2 现已推出!除了1 个安全修复程序外,此安全和维护版本还具有2 个错误修复程序。由于这是一个安全版本,建议您立即更新您的站点。自 WordPress 5.2 以来的所有版本也已更新。WordPress 5.8.2 是一个专注于安全和维护的小版本。下一个主要版本将是5.9版 。您可以从 WordPress.org 下载 WordPress 5.8.2,或访问您的仪表板 → 更新并单击立即更新。如果您的网站支持自动后台更新,则它们已经开始更新过程。如果后台不支持更新,也可下载下方下载地址,手动更新。wordpress-5.8.2-zh_CN百度网盘链接: https://pan.baidu.com/s/1udTKoOMRm9nKAVXnvaQjmQ 提取码: bbwy