搜索到
3
篇与
的结果
-
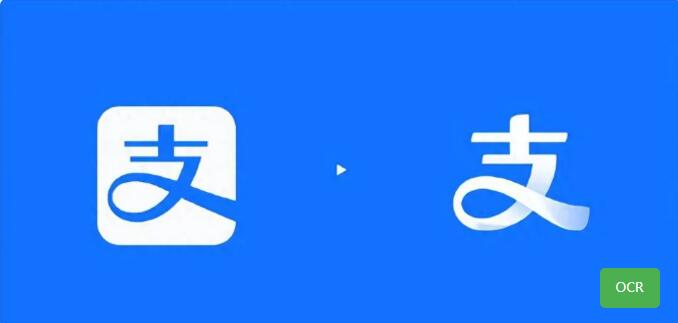
![支付宝全新Logo发布 新Logo去掉了外框和文字]() 支付宝全新Logo发布 新Logo去掉了外框和文字 近日,支付宝在其官方微博上正式宣布进行Logo全新升级。围绕“开放、科技、温暖”三大核心理念,新Logo以更开放、流畅和现代的设计风格展现,引入自然光立体效果,传递信任与温暖的感受。支付宝表示,为了更好地体现“开放”理念,新Logo去掉了外框和文字,使“支”字标识更加开放,整体线条更加流畅、现代,焕发出更多的活力。这一变化旨在营造更轻松、自由的感觉,与支付宝一贯强调的便捷、开放的用户体验相契合。同时,新Logo引入了立体的自然光,通过增加通透感和流动感,进一步提升了整体设计的质感和现代感。支付宝希望通过这种立体效果,使“支”字标识犹如水一般流动,持续传递给用户信任、亲切和温暖的感受,为用户带来更加愉悦的使用体验。值得一提的是,在2020年首届支付宝合作伙伴大会上,支付宝曾宣布将旧版Logo的浅蓝色背景调整为更鲜艳的亮蓝色,为品牌注入更多的活力和视觉冲击力。
支付宝全新Logo发布 新Logo去掉了外框和文字 近日,支付宝在其官方微博上正式宣布进行Logo全新升级。围绕“开放、科技、温暖”三大核心理念,新Logo以更开放、流畅和现代的设计风格展现,引入自然光立体效果,传递信任与温暖的感受。支付宝表示,为了更好地体现“开放”理念,新Logo去掉了外框和文字,使“支”字标识更加开放,整体线条更加流畅、现代,焕发出更多的活力。这一变化旨在营造更轻松、自由的感觉,与支付宝一贯强调的便捷、开放的用户体验相契合。同时,新Logo引入了立体的自然光,通过增加通透感和流动感,进一步提升了整体设计的质感和现代感。支付宝希望通过这种立体效果,使“支”字标识犹如水一般流动,持续传递给用户信任、亲切和温暖的感受,为用户带来更加愉悦的使用体验。值得一提的是,在2020年首届支付宝合作伙伴大会上,支付宝曾宣布将旧版Logo的浅蓝色背景调整为更鲜艳的亮蓝色,为品牌注入更多的活力和视觉冲击力。 -
![爱奇艺诞生第12年 官宣更换新logo]() 爱奇艺诞生第12年 官宣更换新logo 今年是爱奇艺诞生的第 12 年,今日,爱奇艺官宣更换新logo,以更激情好奇、更创新创造、更温暖简单的青春形象奔赴未来。爱奇艺新logo去掉了原先边框,寓意破框而出。官方称:“我们相信,娱乐可以突破想象,交流可以穿越边界。想象是突破的源头,好奇是创新的动力。剧场模式塑造内容新业态,跨屏互动打破不可能定律,虚拟现实赋予人生新内涵。科技之魄,艺术之魂,不被常规所束缚,不被界限所羁绊。”同时,爱奇艺logo绿色变得更加明亮饱满,代表春天的盎然生机,更代表青春的无限未来。细节方面,爱奇艺采用更简洁有力的字体、更舒适的字间距,标志性的“Q”和“i”上的小圆点,改用正圆形切割设计。爱奇艺表示,未来,爱奇艺的娱乐世界将更具温度与宽度。娱乐不仅可以带来快乐,更可以启迪思想、陶冶人生;艺术不仅能振奋精神,更能温暖亿万人心;好内容不仅反映社会风貌,更能引领时代风尚。资料显示,爱奇艺是由龚宇于 2010 年 4 月 22 日创立的在线视频网站, 2018 年 3 月 29 日,爱奇艺在美国纳斯达克挂牌上市,股票代码:IQ。 2013 年 5 月 7 日百度收购PPS视频业务,并与爱奇艺进行合并,现为百度公司旗下平台。
爱奇艺诞生第12年 官宣更换新logo 今年是爱奇艺诞生的第 12 年,今日,爱奇艺官宣更换新logo,以更激情好奇、更创新创造、更温暖简单的青春形象奔赴未来。爱奇艺新logo去掉了原先边框,寓意破框而出。官方称:“我们相信,娱乐可以突破想象,交流可以穿越边界。想象是突破的源头,好奇是创新的动力。剧场模式塑造内容新业态,跨屏互动打破不可能定律,虚拟现实赋予人生新内涵。科技之魄,艺术之魂,不被常规所束缚,不被界限所羁绊。”同时,爱奇艺logo绿色变得更加明亮饱满,代表春天的盎然生机,更代表青春的无限未来。细节方面,爱奇艺采用更简洁有力的字体、更舒适的字间距,标志性的“Q”和“i”上的小圆点,改用正圆形切割设计。爱奇艺表示,未来,爱奇艺的娱乐世界将更具温度与宽度。娱乐不仅可以带来快乐,更可以启迪思想、陶冶人生;艺术不仅能振奋精神,更能温暖亿万人心;好内容不仅反映社会风貌,更能引领时代风尚。资料显示,爱奇艺是由龚宇于 2010 年 4 月 22 日创立的在线视频网站, 2018 年 3 月 29 日,爱奇艺在美国纳斯达克挂牌上市,股票代码:IQ。 2013 年 5 月 7 日百度收购PPS视频业务,并与爱奇艺进行合并,现为百度公司旗下平台。 -
![CSS轻松实现博客网站Logo扫光效果(亲测有效)]() CSS轻松实现博客网站Logo扫光效果(亲测有效) 最近有网友跟我反馈,想要一个logo扫光的特效,第一款主题梦想家就有这个特效,不过后期也有人反馈说太卡,使用主题的时候CPU就爆了,好吧,那我就撤了,把相关的特效删除了没在跟紧,记得之前张戈在博客中有谈到过这个事情,也是因为logo特效导致网站有些卡,所以他就给删除了,然后也好了,很神奇是不?我就想着为什么有些人会卡有些人不卡呢,服务器配置太低,但是一个css而已的,应该占不上太多的资源吧,抽空把css的logo扫光特效优化下,在主题模板中也用上了最新的logo扫光,当然也一定是加上了开关,并不是所有人都喜欢的就弄个开关吧,两者互不影响,好了现在把代码献出,自行折腾。html代码:<div class="logo"> <a href="https://www.zxsbk.com/" title="赵斌博客" rel="home"> <img src="https://www.zxsbk.com/usr/uploads/img/logo.png" alt="赵斌博客"> </a> </div> css代码:.logo a{ overflow:hidden; display: block; } .logo a:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } 经过测试没有问题了,实际使用几天再看看效果吧,主题模板有更新的基本都会加上去,至于是否开启扫光特效根据个人喜好而定吧,直接使用是不能够的,毕竟不是所有的主题模板都是使用logo命名,都得需要修改一些基础代码,记得修改之前要备份!备份!备份!要知道养成良好的备份习惯有多么的牛掰,好了,有问题留言反馈,一起学习,一起折腾!
CSS轻松实现博客网站Logo扫光效果(亲测有效) 最近有网友跟我反馈,想要一个logo扫光的特效,第一款主题梦想家就有这个特效,不过后期也有人反馈说太卡,使用主题的时候CPU就爆了,好吧,那我就撤了,把相关的特效删除了没在跟紧,记得之前张戈在博客中有谈到过这个事情,也是因为logo特效导致网站有些卡,所以他就给删除了,然后也好了,很神奇是不?我就想着为什么有些人会卡有些人不卡呢,服务器配置太低,但是一个css而已的,应该占不上太多的资源吧,抽空把css的logo扫光特效优化下,在主题模板中也用上了最新的logo扫光,当然也一定是加上了开关,并不是所有人都喜欢的就弄个开关吧,两者互不影响,好了现在把代码献出,自行折腾。html代码:<div class="logo"> <a href="https://www.zxsbk.com/" title="赵斌博客" rel="home"> <img src="https://www.zxsbk.com/usr/uploads/img/logo.png" alt="赵斌博客"> </a> </div> css代码:.logo a{ overflow:hidden; display: block; } .logo a:before { content: ""; position: absolute; top: -50px; left: -15px; width: 250px; height: 12px;/**光标的宽度,可根据实际调整**/ background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: flashlights 1s ease-in 1s infinite; -o-animation: flashlights 1s ease-in 1s infinite; animation: flashlights 1.5s ease-in 1s infinite;/**1.5数字参数控制扫光速度,数字越大越慢**/ } @-webkit-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-o-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @-moz-keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } @keyframes flashlights { 0% { left: -100px; top: 0; } to { left: 120px; top: 100px; } } 经过测试没有问题了,实际使用几天再看看效果吧,主题模板有更新的基本都会加上去,至于是否开启扫光特效根据个人喜好而定吧,直接使用是不能够的,毕竟不是所有的主题模板都是使用logo命名,都得需要修改一些基础代码,记得修改之前要备份!备份!备份!要知道养成良好的备份习惯有多么的牛掰,好了,有问题留言反馈,一起学习,一起折腾!