搜索到
19
篇与
的结果
-
![一个轻量级的WordPress性能优化插件 Perfmatters]() 一个轻量级的WordPress性能优化插件 Perfmatters 速度优化是WordPress用户一定会解决的事项,因为系统本身会有很多我们用不到的功能。Perfmatters是一个轻量级的WordPress插件,旨在解决性能优化,提升网站打开速度的问题。今天跟大家分享Perfmatters插件的功能和定价细节,以便你决定它是否适合你的需求。一、Perfmatters插件介绍Perfmatters插件前端没有JS,通过去除多余代码、优化数据库、减少页面大小和HTTP请求数量来提高网站打开速度。它允许禁用许多不需要的功能,例如表情符号,XML-RPC,RSD链接,短链接,RSS提要以及许多其他未使用的功能,以加快网站速度。它不是缓存插件,但提供了缓存插件不提供的一些功能。Perfmatters与任何其他缓存插件都没有冲突,可以同时使用Perfmatters和其他任何缓存插件(例如WP Rocket、WP Super Cache、W3 Total Cache等),以提高加载速度。Perfmatters插件还具有一个称为“脚本管理器”的功能,该功能可在特定页面上禁用部分CSS和JavaScript。例如,很多网站使用Contact Form 7插件,该插件将其脚本加载到网站的每个页面上,其实可以仅在联系页面上或使用了表单的页面上启用它,而在其他任何地方都禁用它,以加快页面加载速度。对于电子商务站点用户,可以在其中禁用WooCommerce的特定元素以获得更好的性能。Perfmatters插件的实际大小也非常小,安装文件还不到500KB。因此,此插件不会像其他臃肿的大型插件那样影响网站性能。总体而言,Perfmatters是可提高任何WordPress网站加载速度的最佳性能插件之一,和缓存插件配合使用效果更佳。二、Perfmatters主要功能插件提供了很多WordPress性能优化项,并将其集中到这款插件中,你可以轻松的开启或者关闭这些优化项,以下是主要设置的列表:1、常规设置● 禁用表情符号● 禁用面板图标● 禁用嵌入● 禁用XML-RPC● 移除jQuery迁移● 隐藏WP版本● 删除wlwmanifest链接● 删除RSD链接● 移除短链接● 禁用 RSS 源● 移除RSS源链接● 禁用 Self Pingbacks● 禁用 REST API● 移除 REST API 链接● 禁用谷歌地图● Exclude Post IDs● 禁用密码强度尺● 禁用评论● 移除评论的URL● 添加空白的Favicon● Remove Global Styles● 禁用 Heartbeat● Heartbeat 频率● 限制帖子修订● 自动保存时间间隔2、资产● 脚本管理器● 延迟 JavaScript● 删除未使用的 CSS● 加入头部代码● 添加主体代码● 添加页脚代码3、预加载● 启用即时页面● 预加载资源● 预连接● DNS预读取4、延缓加载● 延缓加载图片● iFrame 和视频● 从延迟加载中排除● DOM 监控● 添加缺少的图像尺寸● 淡入淡效果● CSS 背景图片5、字体● 禁用谷歌字体● 添加font-display交换属性● 托管本地谷歌字体● 引用谷歌字体文件使用 CDN URL● 清除本地字体6、内容分发网络7、谷歌分析设置注:这里只列出了功能列表,没有详细说明每个选项的具体使用,如需详细了解,请访问插件官方网站的功能介绍页:perfmatters.io/features/三、Perfmatters 演示四、Perfmatters 定价计划该插件的单站点许可证费用为 24.95 美元,可用于 3 个站点许可证(54.95 美元)和无限站点许可证(124.95 美元)。根据所有这些计划,你将获得一年免费支持和更新以及 30 天退款保证。请注意,购买插件将设置自动续订付款协议,如果你不想在一年后续订,则需要通过取消订阅来手动停止从你的帐户自动付款。在保持网站健康和快速运行方面,优化 WordPress 数据库非常重要。Perfmatters 插件可让你轻松清理和删除旧的和未使用的数据。此外,插件排除js文件功能对使用者有一定技术要求,同时也是拉开分数的关键点。总的来讲,Perfmatters 是一款非常好的插件,不管是普通用户还是专业的建站人员,都推荐使用。
一个轻量级的WordPress性能优化插件 Perfmatters 速度优化是WordPress用户一定会解决的事项,因为系统本身会有很多我们用不到的功能。Perfmatters是一个轻量级的WordPress插件,旨在解决性能优化,提升网站打开速度的问题。今天跟大家分享Perfmatters插件的功能和定价细节,以便你决定它是否适合你的需求。一、Perfmatters插件介绍Perfmatters插件前端没有JS,通过去除多余代码、优化数据库、减少页面大小和HTTP请求数量来提高网站打开速度。它允许禁用许多不需要的功能,例如表情符号,XML-RPC,RSD链接,短链接,RSS提要以及许多其他未使用的功能,以加快网站速度。它不是缓存插件,但提供了缓存插件不提供的一些功能。Perfmatters与任何其他缓存插件都没有冲突,可以同时使用Perfmatters和其他任何缓存插件(例如WP Rocket、WP Super Cache、W3 Total Cache等),以提高加载速度。Perfmatters插件还具有一个称为“脚本管理器”的功能,该功能可在特定页面上禁用部分CSS和JavaScript。例如,很多网站使用Contact Form 7插件,该插件将其脚本加载到网站的每个页面上,其实可以仅在联系页面上或使用了表单的页面上启用它,而在其他任何地方都禁用它,以加快页面加载速度。对于电子商务站点用户,可以在其中禁用WooCommerce的特定元素以获得更好的性能。Perfmatters插件的实际大小也非常小,安装文件还不到500KB。因此,此插件不会像其他臃肿的大型插件那样影响网站性能。总体而言,Perfmatters是可提高任何WordPress网站加载速度的最佳性能插件之一,和缓存插件配合使用效果更佳。二、Perfmatters主要功能插件提供了很多WordPress性能优化项,并将其集中到这款插件中,你可以轻松的开启或者关闭这些优化项,以下是主要设置的列表:1、常规设置● 禁用表情符号● 禁用面板图标● 禁用嵌入● 禁用XML-RPC● 移除jQuery迁移● 隐藏WP版本● 删除wlwmanifest链接● 删除RSD链接● 移除短链接● 禁用 RSS 源● 移除RSS源链接● 禁用 Self Pingbacks● 禁用 REST API● 移除 REST API 链接● 禁用谷歌地图● Exclude Post IDs● 禁用密码强度尺● 禁用评论● 移除评论的URL● 添加空白的Favicon● Remove Global Styles● 禁用 Heartbeat● Heartbeat 频率● 限制帖子修订● 自动保存时间间隔2、资产● 脚本管理器● 延迟 JavaScript● 删除未使用的 CSS● 加入头部代码● 添加主体代码● 添加页脚代码3、预加载● 启用即时页面● 预加载资源● 预连接● DNS预读取4、延缓加载● 延缓加载图片● iFrame 和视频● 从延迟加载中排除● DOM 监控● 添加缺少的图像尺寸● 淡入淡效果● CSS 背景图片5、字体● 禁用谷歌字体● 添加font-display交换属性● 托管本地谷歌字体● 引用谷歌字体文件使用 CDN URL● 清除本地字体6、内容分发网络7、谷歌分析设置注:这里只列出了功能列表,没有详细说明每个选项的具体使用,如需详细了解,请访问插件官方网站的功能介绍页:perfmatters.io/features/三、Perfmatters 演示四、Perfmatters 定价计划该插件的单站点许可证费用为 24.95 美元,可用于 3 个站点许可证(54.95 美元)和无限站点许可证(124.95 美元)。根据所有这些计划,你将获得一年免费支持和更新以及 30 天退款保证。请注意,购买插件将设置自动续订付款协议,如果你不想在一年后续订,则需要通过取消订阅来手动停止从你的帐户自动付款。在保持网站健康和快速运行方面,优化 WordPress 数据库非常重要。Perfmatters 插件可让你轻松清理和删除旧的和未使用的数据。此外,插件排除js文件功能对使用者有一定技术要求,同时也是拉开分数的关键点。总的来讲,Perfmatters 是一款非常好的插件,不管是普通用户还是专业的建站人员,都推荐使用。 -
![Photoshop安装插件导出Webp格式图片的方法]() Photoshop安装插件导出Webp格式图片的方法 目前很多网站使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop也不支持。不过我们可以通过安装插件让Photoshop支持编辑保存WebP图片,轻松导入导出。一、什么是WebP图片WebP是Google开发的一种图片格式。常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。WebP可以提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,帮助网站提升加载速度。这就是为什么如果你通过PageSpeed Insights运行网站测试,会看到采用WebP新一代格式图片的建议。二、WebPShop插件WebPShop是一个用于增强PS,从而实现直接用PS打开与保存WebP图像的Photoshop插件,说白了就是让你的Photoshop支持编辑保存WebP格式图片。WebPShop插件的体积很小,不到1M,安装完后就可以增强PS的功能,完美支持编辑保存WebP格式图片,并且WebPShop还支持Windows与Mac系统。其预览功能会显示按比例压缩后的图像与原图的大小。点击下载:WebPShop插件 WebPShop插件三、Webp插件这是一个相对简单且开源免费的插件,有Windows版本(32位和64位)和Mac版本,点击下载: Webp插件 。四、插件安装方法(以Windows系统示例)1、打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径。2、解压下载的插件压缩包,将.8bi文件放入Plug-ins文件夹,如下图:3、重新打开PS就可以编辑与导出WebP图片了。通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。
Photoshop安装插件导出Webp格式图片的方法 目前很多网站使用Webp格式的图片,主要是因为Webp格式体积更小,但是多数图片编辑软件不支持这种格式,比如使用频率最高的Photoshop也不支持。不过我们可以通过安装插件让Photoshop支持编辑保存WebP图片,轻松导入导出。一、什么是WebP图片WebP是Google开发的一种图片格式。常见的图片格式是JPEG或JPG和PNG,WebP则算得上后起之秀。WebP可以提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,帮助网站提升加载速度。这就是为什么如果你通过PageSpeed Insights运行网站测试,会看到采用WebP新一代格式图片的建议。二、WebPShop插件WebPShop是一个用于增强PS,从而实现直接用PS打开与保存WebP图像的Photoshop插件,说白了就是让你的Photoshop支持编辑保存WebP格式图片。WebPShop插件的体积很小,不到1M,安装完后就可以增强PS的功能,完美支持编辑保存WebP格式图片,并且WebPShop还支持Windows与Mac系统。其预览功能会显示按比例压缩后的图像与原图的大小。点击下载:WebPShop插件 WebPShop插件三、Webp插件这是一个相对简单且开源免费的插件,有Windows版本(32位和64位)和Mac版本,点击下载: Webp插件 。四、插件安装方法(以Windows系统示例)1、打开Photoshop安装位置,找到Plug-ins文件夹。如果装在C盘,默认一般是 C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins 路径。2、解压下载的插件压缩包,将.8bi文件放入Plug-ins文件夹,如下图:3、重新打开PS就可以编辑与导出WebP图片了。通过文件》存储为》格式选择WebP,选择好质量百分比保存就OK了。 -
![WP设置LiteSpeed插件开启QUIC.Cloud CDN教程]() WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。
WP设置LiteSpeed插件开启QUIC.Cloud CDN教程 WordPress的提升访问速度的方式有很多种,比如动静分离、安装缓存插件、站点设置CDN等。目前市面上的CDN很多,国外免费好用的CDN不多,今天我们分享一下LiteSpeed Cache插件设置QUIC.Cloud免费CDN进行全球加速的图文教程。一、什么是QUIC.CloudQUIC.cloud是一个可以缓存动态WordPress页面的内容交付网络。使用QUIC作为传输协议,QUIC.cloud将使你的网站比竞争对手更快,更安全。你的网站访问者可能遍布全球,但是使用QUIC.cloud,你的内容将被缓存在世界各地的服务器上。当访问者从你的站点请求内容时,将从访问者最近的服务器节点提供副本。通过从最近的服务器(而不是从主站点服务器)传输静态和动态内容,QUIC.cloud大大加快了站点速度。当前,唯一可使用QUIC.cloud的CMS程序是WordPress。QUIC.cloud是唯一可以通过HTTP/3通过QUIC完全服务于你的站点的CDN,目前有免费也有付费,免费只有美国和欧洲的六个PoP网络。二、LiteSpeed插件设置QUIC.Cloud CDN教程1、进入WordPress→LiteSpeed Cache→General Settings设置界面,点击获取域密钥,然后在下方的服务器IP上填写自己的当前服务器IP地址。点击保存修改,等待30秒左右,刷新页面,域密钥会自动申请成功并部署在上面,如下图:2、点击右边的链接到QUIC.cloud按钮,这个时候需要注册QUIC.cloud账户,因为只用填写邮箱地址和密码即可注册,非常简单,因此这里就不多介绍。3、注册成功后域名添加界面选择Yes,将WordPress站点的配套域名新增链接到QUIC.cloud。完成后会回到原来的插件页面,看到右边显示“在 QUIC.cloud 上访问我的仪表板”表示已连接成功,同时QUIC.cloud的账户里也多了相应的域名。4、进入LiteSpeed Cache→CDN设置界面打开QUIC.cloud CDN并输入网址,下方的设置默认即可。5、回到QUIC.cloud,进入My Domains,点击域名进入设置界面,点击下图所示图标,开启CDN服务。因为图片优化和CSS优化功能都是自动开启的,这里我们只需开启CDN。6、进行DNS指向的设置,这里我选择QUIC.cloud DNS,将域名的DNS修改成 QUIC.cloud 分配给我的DNS地址。当然,你也可以选择CNAME别名指向,如果你的域名服务商支持DNS分区域解析(线路类型那选择),那么可以实现国内用户访问国内源站IP,境外的选择指向QUIC.cloud,使用CDN服务。也就是中国大陆的访问解析到A记录服务器IP地址;中国大陆境外的访问解析到CDN的CNAME,从而接入CDN加速。7、DNS修改生效后可以进入启用CDN界面,上传SSL证书,也可以选择让QUIC.cloud自动生成证书并续订。三、完成CDN设置后的测试1、通过 check.lscache.io 测试你的网站是否已经完成 QUIC.Cloud CDN 的设置。2、通过 http3check.net 测试你的网站是否支持 HTTP/3。3、通过 uptrends.com 免费的CDN性能工具检查来自多个地区的CDN响应时间。自此LiteSpeed插件已成功设置QUIC.Cloud CDN,另外如果WordPress没有生成纯静态页面,我们还可以在QUIC.cloud的CDN配置里开启动态缓存,按需开启QUIC传输等,让访问更快。如果大家觉得QUIC.cloud全球节点不够多,还可以选择另一个有名的免费CDN商家-Cloudflare,同样在插件里即可完成设置,非常简单实用。 -
![提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache]() 提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache 一个可以快速加载的网站对于谷歌SEO至关重要,提高页面打开速度往往可以降低跳出率,从而有更高的转化率,并在搜索结果页面上排名更高。WordPress 网站有很多方法可以提高网站性能,而Web缓存是最有效的方法之一。今天讲下通过安装OpenLiteSpeed和LiteSpeed Cache插件来提升WordPress网站的打开速度。一、WordPress缓存是如何工作的缓存是静态内容的临时存储位置,例如HTML、Javascript、CSS和媒体文件。当你访问网站时,你的浏览器会向该网站的服务器发送请求。服务器可能需要一两分钟来获取和显示请求的内容——网络缓存使这个过程更快。Web缓存下载站点的静态内容并将其存储为缓存文件。因此,你的浏览器可以向服务器创建更少的请求,因为它已经有缓存的内容。Web缓存有两个主要系统:1、客户端缓存——也称为浏览器缓存,这种类型的缓存将静态内容存储在本地存储中。当用户重新访问网站时,它会加载得更快,因为缓存的版本已经存储在浏览器缓存文件夹中。2、服务器端缓存——具有与客户端缓存类似的概念。但是,它使用服务器来存储网站的缓存数据。服务器缓存可以存储来自多个数据库的各种站点数据,使其成为高流量网站的绝佳解决方案。WP优秀缓存插件:LiteSpeed、WP Rocket、WP Super Cache、W3 Total Cache、WP Fastest Cache等。总而言之,Web缓存通过存储网站的静态版本来减少对服务器的请求,从而提高网站性能。它还减少了你的网络资源,因为服务器处理的请求减少了,同时也降低带宽的压力,这可以使资源有限的网站受益。二、服务器安装OpenLiteSpeedOpenlitespeed是和Ngingx、Apache同一种类型的服务,可用于搭建网站的环境。这三者我们只能选其中一个,也就是说如果你的网站正在使用Nginx或Apache,那么你必须先卸载才能安装OpenLiteSpeed。对国内用户来讲,建议通过宝塔面板安装OpenLiteSpeed,直接在软件商店搜索安装即可,当然也可以通过CyberPanel面板安装。据测试,选择LiteSpeed架构静态内容比Apache Httpd快5倍,动态内容快40倍,HTTPS访问快3倍并可以应用硬件加速器。因为LiteSpeed针对wordpress、magento、 joomla、 prestashop、 opencart、 drupal、xenforo、mediawiki、laravel、shopware等程序进行了专门的优化,这些程序在LiteSpeed环境里运行速度更快,加载速度更快。注意:如果之前有在宝塔面板里添加网站,换LiteSpeed架构后网站打开出现404,一个可能是伪静态问题(设置→伪静态→选择wordpress),另一个可能底层机制的问题,需要删除网站(不删数据库)再重新添加网站。三、安装LiteSpeed Cache插件LiteSpeed Cache是一个Wordpress插件,它同时支持OpenLiteSpeed、Nginx、Apache这三个运行环境,但高级缓存功能只有在OpenLiteSpeed环境下才能生效,因为要用到底层的服务器缓存。LiteSpeed Cache插件是完全免费的。进入Wordpress网站后台,搜索即可找到LiteSpeed Cache插件,直接安装。启用后,Wordpress后台会多出一个LiteSpeed Cache菜单,它有一个单独的仪表盘,一般默认情况下OpenLiteSpeed和LiteSpeed Cache插件配合就可以起到不错的网站加速效果,我们也可以进一步优化设置达到更好的效果。如果是国内站点后台不能在线搜索安装插件的,建议安装WP-China-Yes插件,该插件可以让我们国内的WordPress站点在后台升级程序、主题和插件等。四、QUIC.Cloud - LiteSpeed 出品的全站CDN解决方案QUIC.cloud具有基于LiteSpeed Cache的智能缓存CDN,是唯一能够准确缓存动态页面(可以频繁更改的页面)的 CDN 服务。LiteSpeed Cache知道何时自动清除和同步 QUIC.cloud 中的数据,使其在所有其他CDN提供商上占据上风。该CDN针对WordPress定制了非常强劲的动态缓存能力,通过ESI甚至可以精细到单一用户。我们可以凭借QUIC.cloud获得LiteSpeed高性能特性而服务器无需安装LiteSpeed Web Server,同时开启QUIC(HTTP/3)。HTTP/3 即 QUIC,是下一代互联网协议,比上一代HTTP/2更快、更安全。QUIC.cloud为网站提供下一代互联网协议,由QUIC驱动意味着WordPress网站不仅可以获得可观的性能提升,而且还可以抵御DDoS和数据包欺骗攻击。QUIC.Cloud主要还是基于 AWS 的地域构建,因此网络访问质量也受限于 AWS 本身,中国国内访问速度还是不怎么好,不过得益于逆天的缓存优化,访问速度也没慢到打不开。比较推荐非大陆访客为主的WordPress网站使用,当然也期待LiteSpeed能推出一个 CN2 的边缘节点来优化大陆访问体验。五、LiteSpeed和Apache之间有什么区别首先,LiteSpeed的运行速度比Apache快得多-精确到十倍。以下是LiteSpeed和Apache之间的更多核心区别:1、LiteSpeed的最大容量是Apache的两倍。2、LiteSpeed比Apache更易于使用。3、LiteSpeed采用SSL加速,这使其加载页面的速度大约是Apache的两倍。4、LiteSpeed Web Server的体系结构是事件驱动的,而Apache是流程驱动。事件驱动是什么意思?事件驱动的体系结构要求Web服务器能够在同一时间处理多个请求。例如,LiteSpeed甚至不需要使用大量内存即可同时处理大量请求。相比之下,Apache具有流程驱动的体系结构,这意味着它一次只能处理一个请求。综上所述,我们可以通过安装OpenLiteSpeed环境+LiteSpeed Cache插件+QUIC.cloud CDN提升全球各地区(不含内地)WordPress的打开速度。另外,LiteSpeed Cache缓存插件的管理界面比较直观,对于新手使用毫无难度。不过想要真正玩转这个插件(比如根据自己站点需求进行修改和设置相应规则)还是需要研究测试,毕竟设置规则很多,需要慢慢摸索和调整设置才行。
提升WordPress网站打开速度的两款插件:OpenLiteSpeed和LiteSpeed Cache 一个可以快速加载的网站对于谷歌SEO至关重要,提高页面打开速度往往可以降低跳出率,从而有更高的转化率,并在搜索结果页面上排名更高。WordPress 网站有很多方法可以提高网站性能,而Web缓存是最有效的方法之一。今天讲下通过安装OpenLiteSpeed和LiteSpeed Cache插件来提升WordPress网站的打开速度。一、WordPress缓存是如何工作的缓存是静态内容的临时存储位置,例如HTML、Javascript、CSS和媒体文件。当你访问网站时,你的浏览器会向该网站的服务器发送请求。服务器可能需要一两分钟来获取和显示请求的内容——网络缓存使这个过程更快。Web缓存下载站点的静态内容并将其存储为缓存文件。因此,你的浏览器可以向服务器创建更少的请求,因为它已经有缓存的内容。Web缓存有两个主要系统:1、客户端缓存——也称为浏览器缓存,这种类型的缓存将静态内容存储在本地存储中。当用户重新访问网站时,它会加载得更快,因为缓存的版本已经存储在浏览器缓存文件夹中。2、服务器端缓存——具有与客户端缓存类似的概念。但是,它使用服务器来存储网站的缓存数据。服务器缓存可以存储来自多个数据库的各种站点数据,使其成为高流量网站的绝佳解决方案。WP优秀缓存插件:LiteSpeed、WP Rocket、WP Super Cache、W3 Total Cache、WP Fastest Cache等。总而言之,Web缓存通过存储网站的静态版本来减少对服务器的请求,从而提高网站性能。它还减少了你的网络资源,因为服务器处理的请求减少了,同时也降低带宽的压力,这可以使资源有限的网站受益。二、服务器安装OpenLiteSpeedOpenlitespeed是和Ngingx、Apache同一种类型的服务,可用于搭建网站的环境。这三者我们只能选其中一个,也就是说如果你的网站正在使用Nginx或Apache,那么你必须先卸载才能安装OpenLiteSpeed。对国内用户来讲,建议通过宝塔面板安装OpenLiteSpeed,直接在软件商店搜索安装即可,当然也可以通过CyberPanel面板安装。据测试,选择LiteSpeed架构静态内容比Apache Httpd快5倍,动态内容快40倍,HTTPS访问快3倍并可以应用硬件加速器。因为LiteSpeed针对wordpress、magento、 joomla、 prestashop、 opencart、 drupal、xenforo、mediawiki、laravel、shopware等程序进行了专门的优化,这些程序在LiteSpeed环境里运行速度更快,加载速度更快。注意:如果之前有在宝塔面板里添加网站,换LiteSpeed架构后网站打开出现404,一个可能是伪静态问题(设置→伪静态→选择wordpress),另一个可能底层机制的问题,需要删除网站(不删数据库)再重新添加网站。三、安装LiteSpeed Cache插件LiteSpeed Cache是一个Wordpress插件,它同时支持OpenLiteSpeed、Nginx、Apache这三个运行环境,但高级缓存功能只有在OpenLiteSpeed环境下才能生效,因为要用到底层的服务器缓存。LiteSpeed Cache插件是完全免费的。进入Wordpress网站后台,搜索即可找到LiteSpeed Cache插件,直接安装。启用后,Wordpress后台会多出一个LiteSpeed Cache菜单,它有一个单独的仪表盘,一般默认情况下OpenLiteSpeed和LiteSpeed Cache插件配合就可以起到不错的网站加速效果,我们也可以进一步优化设置达到更好的效果。如果是国内站点后台不能在线搜索安装插件的,建议安装WP-China-Yes插件,该插件可以让我们国内的WordPress站点在后台升级程序、主题和插件等。四、QUIC.Cloud - LiteSpeed 出品的全站CDN解决方案QUIC.cloud具有基于LiteSpeed Cache的智能缓存CDN,是唯一能够准确缓存动态页面(可以频繁更改的页面)的 CDN 服务。LiteSpeed Cache知道何时自动清除和同步 QUIC.cloud 中的数据,使其在所有其他CDN提供商上占据上风。该CDN针对WordPress定制了非常强劲的动态缓存能力,通过ESI甚至可以精细到单一用户。我们可以凭借QUIC.cloud获得LiteSpeed高性能特性而服务器无需安装LiteSpeed Web Server,同时开启QUIC(HTTP/3)。HTTP/3 即 QUIC,是下一代互联网协议,比上一代HTTP/2更快、更安全。QUIC.cloud为网站提供下一代互联网协议,由QUIC驱动意味着WordPress网站不仅可以获得可观的性能提升,而且还可以抵御DDoS和数据包欺骗攻击。QUIC.Cloud主要还是基于 AWS 的地域构建,因此网络访问质量也受限于 AWS 本身,中国国内访问速度还是不怎么好,不过得益于逆天的缓存优化,访问速度也没慢到打不开。比较推荐非大陆访客为主的WordPress网站使用,当然也期待LiteSpeed能推出一个 CN2 的边缘节点来优化大陆访问体验。五、LiteSpeed和Apache之间有什么区别首先,LiteSpeed的运行速度比Apache快得多-精确到十倍。以下是LiteSpeed和Apache之间的更多核心区别:1、LiteSpeed的最大容量是Apache的两倍。2、LiteSpeed比Apache更易于使用。3、LiteSpeed采用SSL加速,这使其加载页面的速度大约是Apache的两倍。4、LiteSpeed Web Server的体系结构是事件驱动的,而Apache是流程驱动。事件驱动是什么意思?事件驱动的体系结构要求Web服务器能够在同一时间处理多个请求。例如,LiteSpeed甚至不需要使用大量内存即可同时处理大量请求。相比之下,Apache具有流程驱动的体系结构,这意味着它一次只能处理一个请求。综上所述,我们可以通过安装OpenLiteSpeed环境+LiteSpeed Cache插件+QUIC.cloud CDN提升全球各地区(不含内地)WordPress的打开速度。另外,LiteSpeed Cache缓存插件的管理界面比较直观,对于新手使用毫无难度。不过想要真正玩转这个插件(比如根据自己站点需求进行修改和设置相应规则)还是需要研究测试,毕竟设置规则很多,需要慢慢摸索和调整设置才行。 -
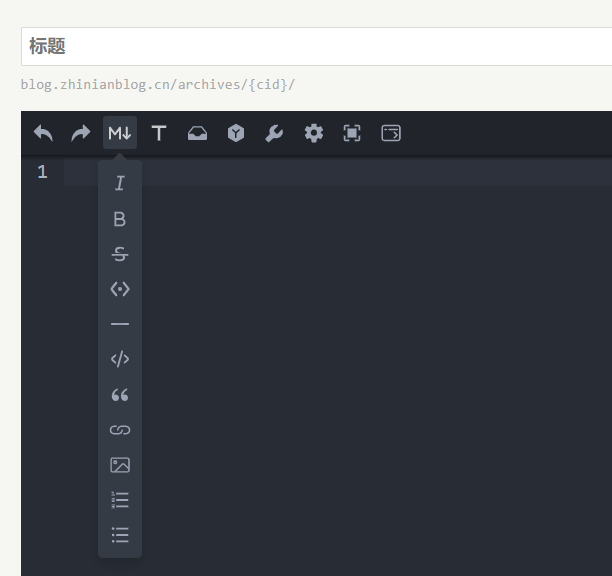
![Typecho编辑器插件(功能齐全)]()
-
![Wordpress通过插件去除分类前缀及父级目录]() Wordpress通过插件去除分类前缀及父级目录 WordPress文章分类页面的路径默认自带前缀category,并且在前缀去掉之后,有子分类的话也会显示父级目录,对做外贸网站来讲,有些朋友不希望显示父级。今天分享两个插件,可以去除分类前缀及父级目录。去掉分类链接前缀category1、登录Wordpress后台,打开设置 → 固定链接,在“可选设置”里的“分类前缀”里输入半角字符“.”,保存即可去掉category。好处是不用插件,不会增加运行负担,但缺点是这个方法只是让人看起来将分类页面变成了二级目录,实际的地址是变成了:“yousite.com/./分类/” ,只是浏览器过滤了/./而已,并且原链接无法打开,出现404错误。2、通过Wordpress插件,去掉分类前缀category。在安装插件处搜索“No Category Base (WPML)”,找到安装并启用即可。会对原来的分类地址做301跳转,对SEO有好处。通过插件去除父级目录1、同样在安装插件处搜索“Single Category Permalink”,安装并启用插件后,WordPress会自动识别去掉父级分类目录并跳转到新链接。效果举例如下:未去除父级目录的URL:www.abc.com/news/industry-news/what-is-seo已去除父级目录的URL:www.abc.com/what-is-seo2、使用代码去除父级目录,如果不想使用插件,可以将以下代码添加到当前主题函数模板functions.php中:add_filter( 'category_link', 'zm_category_link', 10, 2 ); function zm_category_link( $catlink, $category_id ) { global $wp_rewrite; $catlink = $wp_rewrite->get_category_permastruct(); if ( empty( $catlink ) ) { $catlink = home_url('?cat=' . $category_id); } else { $category = &get_category( $category_id ); $category_nicename = $category->slug; $catlink = str_replace( '%category%', $category_nicename, $catlink ); $catlink = home_url( user_trailingslashit( $catlink, 'category' ) ); } return $catlink; }可以实现相同的效果,添加代码后,记得保存一次固定链接设置才会生效。另外,推荐的其它可以正确去除分类前缀category的插件:Remove Category URL、WP No Base Permalink。
Wordpress通过插件去除分类前缀及父级目录 WordPress文章分类页面的路径默认自带前缀category,并且在前缀去掉之后,有子分类的话也会显示父级目录,对做外贸网站来讲,有些朋友不希望显示父级。今天分享两个插件,可以去除分类前缀及父级目录。去掉分类链接前缀category1、登录Wordpress后台,打开设置 → 固定链接,在“可选设置”里的“分类前缀”里输入半角字符“.”,保存即可去掉category。好处是不用插件,不会增加运行负担,但缺点是这个方法只是让人看起来将分类页面变成了二级目录,实际的地址是变成了:“yousite.com/./分类/” ,只是浏览器过滤了/./而已,并且原链接无法打开,出现404错误。2、通过Wordpress插件,去掉分类前缀category。在安装插件处搜索“No Category Base (WPML)”,找到安装并启用即可。会对原来的分类地址做301跳转,对SEO有好处。通过插件去除父级目录1、同样在安装插件处搜索“Single Category Permalink”,安装并启用插件后,WordPress会自动识别去掉父级分类目录并跳转到新链接。效果举例如下:未去除父级目录的URL:www.abc.com/news/industry-news/what-is-seo已去除父级目录的URL:www.abc.com/what-is-seo2、使用代码去除父级目录,如果不想使用插件,可以将以下代码添加到当前主题函数模板functions.php中:add_filter( 'category_link', 'zm_category_link', 10, 2 ); function zm_category_link( $catlink, $category_id ) { global $wp_rewrite; $catlink = $wp_rewrite->get_category_permastruct(); if ( empty( $catlink ) ) { $catlink = home_url('?cat=' . $category_id); } else { $category = &get_category( $category_id ); $category_nicename = $category->slug; $catlink = str_replace( '%category%', $category_nicename, $catlink ); $catlink = home_url( user_trailingslashit( $catlink, 'category' ) ); } return $catlink; }可以实现相同的效果,添加代码后,记得保存一次固定链接设置才会生效。另外,推荐的其它可以正确去除分类前缀category的插件:Remove Category URL、WP No Base Permalink。 -
![WordPress外贸站多语言翻译插件 GTranslate]() WordPress外贸站多语言翻译插件 GTranslate 多语言外贸网站是拓展海外市场的第一步,如果你用的是WordPress程序,多语言插件也有不少,其中一款好用的是GTranslate,它使用谷歌自动翻译服务,免费版与付费版主要区别是付费版在SEO方面支持搜索引擎索引。如果只是想简单的实现多语言站点自动翻译,对翻译后的内容没有SEO方面的要求免费版基本也够用。一、GTranslate翻译插件简单介绍WordPress多语言翻译插件 – GTranslate是谷歌团队专门为WP系统开发的一款即时在线翻译插件,能够翻译绝大部分世界上通行的语言。GTranslate 拥有103种可用语言,可以保证你的网站将可供99%以上的互联网用户使用他们熟悉的语言浏览访问。对于WordPress外贸建站用户来说,最重要的是其付费版本与SEO完全兼容,这可以在很多程度上增加你网站的国际流量和产品成交及销售订单。二、GTranslate翻译插件使用注意用插件实现多语言较为方便,但此方法做出的多语言网站SEO效果一般,只建议展示站使用,因为是机译,不可避免的会出现词不达意,或者上下内容大意衔接出现很大偏差的情况,而GTranslate付费版的神经网络翻译会好一些。如果想要SEO营销型多语言网站,每个语种都要当做独立的网站来做效果才比较好。很多建站公司所谓的几十种语言的网站都是使用插件自动生成的,所以不具备良好的SEO性能,这一点要注意。三、插件特色免费的Google自动翻译隐藏“建议更好的翻译”弹出窗口翻译后隐藏Google顶部框架鼠标悬停效果Google Analytics(分析)整合即时翻译网站翻译文章和页面翻译类别和标签菜单和小部件翻译主题和插件翻译从右到左语言支持Google语言翻译小部件根据浏览器定义的语言自动切换语言可用样式下拉菜单浮动语言选择器菜单中带有标志的语言栏WooCommerce商店翻译延迟加载语言标志以提高性能四、付费版功能多语言SEO – 启用搜索引擎索引具有人工翻译质量的神经机器翻译增加流量和AdSense收入搜索引擎友好(SEF)网址Yoast SEO兼容与WooCommerce兼容可以有子目录(example.com/es/)或子域(es.example.com)的URL结构可以进行URL翻译(example.com/about-us→example.es/sobre-nosotros)添加hreflang标签以获取翻译的替代方案可以手动更正翻译在上下文转换界面中(在不丢失上下文的情况下进行更正)元数据翻译(元关键字,元描述)翻译schema.org微数据以获得更好的搜索引擎外观JSON格式转换翻译WooCommerce电子邮件AMP翻译(加速的移动页面翻译)图像本地化–媒体翻译语言托管(example.fr)带有Analytics的用户仪表板即时聊天支持五、安装方法1、在后台的【插件 – 安装插件】页面,在线搜索 GTranslate 或者完整名称 Translate WordPress with GTranslate 在线安装,启用即可使用;2、在WordPrss官方插件库网站,下载 Translate WordPress with GTranslate 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。六、插件使用插件的 Widget code (for advanced users) 部分,会有相应的脚本代码供我们使用,如果你熟悉HTML/CSS/Javascript脚本的话,可以自定义更改这些脚本,以达到自己希望的预期效果。除脚本代码外,GTranslate插件还提供了WordPress专有的短代码供用户使用,你可以把[gtranslate]短代码添加到你希望显示多语言切换功能的任意位置。上面提到的脚本代码不能直接复制粘贴使用1、使用 [gtranslate] 简码放入 post/page 页面;2、外观 > 小工具添加 [gtranslate] 简码后,放到侧边栏中;3、在 head或footer等php文档中添加 <?php echo do_shortcode('[gtranslate]'); ?> 代码显示多语言切换。总结GTranslate是WordPress外贸建站中不可或缺的快速创建WordPress小语种网站的优质插件。付费版的多语言能够被谷歌索引,从理论上说这样可以提高我们多语言外贸网站被客户搜索到的几率,是个好事。不过英语是世界通用语言,绝大多数客户也都是能看懂的,其实马马虎虎的也用不着花这个钱。另外,GTranslate插件使用的是Google翻译库,导致国内无法访问到Goolge翻译文件,所以国内建站的话不建议使用。如果你是搭建针对国际客户的WordPress外贸网站的话,没有任何影响。
WordPress外贸站多语言翻译插件 GTranslate 多语言外贸网站是拓展海外市场的第一步,如果你用的是WordPress程序,多语言插件也有不少,其中一款好用的是GTranslate,它使用谷歌自动翻译服务,免费版与付费版主要区别是付费版在SEO方面支持搜索引擎索引。如果只是想简单的实现多语言站点自动翻译,对翻译后的内容没有SEO方面的要求免费版基本也够用。一、GTranslate翻译插件简单介绍WordPress多语言翻译插件 – GTranslate是谷歌团队专门为WP系统开发的一款即时在线翻译插件,能够翻译绝大部分世界上通行的语言。GTranslate 拥有103种可用语言,可以保证你的网站将可供99%以上的互联网用户使用他们熟悉的语言浏览访问。对于WordPress外贸建站用户来说,最重要的是其付费版本与SEO完全兼容,这可以在很多程度上增加你网站的国际流量和产品成交及销售订单。二、GTranslate翻译插件使用注意用插件实现多语言较为方便,但此方法做出的多语言网站SEO效果一般,只建议展示站使用,因为是机译,不可避免的会出现词不达意,或者上下内容大意衔接出现很大偏差的情况,而GTranslate付费版的神经网络翻译会好一些。如果想要SEO营销型多语言网站,每个语种都要当做独立的网站来做效果才比较好。很多建站公司所谓的几十种语言的网站都是使用插件自动生成的,所以不具备良好的SEO性能,这一点要注意。三、插件特色免费的Google自动翻译隐藏“建议更好的翻译”弹出窗口翻译后隐藏Google顶部框架鼠标悬停效果Google Analytics(分析)整合即时翻译网站翻译文章和页面翻译类别和标签菜单和小部件翻译主题和插件翻译从右到左语言支持Google语言翻译小部件根据浏览器定义的语言自动切换语言可用样式下拉菜单浮动语言选择器菜单中带有标志的语言栏WooCommerce商店翻译延迟加载语言标志以提高性能四、付费版功能多语言SEO – 启用搜索引擎索引具有人工翻译质量的神经机器翻译增加流量和AdSense收入搜索引擎友好(SEF)网址Yoast SEO兼容与WooCommerce兼容可以有子目录(example.com/es/)或子域(es.example.com)的URL结构可以进行URL翻译(example.com/about-us→example.es/sobre-nosotros)添加hreflang标签以获取翻译的替代方案可以手动更正翻译在上下文转换界面中(在不丢失上下文的情况下进行更正)元数据翻译(元关键字,元描述)翻译schema.org微数据以获得更好的搜索引擎外观JSON格式转换翻译WooCommerce电子邮件AMP翻译(加速的移动页面翻译)图像本地化–媒体翻译语言托管(example.fr)带有Analytics的用户仪表板即时聊天支持五、安装方法1、在后台的【插件 – 安装插件】页面,在线搜索 GTranslate 或者完整名称 Translate WordPress with GTranslate 在线安装,启用即可使用;2、在WordPrss官方插件库网站,下载 Translate WordPress with GTranslate 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。六、插件使用插件的 Widget code (for advanced users) 部分,会有相应的脚本代码供我们使用,如果你熟悉HTML/CSS/Javascript脚本的话,可以自定义更改这些脚本,以达到自己希望的预期效果。除脚本代码外,GTranslate插件还提供了WordPress专有的短代码供用户使用,你可以把[gtranslate]短代码添加到你希望显示多语言切换功能的任意位置。上面提到的脚本代码不能直接复制粘贴使用1、使用 [gtranslate] 简码放入 post/page 页面;2、外观 > 小工具添加 [gtranslate] 简码后,放到侧边栏中;3、在 head或footer等php文档中添加 <?php echo do_shortcode('[gtranslate]'); ?> 代码显示多语言切换。总结GTranslate是WordPress外贸建站中不可或缺的快速创建WordPress小语种网站的优质插件。付费版的多语言能够被谷歌索引,从理论上说这样可以提高我们多语言外贸网站被客户搜索到的几率,是个好事。不过英语是世界通用语言,绝大多数客户也都是能看懂的,其实马马虎虎的也用不着花这个钱。另外,GTranslate插件使用的是Google翻译库,导致国内无法访问到Goolge翻译文件,所以国内建站的话不建议使用。如果你是搭建针对国际客户的WordPress外贸网站的话,没有任何影响。 -
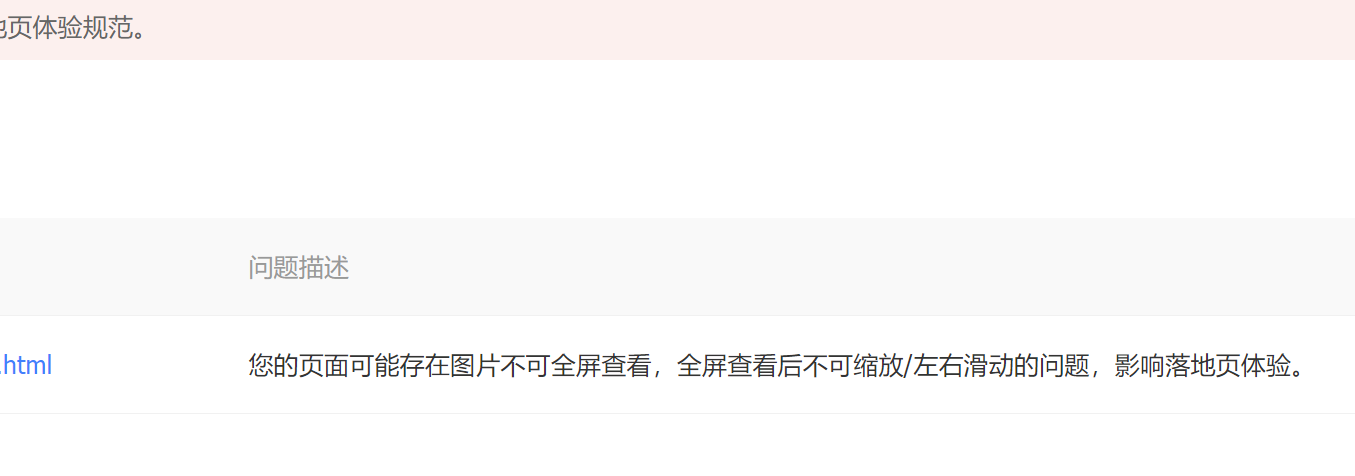
![wordpress插件推荐 解决百度移动落地页规范图片不合格的插件]()
-
![织梦CMS转换易优CMS插件(易优EyouCms企业建站系统官方出品)]() 织梦CMS转换易优CMS插件(易优EyouCms企业建站系统官方出品) 请先查看视频教程《织梦转易优操作视频教程》看完视频后,照着步骤操作不确保每个源码都能正常转移有些标签不能匹配的需要手工替换下。【补充说明】使用本插件先了解以下内容【基本常识】1、下载插件安装包后,放在网站根目录下,按照图文所示解压。2、登录易优网站后台,在插件应用里找到该插件安装,接下来就按照使用指南的引导操作。【注意事项】必须是易优CMS的新网站。支持utf-8编码的织梦CMS网站。已经存在有效内容的易优CMS网站请绕道。新网站必须安装在与织梦网站同一台虚拟空间(服务器),共用一个数据库名,数据库表前缀不能与织梦网站相同。【教程文档】假如你的织梦CMS网站的数据库名是:dedecmsV57,下面我们开始进行数据转换。步骤一、提前打开织梦CMS的数据库配置文件 data/common.inc.php步骤二、在织梦网站的根目录创建一个文件夹 eyou步骤三、下载一套易优CMS的网站源码,解压到 eyou 文件夹里,在浏览器访问 http://你的织梦网站域名/eyou/index.php 进行二级目录安装。步骤四、安装易优CMS完成后,登录新网站后台升级到最新版本。步骤五、在网站后台的云插件库搜索到这个插件在线安装。步骤六、进入插件,开始配置,验证数据库是否连接成功。步骤七、按照转换步骤一步步操作,也可以一键转换、删除。步骤八、转换完成后,找到织梦原来网站的图片文件夹(一般默认是 uploads,以网站实际情况为主),将该文件夹复制一份到易优新网站的根目录下,前端页面才能正常显示图片。如果粘贴过程提示文件已存在,直接全部覆盖。步骤九、参考官方的网站搬家视频教程打包网站到线上。https://www.eyoucms.com/video/11936.html 具体详情请进易优CMS官网 https://www.eyoucms.com/mall/plus/11562.html
织梦CMS转换易优CMS插件(易优EyouCms企业建站系统官方出品) 请先查看视频教程《织梦转易优操作视频教程》看完视频后,照着步骤操作不确保每个源码都能正常转移有些标签不能匹配的需要手工替换下。【补充说明】使用本插件先了解以下内容【基本常识】1、下载插件安装包后,放在网站根目录下,按照图文所示解压。2、登录易优网站后台,在插件应用里找到该插件安装,接下来就按照使用指南的引导操作。【注意事项】必须是易优CMS的新网站。支持utf-8编码的织梦CMS网站。已经存在有效内容的易优CMS网站请绕道。新网站必须安装在与织梦网站同一台虚拟空间(服务器),共用一个数据库名,数据库表前缀不能与织梦网站相同。【教程文档】假如你的织梦CMS网站的数据库名是:dedecmsV57,下面我们开始进行数据转换。步骤一、提前打开织梦CMS的数据库配置文件 data/common.inc.php步骤二、在织梦网站的根目录创建一个文件夹 eyou步骤三、下载一套易优CMS的网站源码,解压到 eyou 文件夹里,在浏览器访问 http://你的织梦网站域名/eyou/index.php 进行二级目录安装。步骤四、安装易优CMS完成后,登录新网站后台升级到最新版本。步骤五、在网站后台的云插件库搜索到这个插件在线安装。步骤六、进入插件,开始配置,验证数据库是否连接成功。步骤七、按照转换步骤一步步操作,也可以一键转换、删除。步骤八、转换完成后,找到织梦原来网站的图片文件夹(一般默认是 uploads,以网站实际情况为主),将该文件夹复制一份到易优新网站的根目录下,前端页面才能正常显示图片。如果粘贴过程提示文件已存在,直接全部覆盖。步骤九、参考官方的网站搬家视频教程打包网站到线上。https://www.eyoucms.com/video/11936.html 具体详情请进易优CMS官网 https://www.eyoucms.com/mall/plus/11562.html -
![WordPress修改管理员电子邮箱收不到邮件处理办法]() WordPress修改管理员电子邮箱收不到邮件处理办法 我们在安装WordPress的时候需要填写一个电子邮箱,可能最开始不小心填写错了,或者自己想修改一个电子邮箱,但是WordPress提醒需要给新电子邮箱发送一封邮件,点击邮件链接确认后,新电子邮箱才会生效。但是自己又收不到邮件,怎么办呢?小编给大家分享两个解决办法:方法一:安装插件绕开邮件确认最简单的方法就是我们安装Change Admin Email这款插件,可以直接帮助我们绕过电子邮件确认这一步,直接修改提交就OK了。[btn href="https://downloads.wordpress.org/plugin/change-admin-email-setting-without-outbound-email.zip" type="success"]插件地址[/btn]方法二:修复wordpress邮件发送功能收不到邮件是因为WordPress网站的邮件发送功能失效引起的,只需要我们把发件功能修复好就可以收到确认邮件了。
WordPress修改管理员电子邮箱收不到邮件处理办法 我们在安装WordPress的时候需要填写一个电子邮箱,可能最开始不小心填写错了,或者自己想修改一个电子邮箱,但是WordPress提醒需要给新电子邮箱发送一封邮件,点击邮件链接确认后,新电子邮箱才会生效。但是自己又收不到邮件,怎么办呢?小编给大家分享两个解决办法:方法一:安装插件绕开邮件确认最简单的方法就是我们安装Change Admin Email这款插件,可以直接帮助我们绕过电子邮件确认这一步,直接修改提交就OK了。[btn href="https://downloads.wordpress.org/plugin/change-admin-email-setting-without-outbound-email.zip" type="success"]插件地址[/btn]方法二:修复wordpress邮件发送功能收不到邮件是因为WordPress网站的邮件发送功能失效引起的,只需要我们把发件功能修复好就可以收到确认邮件了。 -
![SEO优化必备:WordPress多合一搜索自动推送管理插件]() SEO优化必备:WordPress多合一搜索自动推送管理插件 绝大多数才接触WordPress建站的站长朋友都不知道怎么做SEO优化,今天小编给大家推荐一款很牛逼的WordPress SEO优化插件:多合一搜索自动推送管理插件。多合一搜索自动推送管理插件最早的版本是叫百度搜索推送管理WP插件,现在随着版本的更新,支持了百度、Google、Bing、360、神马、头条这几家搜索引擎的推送。何为搜索引擎推送?我们每个网站都是存放在互联网的某个角落,正常情况下,你不去告诉搜索引擎你这里有个新网站,那么搜索引擎可能很久很久才会发现你的网站,例如下面这位朋友的网站。然后小编帮忙提交给Google了,今天去测试,已经正常收录了,通过搜索网站标题Google也可以搜索到了。多合一搜索自动推送管理插件的作用多合一搜索自动推送管理插件的作用很简单,就是你网站更新文章的时候,自动帮你把文章通知到多个搜索引擎,告诉他们:“老哥,我们今天上新文章了,你来看一下呀。”然后只要你文章符合搜索引擎的收录条件,那么就会给你收录了。避免每次都去一个搜索引擎一个搜索引擎的通知。插件使用教程1、首先,通过下方链接下载插件并且安装。[btn href="https://www.wbolt.com/plugins/bsl-pro" type="success"]下载地址[/btn]2、启用后进入插件设置,如下图:推送链接类型,通常选择文章、页面,外贸网站产品也可以选择上,根据自己的实际情况勾选即可。如果你同时安装了Spider Analyser-蜘蛛分析插件,那么也可以打开死链检测功能。API推送选项打开。收录查询可以自动帮你查询文章在百度的收录状态,是一个高级功能,中文网站站长可以考虑打开。3、切换到推送API页面,跟着教程设置各个搜索引擎的API信息。小编之前的版本还不支持Google,更新到新版本了支持Google了,所以小编建站笔记也去申请一个Google的API推送。设置完毕之后,当我们发表文章,插件就会自动通知你设置了的搜索引擎,并且可以看到推送日志。然后等到Google搜索蜘蛛过来爬行抓取就行了。如果你安装了搜索引擎日志插件的话,可以很清楚的看到,文章通知不久,Google就过来抓取了。
SEO优化必备:WordPress多合一搜索自动推送管理插件 绝大多数才接触WordPress建站的站长朋友都不知道怎么做SEO优化,今天小编给大家推荐一款很牛逼的WordPress SEO优化插件:多合一搜索自动推送管理插件。多合一搜索自动推送管理插件最早的版本是叫百度搜索推送管理WP插件,现在随着版本的更新,支持了百度、Google、Bing、360、神马、头条这几家搜索引擎的推送。何为搜索引擎推送?我们每个网站都是存放在互联网的某个角落,正常情况下,你不去告诉搜索引擎你这里有个新网站,那么搜索引擎可能很久很久才会发现你的网站,例如下面这位朋友的网站。然后小编帮忙提交给Google了,今天去测试,已经正常收录了,通过搜索网站标题Google也可以搜索到了。多合一搜索自动推送管理插件的作用多合一搜索自动推送管理插件的作用很简单,就是你网站更新文章的时候,自动帮你把文章通知到多个搜索引擎,告诉他们:“老哥,我们今天上新文章了,你来看一下呀。”然后只要你文章符合搜索引擎的收录条件,那么就会给你收录了。避免每次都去一个搜索引擎一个搜索引擎的通知。插件使用教程1、首先,通过下方链接下载插件并且安装。[btn href="https://www.wbolt.com/plugins/bsl-pro" type="success"]下载地址[/btn]2、启用后进入插件设置,如下图:推送链接类型,通常选择文章、页面,外贸网站产品也可以选择上,根据自己的实际情况勾选即可。如果你同时安装了Spider Analyser-蜘蛛分析插件,那么也可以打开死链检测功能。API推送选项打开。收录查询可以自动帮你查询文章在百度的收录状态,是一个高级功能,中文网站站长可以考虑打开。3、切换到推送API页面,跟着教程设置各个搜索引擎的API信息。小编之前的版本还不支持Google,更新到新版本了支持Google了,所以小编建站笔记也去申请一个Google的API推送。设置完毕之后,当我们发表文章,插件就会自动通知你设置了的搜索引擎,并且可以看到推送日志。然后等到Google搜索蜘蛛过来爬行抓取就行了。如果你安装了搜索引擎日志插件的话,可以很清楚的看到,文章通知不久,Google就过来抓取了。 -
![typecho 免登陆采集辅助插件 IjkxsDatas]() typecho 免登陆采集辅助插件 IjkxsDatas IjkxsDatas 插件为 typecho 采集辅助插件,支持免登录发布文章,图片下载等功能。使用教程插件后台的发布地址为API地址,例如图上:http://localhost/action/ijkxs-datas,密码为个人设置的接口调用通行证。Markdown 前缀功能使得采集的文章会被标记为Markdown 格式本地图片替换,将采集的图片下载到本地,并将文章内容图片链接替换为本地链接。API设计接口地址:见插件后台,如http://localhost/action/ijkxs-datas获取分类接口:接口地址+?__ijk_flag=category_list输出格式:<<<[分类ID]==[分类名称]>>>如:<<<1==默认分类1>>> <<<2==默认分类2>>>文章发布接口接口地址+?__ijk_flag=post&ijk_password=xxx插件后台配置的 POST参数:v1.0.1 新增 teapass 支持下载地址:https://github.com/gogobody/IjkxsDatas
typecho 免登陆采集辅助插件 IjkxsDatas IjkxsDatas 插件为 typecho 采集辅助插件,支持免登录发布文章,图片下载等功能。使用教程插件后台的发布地址为API地址,例如图上:http://localhost/action/ijkxs-datas,密码为个人设置的接口调用通行证。Markdown 前缀功能使得采集的文章会被标记为Markdown 格式本地图片替换,将采集的图片下载到本地,并将文章内容图片链接替换为本地链接。API设计接口地址:见插件后台,如http://localhost/action/ijkxs-datas获取分类接口:接口地址+?__ijk_flag=category_list输出格式:<<<[分类ID]==[分类名称]>>>如:<<<1==默认分类1>>> <<<2==默认分类2>>>文章发布接口接口地址+?__ijk_flag=post&ijk_password=xxx插件后台配置的 POST参数:v1.0.1 新增 teapass 支持下载地址:https://github.com/gogobody/IjkxsDatas -
![Typecho无缝迁移转换到wordpress插件ByeTyp]() Typecho无缝迁移转换到wordpress插件ByeTyp typecho插件ByeTyp可以实现typecho数据迁移到wordpress程序,支持文章、单页面、分类目录、标签、评论等数据,几乎做到了typecho数据的无缝迁移。支持迁移到wordpress 5.0+版本,小编测试成功迁移typecho 1.1正式版数据到wordpress 5.4。插件介绍ByeTyp是基于TypExport二次开发并提供长期维护的一款Typecho无缝转WordPress的插件。因插件原作者已经超过五年未继续维护项目,且项目本身存在很多BUG,同时授权方式又是MIT,所以我就将代码拷贝下来经过修复后发布了全新的ByeTyp项目。ByeTyp迁移的原理将Typecho中的数据导出为WordPress可识别的WXR文件。插件使用教程下载插件 [btn href="https://github.com/sunxiyuan/ByeTyp" type="success"]Github[/btn]解压后,把文件夹名称生命名为ByeTyp,然后上传至typecho的usr/plugins/目录在“后台——控制台——插件”中启用该插件,然后在“控制台——数据导出”中导出xml文件进入wordpress网站后台,在工具——导入中安装WordPress导入器安装成功后,运行导入器选择刚刚导出的xml文件,点击“上传文件并导入”按钮选择用户,点击“导入”把typecho的usr/uploads/里的所有文件复制到wordpress的wp-content/uploads/中进入wordpress的phpmyadmin,执行SQL语句UPDATE wp_posts SET post_content = REPLACE( post_content, '/usr/uploads/', '/wp-content/uploads/');执行成功后,数据迁移完成。插件作者发布页 https://www.ibadboy.net/archives/2617.html
Typecho无缝迁移转换到wordpress插件ByeTyp typecho插件ByeTyp可以实现typecho数据迁移到wordpress程序,支持文章、单页面、分类目录、标签、评论等数据,几乎做到了typecho数据的无缝迁移。支持迁移到wordpress 5.0+版本,小编测试成功迁移typecho 1.1正式版数据到wordpress 5.4。插件介绍ByeTyp是基于TypExport二次开发并提供长期维护的一款Typecho无缝转WordPress的插件。因插件原作者已经超过五年未继续维护项目,且项目本身存在很多BUG,同时授权方式又是MIT,所以我就将代码拷贝下来经过修复后发布了全新的ByeTyp项目。ByeTyp迁移的原理将Typecho中的数据导出为WordPress可识别的WXR文件。插件使用教程下载插件 [btn href="https://github.com/sunxiyuan/ByeTyp" type="success"]Github[/btn]解压后,把文件夹名称生命名为ByeTyp,然后上传至typecho的usr/plugins/目录在“后台——控制台——插件”中启用该插件,然后在“控制台——数据导出”中导出xml文件进入wordpress网站后台,在工具——导入中安装WordPress导入器安装成功后,运行导入器选择刚刚导出的xml文件,点击“上传文件并导入”按钮选择用户,点击“导入”把typecho的usr/uploads/里的所有文件复制到wordpress的wp-content/uploads/中进入wordpress的phpmyadmin,执行SQL语句UPDATE wp_posts SET post_content = REPLACE( post_content, '/usr/uploads/', '/wp-content/uploads/');执行成功后,数据迁移完成。插件作者发布页 https://www.ibadboy.net/archives/2617.html -
![免费zblog主题模板演示预览插件ThemePreview]() 免费zblog主题模板演示预览插件ThemePreview 主题介绍ThemePreview插件是一款实现在网站前端对已安装的zblog模板进行自由切换预览的zblog插件,使用ThemePreview插件可以让访客直接通过指定的URL链接预览主题,很适合主题开发者用来搭建zblog主题演示站点的一款插件,也适合想要展示网站前端多样化的博主站长。主题使用1、在后台应用中心搜索“ThemePreview”安装插件(或者访问应用中心下载),安装成功后在后台的插件管理启用插件。2、点击插件后面的设置图标,即可进入主题切换URL链接获取页面,如下图:根据主题对应的链接即可切换对应的主题。主题下载[btn href="https://app.zblogcn.com/?id=2273" type="success"]Z-Blog应用中心[/btn]
免费zblog主题模板演示预览插件ThemePreview 主题介绍ThemePreview插件是一款实现在网站前端对已安装的zblog模板进行自由切换预览的zblog插件,使用ThemePreview插件可以让访客直接通过指定的URL链接预览主题,很适合主题开发者用来搭建zblog主题演示站点的一款插件,也适合想要展示网站前端多样化的博主站长。主题使用1、在后台应用中心搜索“ThemePreview”安装插件(或者访问应用中心下载),安装成功后在后台的插件管理启用插件。2、点击插件后面的设置图标,即可进入主题切换URL链接获取页面,如下图:根据主题对应的链接即可切换对应的主题。主题下载[btn href="https://app.zblogcn.com/?id=2273" type="success"]Z-Blog应用中心[/btn] -
![zblog免费百度sitemap.xml自动生成插件HK_SitemapXml_List]() zblog免费百度sitemap.xml自动生成插件HK_SitemapXml_List 一直以来提交网址给搜索引擎又好又快的方法便是sitemap.xml文件,生成sitemap.xml文件的zblog插件挺多,有功能丰富的收费插件,也有简单易用的免费插件,有自动生成,也有手动生成,而HK_SitemapXml_List插件就是一款自动生成、免费且简单的zblog sitemap插件,对于仅仅需要生成sitemap.xml文件的用户最适合不过,比如我就是使用这款插件。插件使用方法在zblog网站后台应用中心搜索“HK_SitemapXml_List”安装。(或者手动下载安装:进入应用中心网站下载)安装完成后,在后台——插件管理中启用,然后点击后面的设置图标,进入生成xml界面根据需要选择,再点击“生成XML”按钮即可。使用说明1、发布文章、更新分类、标签时自动更新网站地图,支持设置数量。2、针对自适应网站,可以单独为百度设置一个网站地图,可以更好的优化网站抓取。具体请看下图。3、一般标签不需要抓取的话,那就不要把标签加入进去。当你打开你生成的地图卡的时候,说明你生成的数量太多了,请根据自己的主机合理设置文章数量。上图为自适应地图,只能提交给百度,别的搜索引擎别提交上图为通用搜索引擎均可提交
zblog免费百度sitemap.xml自动生成插件HK_SitemapXml_List 一直以来提交网址给搜索引擎又好又快的方法便是sitemap.xml文件,生成sitemap.xml文件的zblog插件挺多,有功能丰富的收费插件,也有简单易用的免费插件,有自动生成,也有手动生成,而HK_SitemapXml_List插件就是一款自动生成、免费且简单的zblog sitemap插件,对于仅仅需要生成sitemap.xml文件的用户最适合不过,比如我就是使用这款插件。插件使用方法在zblog网站后台应用中心搜索“HK_SitemapXml_List”安装。(或者手动下载安装:进入应用中心网站下载)安装完成后,在后台——插件管理中启用,然后点击后面的设置图标,进入生成xml界面根据需要选择,再点击“生成XML”按钮即可。使用说明1、发布文章、更新分类、标签时自动更新网站地图,支持设置数量。2、针对自适应网站,可以单独为百度设置一个网站地图,可以更好的优化网站抓取。具体请看下图。3、一般标签不需要抓取的话,那就不要把标签加入进去。当你打开你生成的地图卡的时候,说明你生成的数量太多了,请根据自己的主机合理设置文章数量。上图为自适应地图,只能提交给百度,别的搜索引擎别提交上图为通用搜索引擎均可提交 -
![支持隐藏zblog真实登录地址的登录界面模板插件]() 支持隐藏zblog真实登录地址的登录界面模板插件 New_Login插件是一款可以自定义zblog登录地址以及更换登录界面样式的zblog插件,如果觉得zblog默认的登录界面样式不美观,担心zblog固定登录地址zb_system/login.php不安全,那么可以安装New_Login插件试试,该插件内置了18种不同设计的登录界面模板,支持关闭zblog默认登录地址、自定义登录后跳转的页面地址。使用步骤下载安装插件:Z-Blog应用中心(可以在后台搜索New_Login安装)安装启用后,在插件管理中点击New_Login插件的管理图标进入登录模板选择页面启用模板后,点击右上角的【重新编译模板】,下次登录时界面就会变成刚刚选择的模板样式点击“基础配置”可以对网站的登录地址进行设置如果设置了新的登录地址,建议把“关闭系统登录地址”设置为“是”设置完成后,点击【提交】按钮即可。
支持隐藏zblog真实登录地址的登录界面模板插件 New_Login插件是一款可以自定义zblog登录地址以及更换登录界面样式的zblog插件,如果觉得zblog默认的登录界面样式不美观,担心zblog固定登录地址zb_system/login.php不安全,那么可以安装New_Login插件试试,该插件内置了18种不同设计的登录界面模板,支持关闭zblog默认登录地址、自定义登录后跳转的页面地址。使用步骤下载安装插件:Z-Blog应用中心(可以在后台搜索New_Login安装)安装启用后,在插件管理中点击New_Login插件的管理图标进入登录模板选择页面启用模板后,点击右上角的【重新编译模板】,下次登录时界面就会变成刚刚选择的模板样式点击“基础配置”可以对网站的登录地址进行设置如果设置了新的登录地址,建议把“关闭系统登录地址”设置为“是”设置完成后,点击【提交】按钮即可。 -
![简单的Typecho网站访问浏览总量统计插件PageViews]() 简单的Typecho网站访问浏览总量统计插件PageViews 插件介绍PageViews插件是一款很简单的typecho插件,该插件的作用只有一个,就是统计显示网站页面访问总浏览量,也就是我们在第三方数据统计工具中的pv指标,插件提供的设置也只有一个,就是设置起始浏览量。插件使用方法:1、下载插件:{cloud title="插件PageViews下载" type="default" url="https://github.com/PonyCool/typecho-plugins" password=""/}2、解压下载的压缩包,把typecho-plugins-master文件夹里的整个PageViews文件夹复制到网站的usr/plugins/目录3、在后台——控制——插件中启用PageViews插件,如果要设置起始浏览器,就点击插件后台的【设置】按钮进行设置4、在要显示统计数据的位置添加调用代码,如footer.php文件:PageViews_Plugin::showPageViews();输出:本站总访问量 XX 次如果要修改文字,可以用以下代码PageViews_Plugin::showPageViews('点击量','次');输出:点击量 XX 次PS:插件的Plugin.php文件中有调用说明,有兴趣的可以编辑查看。
简单的Typecho网站访问浏览总量统计插件PageViews 插件介绍PageViews插件是一款很简单的typecho插件,该插件的作用只有一个,就是统计显示网站页面访问总浏览量,也就是我们在第三方数据统计工具中的pv指标,插件提供的设置也只有一个,就是设置起始浏览量。插件使用方法:1、下载插件:{cloud title="插件PageViews下载" type="default" url="https://github.com/PonyCool/typecho-plugins" password=""/}2、解压下载的压缩包,把typecho-plugins-master文件夹里的整个PageViews文件夹复制到网站的usr/plugins/目录3、在后台——控制——插件中启用PageViews插件,如果要设置起始浏览器,就点击插件后台的【设置】按钮进行设置4、在要显示统计数据的位置添加调用代码,如footer.php文件:PageViews_Plugin::showPageViews();输出:本站总访问量 XX 次如果要修改文字,可以用以下代码PageViews_Plugin::showPageViews('点击量','次');输出:点击量 XX 次PS:插件的Plugin.php文件中有调用说明,有兴趣的可以编辑查看。 -
![Typecho完美配置评论回复邮件提醒的简单方法(美化版Typecho评论邮件回复插件)]() Typecho完美配置评论回复邮件提醒的简单方法(美化版Typecho评论邮件回复插件) 介绍功能分为这么两个部分:1 访客评论,给博主发送邮件提醒2 博客回复访客,给访客发送邮件提醒安装点击下载插件,解压上传到/usr/plugins目录,接着去后台安装配置配置分为两个部分,首先去配置qq邮箱,给它开启smtp打开后点击设置选择“账户”下拉开启pop3/smtp服务开启需要验证。可以使用短信也可以用qq安全中心。开启成功后,会出现一个授权码。这个复制下来,typecho插件需要用到。接着去配置插件。SMTP地址:smtp.qq.comSMTP端口:465SMTP用户:你的邮箱地址,如果你开通了域名邮箱,填域名邮箱地址SMTP密码:设置 —— 账户 —— 授权码服务器需要验证和ssl加密勾选,不勾选ssl就会失败其他默认即可,如果要测试的话,勾选 自己回复自己的评论时,发邮件通知。(同时针对博主和访客)美化版本下载{cloud title="Tyecho评论回复邮件提醒插件" type="default" url="https://www.zxsbk.com/usr/uploads/CommentToMail.zip" password=""/}
Typecho完美配置评论回复邮件提醒的简单方法(美化版Typecho评论邮件回复插件) 介绍功能分为这么两个部分:1 访客评论,给博主发送邮件提醒2 博客回复访客,给访客发送邮件提醒安装点击下载插件,解压上传到/usr/plugins目录,接着去后台安装配置配置分为两个部分,首先去配置qq邮箱,给它开启smtp打开后点击设置选择“账户”下拉开启pop3/smtp服务开启需要验证。可以使用短信也可以用qq安全中心。开启成功后,会出现一个授权码。这个复制下来,typecho插件需要用到。接着去配置插件。SMTP地址:smtp.qq.comSMTP端口:465SMTP用户:你的邮箱地址,如果你开通了域名邮箱,填域名邮箱地址SMTP密码:设置 —— 账户 —— 授权码服务器需要验证和ssl加密勾选,不勾选ssl就会失败其他默认即可,如果要测试的话,勾选 自己回复自己的评论时,发邮件通知。(同时针对博主和访客)美化版本下载{cloud title="Tyecho评论回复邮件提醒插件" type="default" url="https://www.zxsbk.com/usr/uploads/CommentToMail.zip" password=""/} -
![typecho插件合集(持续更新)]() typecho插件合集(持续更新) typecho以轻量著称,不足500k的安装包却满足了百分之九十以上的博客需求,但是还有很多的不足,不足的地方就只能用插件来弥补了!这里做一个插件合集方便大家查阅!APlayer-Typecho-Plugin通过简短的代码在文章或页面中插入漂亮的Html5播放器自动解析lrc链接,可根据歌曲名和歌手名自动查找封面并生成缓存支持网易云音乐单曲、歌单、专辑、歌手id的解析与APlayer保持同步更新下载链接:https://github.com/zgq354/APlayer-Typecho-Plugin网易云解析吸底式音乐播放器插件Star本项目下载最新的 Release解压后,确认目录名为APlayerAtBottom(AP,A,B 大写)将文件夹放入 Typecho 根目录下的usr/plugins/到后台启用插件根据设置中提示来设定插件下载链接:https://github.com/SatoSouta/Typecho-plugin-APlayerAtBottom多种算法生成数字文章缩略名插件使用方法见下载链接:https://github.com/typecho-fans/plugins/tree/master/AbbrSlugTypecho无障碍读屏标记修正插件使用方法见下载链接:https://github.com/qt06/typecho-plugin-accessibilityBmob后端云数据库版Access插件使用方法见下载链接:https://github.com/kraity/typecho-accessBmob多功能附件下载增强插件(免费版)使用方法见下载链接:https://xiamp.net/archives/accessories-pro.html疯狂打字机输入特效插件(娱乐向)使用方法见下载链接:https://gitee.com/hoexhe/ActivatePowerMode主动推送链接至百度插件(含分类)使用方法见下载链接:https://github.com/invelop/Typecho-ActiveSubmit微信/QQ号后台扫码登录注册插件使用方法见下载链接:https://github.com/v03413/Typecho_Plugins/tree/master/AdminLogin原生JS评论Ajax异步提交功能插件使用方法见下载链接:https://github.com/qlwz/AjaxComment-For-Typecho新OSS云储存插件(本地备份+样式)使用方法见下载链接:https://github.com/droomo/AliOssForTypechoTypecho自定义全站内容加密插件使用方法见下载链接:https://089u.com/file/2397981-314921190热评/随机文章列表插件(可缓存)使用方法见下载链接:https://089u.com/file/2397981-314921190短代码输出豆瓣图书信息卡片插件使用方法见下载链接:http://forum.typecho.org/viewtopic.php?f=6&t=11149Typecho博客侧边栏显示日历插件使用方法见下载链接:https://github.com/istobran/typecho-calender-pluginTypecho定制文字评论验证码插件使用方法见下载链接:https://github.com/KimiChen/Typecho-Captcha批量替换图片地址为CDN前缀插件使用方法见下载链接:https://github.com/phpgao/CdnHelperCKEditor4所见即所得编辑器插件使用方法见下载链接:https://github.com/dreamerblue美化版GeSHi库代码高亮效果插件使用方法见下载链接:https://plugins.typecho.me/plugins/code-box.html发布回复评论邮件自动提醒插件使用方法见下载链接:https://github.com/jzwalk双击图片放大特效插件(多彩背景)使用方法见下载链接:https://github.com/fmujie/expandImg代码嵌入式文章内容目录树插件使用方法见下载链接:https://github.comhttps//github.com/typecho-fans/plugins/releases/download/plugins-D_to_G/GHbutton.zip
typecho插件合集(持续更新) typecho以轻量著称,不足500k的安装包却满足了百分之九十以上的博客需求,但是还有很多的不足,不足的地方就只能用插件来弥补了!这里做一个插件合集方便大家查阅!APlayer-Typecho-Plugin通过简短的代码在文章或页面中插入漂亮的Html5播放器自动解析lrc链接,可根据歌曲名和歌手名自动查找封面并生成缓存支持网易云音乐单曲、歌单、专辑、歌手id的解析与APlayer保持同步更新下载链接:https://github.com/zgq354/APlayer-Typecho-Plugin网易云解析吸底式音乐播放器插件Star本项目下载最新的 Release解压后,确认目录名为APlayerAtBottom(AP,A,B 大写)将文件夹放入 Typecho 根目录下的usr/plugins/到后台启用插件根据设置中提示来设定插件下载链接:https://github.com/SatoSouta/Typecho-plugin-APlayerAtBottom多种算法生成数字文章缩略名插件使用方法见下载链接:https://github.com/typecho-fans/plugins/tree/master/AbbrSlugTypecho无障碍读屏标记修正插件使用方法见下载链接:https://github.com/qt06/typecho-plugin-accessibilityBmob后端云数据库版Access插件使用方法见下载链接:https://github.com/kraity/typecho-accessBmob多功能附件下载增强插件(免费版)使用方法见下载链接:https://xiamp.net/archives/accessories-pro.html疯狂打字机输入特效插件(娱乐向)使用方法见下载链接:https://gitee.com/hoexhe/ActivatePowerMode主动推送链接至百度插件(含分类)使用方法见下载链接:https://github.com/invelop/Typecho-ActiveSubmit微信/QQ号后台扫码登录注册插件使用方法见下载链接:https://github.com/v03413/Typecho_Plugins/tree/master/AdminLogin原生JS评论Ajax异步提交功能插件使用方法见下载链接:https://github.com/qlwz/AjaxComment-For-Typecho新OSS云储存插件(本地备份+样式)使用方法见下载链接:https://github.com/droomo/AliOssForTypechoTypecho自定义全站内容加密插件使用方法见下载链接:https://089u.com/file/2397981-314921190热评/随机文章列表插件(可缓存)使用方法见下载链接:https://089u.com/file/2397981-314921190短代码输出豆瓣图书信息卡片插件使用方法见下载链接:http://forum.typecho.org/viewtopic.php?f=6&t=11149Typecho博客侧边栏显示日历插件使用方法见下载链接:https://github.com/istobran/typecho-calender-pluginTypecho定制文字评论验证码插件使用方法见下载链接:https://github.com/KimiChen/Typecho-Captcha批量替换图片地址为CDN前缀插件使用方法见下载链接:https://github.com/phpgao/CdnHelperCKEditor4所见即所得编辑器插件使用方法见下载链接:https://github.com/dreamerblue美化版GeSHi库代码高亮效果插件使用方法见下载链接:https://plugins.typecho.me/plugins/code-box.html发布回复评论邮件自动提醒插件使用方法见下载链接:https://github.com/jzwalk双击图片放大特效插件(多彩背景)使用方法见下载链接:https://github.com/fmujie/expandImg代码嵌入式文章内容目录树插件使用方法见下载链接:https://github.comhttps//github.com/typecho-fans/plugins/releases/download/plugins-D_to_G/GHbutton.zip